PyQt5通信机制 信号与槽详解
人气:0前言
信号和槽是PyQt编程对象之间进行通信的机制。每个继承自QWideget的控件都支持信号与槽机制。信号发射时(发送请求),连接的槽函数就会自动执行(针对请求进行处理)。本文主要讲述信号和槽最基本、最经常使用方法。就是内置信号和槽的使用的使用方法。
内置信号和槽
所谓内置信号与槽的使用。是指在发射信号时,使用窗口控件的函数,而不是自定义的函数。信号与槽的连接方法是通过QObject.signal.connect将一个QObject的信号连接到另一个QObject的槽函数。
在任何GUI设计中,按钮都是最重要的和常用的触发动作请求的方式,用来与用户进行交互操作。常见的按钮包括QPushButton、QRadioButton和QCheckBox。这些按钮都继承自QAbstractButton类,QAbstractButton提供的信号包括:
Clicked:鼠标左键点击按钮并释放触发该信号。最常用。记住这个就差不多够了。
Pressed:鼠标左键按下时触发该信号
Released:鼠标左键释放时触发该信号
Toggled:控件标记状态发生改变时触发该信号。
内置信号和槽使用实例
这里实现一个点击按钮退出界面需求实现过程来介绍内置信号和槽。开始动手。。。
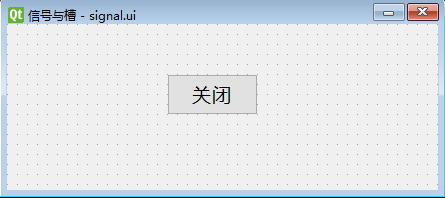
Step1:打开Qt Designer,选择Widget模板。在工具箱中拖动Push Button控件按钮到主界面。并修改控件显示名称。保存为singal.ui。界面如下:

Step2:使用pyuic5 -o singal.py singal.ui转换成.py格式。
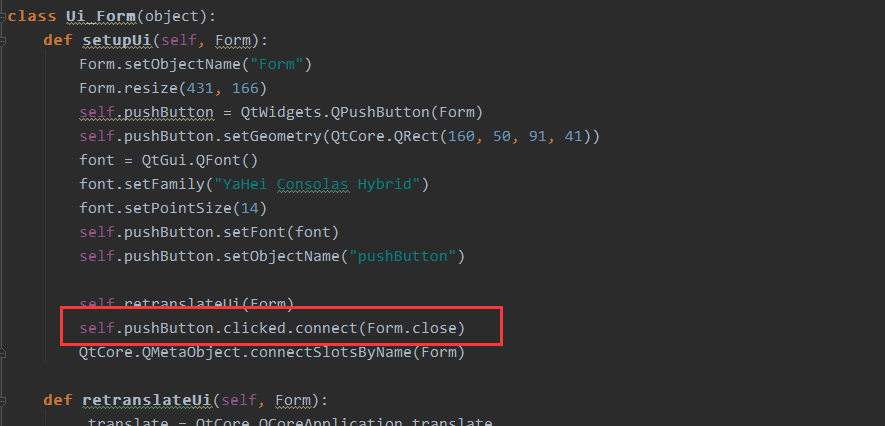
Step3:为考虑介绍方便,将调用程序在singal.py中主程序。其中MyMainForm类中的命令行为Push Button按钮点击信号添加槽函数。如下
self.pushButton.clicked.connect(self.close)
完整代码如下(可直接拷贝运行,字体加粗部分为添加部分):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'signal.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(431, 166)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 50, 91, 41))
font = QtGui.QFont()
font.setFamily("YaHei Consolas Hybrid")
font.setPointSize(14)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "信号与槽"))
self.pushButton.setText(_translate("Form", "关闭"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.pushButton.clicked.connect(self.close)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
运行并点击如下按钮就可以关闭窗口

内置信号和自定义槽使用实例
实现过程同上述步骤一样。槽函数showMsg为自定义函数。
信号与槽:self.pushButton.clicked.connect(self.showMsg)
完整代码如下(可直接拷贝运行,字体加粗部分为添加部分):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'signal.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(431, 166)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 50, 91, 41))
font = QtGui.QFont()
font.setFamily("YaHei Consolas Hybrid")
font.setPointSize(14)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "信号与槽"))
self.pushButton.setText(_translate("Form", "运行"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.pushButton.clicked.connect(self.showMsg)
def showMsg(self):
QMessageBox.information(self, "信息提示框", "OK,内置信号与自定义槽函数!")
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
运行结果如下:

Qt Designer添加控件信号与槽
上述介绍的内容是通过代码方式实现内置信号与槽的连接。那Qt Designer工具可以实现信号与槽的连接?之前在第二节课Qt Designer主界面介绍时提过信号槽区域。一直没有讲如何使用。通过这个区域功能是可以实现信号与槽的连接的。
还是以添加内置信号与槽来介绍。
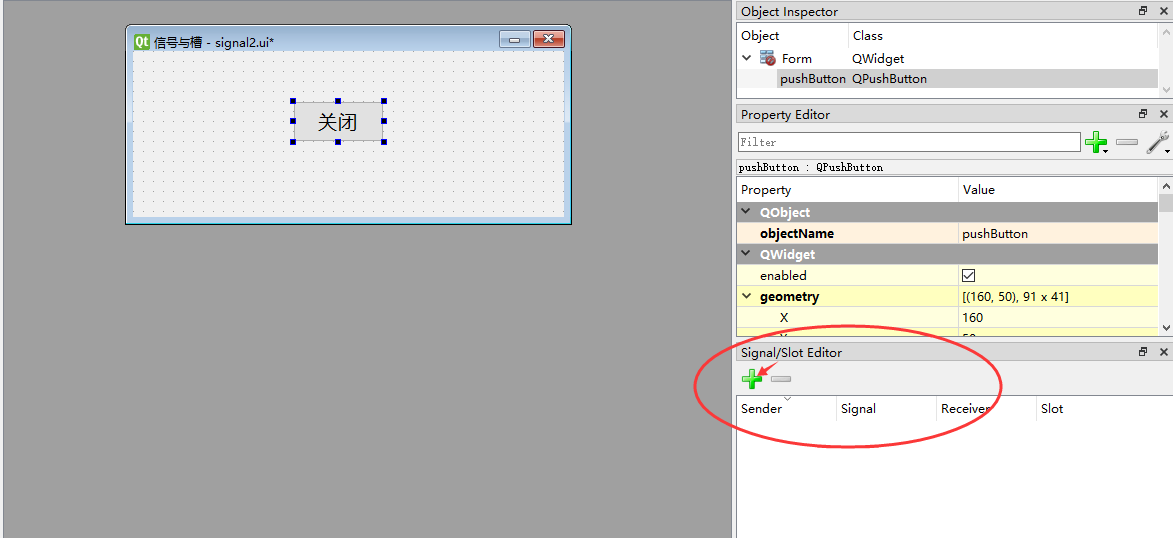
Step1:打开Qt Designer界面,找到信号槽编辑区。如下

Step2:点击+号 Sender控件选择"PushButton"、Signal信号选择"clicked",Receiver选择"Form",内置槽函数选择"close()"

Step3:保存.ui格式,并使用pyuic转换成.py格式,添加调用程序,运行。效果一样。这些步骤都介绍过,不再重复介绍,关键代码如下:

小结
本文介绍了PyQt5信号与槽最基本的使用方法。知道如何在Qt Designer生成的.py文件中添加控件信号与槽的关系并且知道如何调用自定义槽函数。掌握了这些,应该就可以动手实现一些基本的需求了。
到这里,按照这几个章节的介绍应该可以动手完成简单需求的实现。至于更进一步的学习,可以通过实践过程中遇到的问题以及小工具开发需求去驱动加深理解可能效果会好一点。
您可能感兴趣的文章:
- 详解PyQt5信号与槽的几种高级玩法
- python GUI库图形界面开发之PyQt5信号与槽事件处理机制详细介绍与实例解析
- python GUI库图形界面开发之PyQt5信号与槽多窗口数据传递详细使用方法与实例
- python GUI库图形界面开发之PyQt5多线程中信号与槽的详细使用方法与实例
- python GUI库图形界面开发之PyQt5结合Qt Designer创建信号与槽的详细方法与实例
- python GUI库图形界面开发之PyQt5信号与槽的高级使用技巧装饰器信号与槽详细使用方法与实例
- python GUI库图形界面开发之PyQt5信号与槽的高级使用技巧(自定义信号与槽)详解与实例
- python GUI库图形界面开发之PyQt5信号与槽基础使用方法与实例
- python GUI库图形界面开发之PyQt5信号与槽基本操作
- PyQt5通过信号实现MVC的示例
加载全部内容