详解Vue中组件传值的多重实现方式
人气:0vue中组件传值方式整理
1.我们最熟悉的父子组件传值
父->子 props 子->父 $emit
这些我们最常用的就不说了,如果有不理解的,俺这儿有篇不错的文章,链接奉上~
https://www.cnblogs.com/LoveAndPeace/p/7273648.html
2.兄弟组件或无关系组件之间的传值
我们最常用的方式采用一个第三方变量 俗称eventbus 通过其中一个$emit发另一个$on接收的方式 实现组件传值 main.js中挂载一下

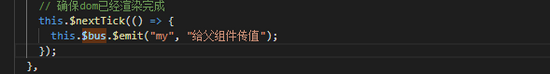
在其中一个页面$emit

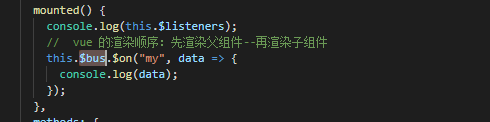
另一个页面$on

是不是有点像昨天我写的pubsub呢?哈哈哈哈哈
3.attr和listener进行传值(注意,这两种只能向下传递)
父组件里的子组件上写上你要传递的键名键值,

子组件里通过{{$attrs}}拿到你所有传递的值

这样直接就拿到了,是不是很神奇~
效果:

子组件里通过{{$attrs}}拿到你所有传递的值
子组件下边还有组件 可以用v-bind:"$attrs"传递,在孙子组件中通过{{$attrs}}拿

listener用来传递事件,用法大致一个样

我们设置一个点击事件
在子元素中↓我们console下,看看拿到没有


再笼统的概述下
vue中 listeners事件传递
父组件里的子组件上写个函数 比如@log="log",在当前页的methods:{}里对应上执行的语句
子组件触发的话里写个触发事件,如click="aaa"
methods写法:
methods:{
aaa(){
this.$listeners.你父组件的那个方法 这里是this.$listeners.log()调用
}
}
子组件下还有组件的话 用v-on:"$listeners"再往下传
下面继续用子组件获取的方法获取
4.采用ref的方式 有点react父传子的亚子
but!也不太一样 ,在你父组件引入的子组件上写个ref="xxx",你父组件便拿到了一系列子组件的东西,比如数据,事件等↓


5.用vuex 就不用说了吧 数据集中起来,每个页面值都能相互拿到
state里设置值
通过stor.state.值拿到值
通过commit 或者dispatch往mutations和actions里提交可以做数据对应处理等等....
6.通过provide设置,inject取值但是这种方式不建议用
举个栗子:

另一个组件

搞定~ 这是整理的一些组件传值的方法,初来乍到许多写文的格式不太会调,大家凑合看
总结
以上所述是小编给大家介绍的Vue中组件传值的多重实现方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容