微信小程序开发之map地图组件定位并手动修改位置偏差
人气:0环境搭建
注册,获取APPID(没有这个不能真鸡调试)
下载微信web开发者工具(挺多bug,将就用)
打开微信web开发者工具,扫码登录,新建小程序,输入APPID,勾选创建quick start项目。
工程结构
可以看到工程根目录中有个app.js,这里可以定义全局变量,通过getApp()获取。
项目中有了一些示例,已经有了获取用户信息的方法等。
开发地图定位,选择位置功能
我们直接修改index页面来做这个功能。
准备
新建imgs目录,加入2个图标(ic_location和ic_position),用于标记当前位置,和地图中央位置。


添加定位功能
修改app.js,加入定位功能,获取当前位置。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}
,getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}
//get locationInfo
,getLocationInfo: function(cb){
var that = this;
if(this.globalData.locationInfo){
cb(this.globalData.locationInfo)
}else{
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
that.globalData.locationInfo = res;
cb(that.globalData.locationInfo)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
}
,globalData:{
userInfo:null
,locationInfo: null
}
})
地图控件布局
修改pages/index/index.wxml文件,添加map标签,如下
<map id="map4select"
longitude="{{longitude}}" latitude="{{latitude}}"
markers="{{markers}}"
scale="20"
style="width:{{map_width}}px;height:{{map_height}}px"
bindregionchange="regionchange"
controls="{{controls}}">
</map>
需要给地图指定一个id,后面可以通过id获取地图的上下文。
监听bindregionchange事件,地图变化的时候可以监听到。
地图的大小不要写死,动态设置,我这里打算设置为宽高都是屏幕宽度。
controls是固定在map组件上面的。一开始我想用image替代,但是设置z-index也不能在地图上面,毕竟不是H5开发。
逻辑代码编写
编辑index.js
var app = getApp()
Page({
data:{
map_width: 380
,map_height: 380
}
//show current position
,onLoad: function(){
var that = this;
// 获取定位,并把位置标示出来
app.getLocationInfo(function(locationInfo){
console.log('map',locationInfo);
that.setData({
longitude: locationInfo.longitude
,latitude: locationInfo.latitude
,markers:[
{
id: 0
,iconPath: "../../imgs/ic_position.png"
,longitude: locationInfo.longitude
,latitude: locationInfo.latitude
,width: 30
,height: 30
}
]
})
})
//set the width and height
// 动态设置map的宽和高
wx.getSystemInfo({
success: function(res) {
console.log('getSystemInfo');
console.log(res.windowWidth);
that.setData({
map_width: res.windowWidth
,map_height: res.windowWidth
,controls: [{
id: 1,
iconPath: '../../imgs/ic_location.png',
position: {
left: res.windowWidth/2 - 8,
top: res.windowWidth/2 - 16,
width: 30,
height: 30
},
clickable: true
}]
})
}
})
}
//获取中间点的经纬度,并mark出来
,getLngLat: function(){
var that = this;
this.mapCtx = wx.createMapContext("map4select");
this.mapCtx.getCenterLocation({
success: function(res){
that.setData({
longitude: res.longitude
,latitude: res.latitude
,markers:[
{
id: 0
,iconPath: "../../imgs/ic_position.png"
,longitude: res.longitude
,latitude: res.latitude
,width: 30
,height: 30
}
]
})
}
})
}
,regionchange(e) {
// 地图发生变化的时候,获取中间点,也就是用户选择的位置
if(e.type == 'end'){
this.getLngLat()
}
}
,markertap(e) {
console.log(e)
}
})
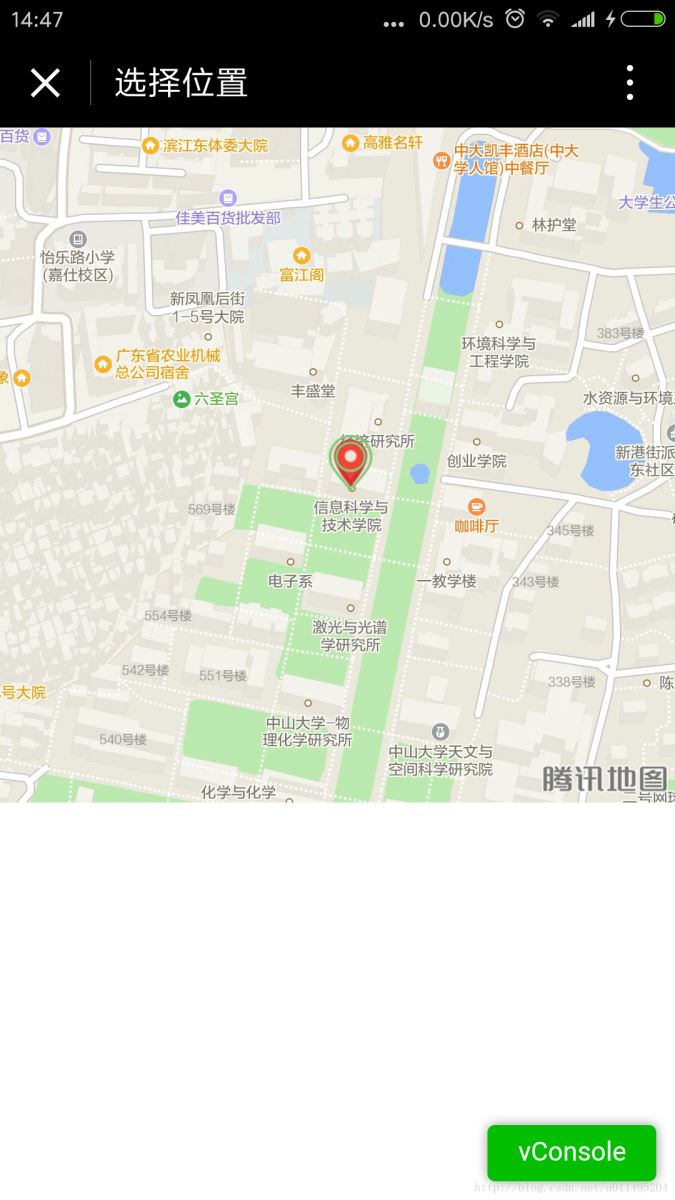
展示
这样,就OK啦,用户可以看到自己的定位,如果觉得有偏差,可以移动地图,把中央点放到自己认为的准确位置上。



您可能感兴趣的文章:
加载全部内容