解析JS在获取当前月的最后一天遇到的坑
人气:0为了更好的讲这节的内容,提示一个 JS 处理日期的小技巧,想获取上个月最后一天,只需要设置SetDate参数为0即可。
var endDate = new Date(); //上个月最后一天 endDate.setDate(0);
接着正文开始:
使用 JS 获取当前月的最后一天,咱们通常的思路先获取下个月的第一天,然后在减去一天,就是当前月的最后一天,所以自然会用到下面的代码:
var date= new Date();
date.setMonth(date.getMonth() + 1);
//日期设置为0号, 0表示1号的前一天
let lastDay = date.setDate(0);
console.log('最后一天:' + new Date(lastDay).toLocaleString())
我写此文的日期是2019.08.21,所以打印结果如下:
最后一天:2019/8/31 下午4:10:43
那这样的算法有没有bug,咱们并不确定,所以为了还原现场,现在咱们从2019.01.31一个一个来试试
var date= new Date(2019, 0, 31); //0 表示1月
date.setMonth(date.getMonth() + 1);
// 日期设置为0号, 0表示1号的前一天
let lastDay = date.setDate(0);
console.log('最后一天:' + new Date(lastDay).toLocaleString())
打印:
最后一天:2019/2/28 上午12:00:00
咱们可以看到,我们把 1月31号往后拨一个月在往前减一天,理应得到的是 1月31号,实际得到的是 2月28号,所以咱们写的代码是有bug的。
这又是怎么肥事?
咱们可以列出月份:
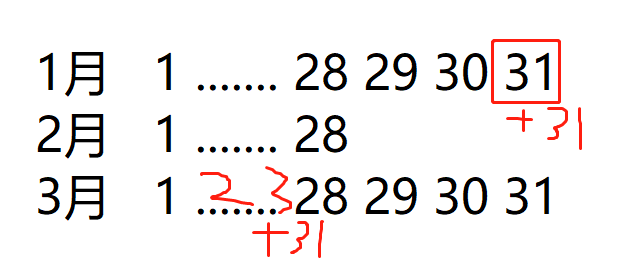
1月 1 ....... 28 29 30 31
2月 1 ....... 28
3月 1 ....... 28 29 30 31
咱们通过 month + 1,在 JS 中会理解成:
当前日期 + 当月的天数
所以上例中的 date.setMonth(date.getMonth() + 1) 等价于 1月31号 + 31天 ,根据上面的列表,就可以看到结果是3月3号

所以不要认为 month + 1 就是月份加 1,它的意思是当前日期加上当月天数 。
那要怎么保证多了不会多跳一个月呢?
只要保证 month + 1 之前不会超过28号就行啦,那要怎么做到呢?
推算:
- 31号 + 31 会超
- 30号 + 31 会超
- 29号 + 31 会超
- 28号 + 31 还是 28 号 刚好
所以秘诀在把31号回拨到28号就行啦,所以多加以下这句话就行了:
date.setDate(28)
完整代码:
var date= new Date(2019, 0, 31); //0 表示1月
date.setDate(28)
date.setMonth(date.getMonth() + 1);
// 日期设置为0号, 0表示1号的前一天
let lastDay = date.setDate(0);
console.log('最后一天:' + new Date(lastDay).toLocaleString())
运行结果:
最后一天:2019/1/31 上午12:00:00
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具Fundebug。
您可能感兴趣的文章:
加载全部内容