详解element-ui表格中勾选checkbox,高亮当前行
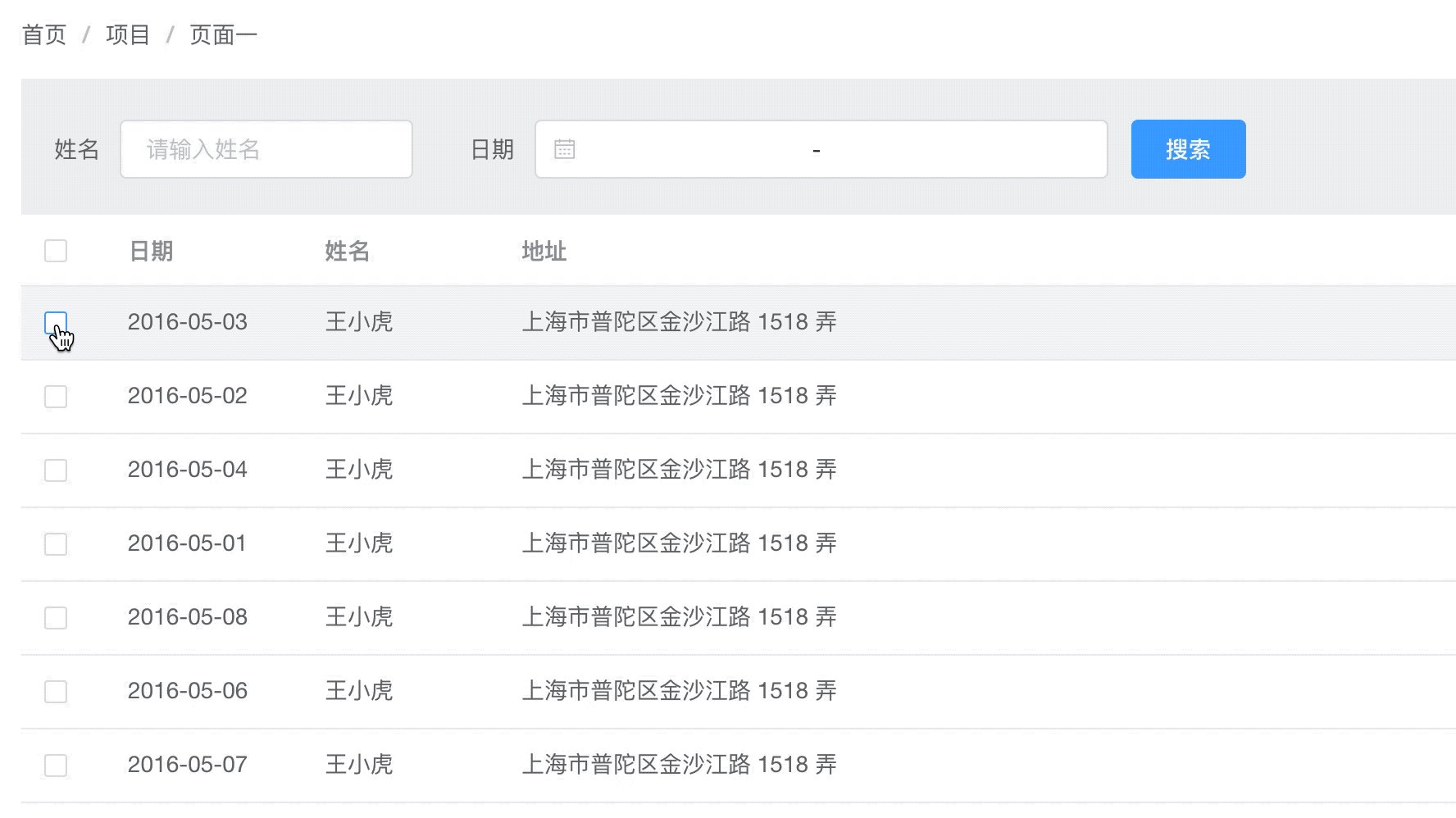
人气:0我们在做后台管理系统的时候经常需要操作表格,这里我们要实现的一个功能就是,勾选复选框,高亮显示当前行,也就是当前行样式改变。这是一个非常常见的使用场景,官网给我们提供了一个带Checkbox的table表格,但是并没有给出上述使用案例,解决办法有很多,我简单总结下我自己的实现过程,希望能帮助到有同样需求的小伙伴。

勾选表格中当前项时会触发selection-change事件,在<el-table>中绑定handleSelectionChange方法。
<el-table
@selection-change="handleSelectionChange"
>
编写handleSelectionChange方法,实现思路就是根据勾选当前行的下标,改变当前样式。但是element table表格中没有获取勾选后当前行index的方法,这里主要通过两个forEach遍历实现。
在data中定义tableData的时候一定要设置id属性,因为这里我们是通过id的对比来获取当前行的下标。
tableData: [{
id:0,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
下列方法打印出来的i就是你要获取的勾选行的索引值,我们在data中定义一个空数组,专门用来存储选中项的下标,方便使用。
handleSelectionChange(val) {
var arr = [];
val.forEach((val, index) => {
this.tableData.forEach((v, i) => {
// id 是每一行的数据id
if(val.id == v.id){
// console.log(i);
arr.push(i)
}
})
})
this.multipleSelection = arr;
}
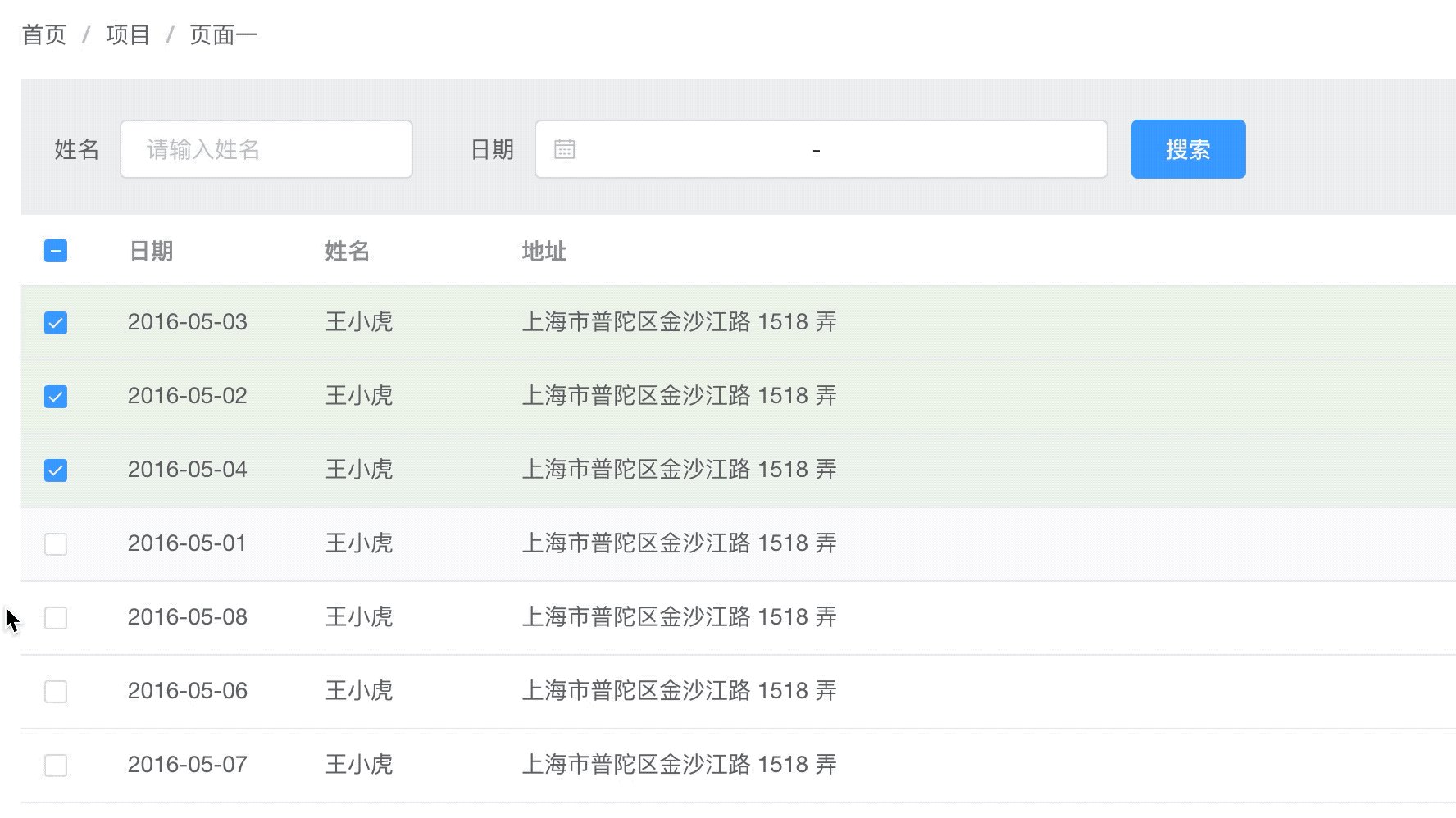
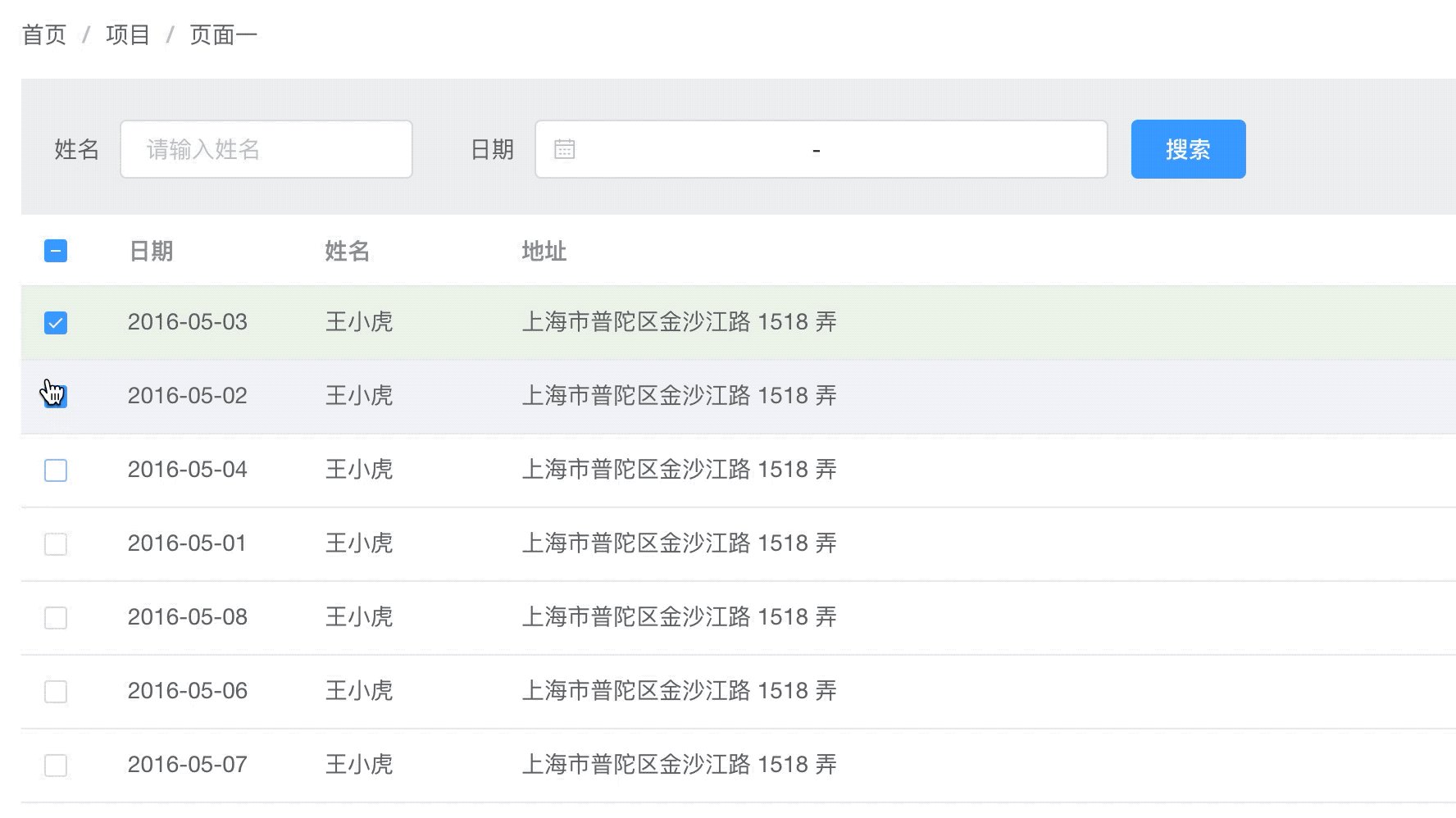
获取到下标之后就需要改变样式,给<el-table>标签绑定修改当前行样式的方法rowStyle
<el-table
@selection-change="handleSelectionChange"
:row-class-name="rowStyle"
>
编写rowStyle方法,思路是循环便利multipleSelection数组,取出存储的下标,与当前行下标做对比,如果相同则返回rowStyle,改变当前行的样式。
这里需要注意一个问题:
forEach中return无效!我们希望达到某一条件时,跳出循环,代码终止,使用forEach进行遍历是无法实现的。
原因:forEach()无法在所有元素都传递给调用的函数之前终止遍历!
this.multipleSelection.forEach((v)=>{
if(rowIndex === v){
return 'rowStyle'
}
})
解决方法:使用for替换forEach
rowStyle({row, rowIndex}){
let arr = this.multipleSelection;
for(let i = 0; i < arr.length; i++){
if(rowIndex === arr[i]){
return 'rowStyle'
}
}
}
在style中定义选中行的样式
</style>
.rowStyle{
background-color:red!important;
}
</style>
另外如果想更改鼠标移入的hover样式,要注意需要在td上修改,因为事件是添加在td身上的,在tr上修改无效。
.el-table{
width: 1163px;
margin: 0 auto;
.el-table__body{
tr:hover>td{
background-color:rgba(238,250,249,1)!important;
}
}
}
您可能感兴趣的文章:
加载全部内容