微信小程序 自定义复选框实现代码实例
人气:0功能:
1、需要多选复选框,并且可以上拉滚动;
2、需要通过名称手写字母排序的,并且可以上拉滚动;
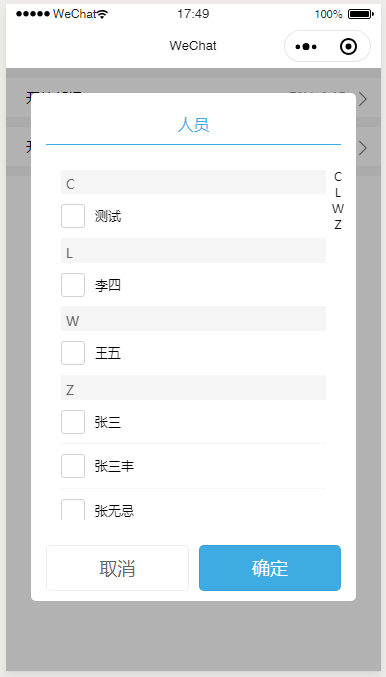
常规的小程序自带的原生picker无法满足我们的要求,因此一些特殊效果需要我们自定义来实现,废话不多说,我们直接看效果:




index.wxml布局
<view class="container">
<view class='class bgFFF' bindtap='isDep'>
<view class='class-text'>
<text class='red'> </text>
<text>开放部门</text>
</view>
<view class='class-choose'>
<text class='color333 perItem' wx:if="{{checkValue.length>0}}">
<block wx:for="{{checkValue}}" wx:key="index"> {{item}} </block>
</text>
<text wx:else>默认全部</text>
<image src='/images/right-icon.png' mode="widthFix"></image>
</view>
</view>
<view class='class bgFFF' bindtap='isPer'>
<view class='class-text'>
<text class='red'> </text>
<text>开放成员</text>
</view>
<view class='class-choose'>
<text class='color333 perItem' wx:if="{{depValue.length>0}}">
<block wx:for="{{depValue}}" wx:key="index"> {{item}} </block>
</text>
<text wx:else>默认全部</text>
<image src='/images/right-icon.png' mode="widthFix"></image>
</view>
</view>
</view>
<!-- 部门列表 -->
<view class='typeListBox' wx:if="{{isDep}}">
<view class='wrap'>
<view class='nav'>
<text class='active'>部门</text>
<!-- <text class='{{navId==2?"active":""}}' data-id='2' bindtap='getNav'>人员</text> -->
</view>
<view class='checkbox-con'>
<scroll-view scroll-y style="height: 700rpx;" scroll-top="{{scrollTop}}">
<checkbox-group bindchange="checkboxChange" class="checkbox-group">
<view wx:for="{{checkboxArr}}" wx:key="item.name">
<label class="{{item.checked?'checkbox checked':'checkbox'}}" bindtap='checkbox' data-index="{{index}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</view>
</checkbox-group>
</scroll-view>
</view>
<view class='btn1'>
<button class='bgFFF' bindtap='cancel'>取消</button>
<button class='' bindtap='confirm'>确定</button>
</view>
</view>
</view>
<!-- 成员列表 -->
<view class='typeListBox' wx:if="{{isPer}}">
<view class='wrap'>
<!-- 字母锚点 -->
<view class='anchor'>
<view bindtap="jumpTo" wx:for="{{words}}" wx:key="i" data-opt="{{item}}">{{item}}</view>
</view>
<view class='nav'>
<text class='active'>人员</text>
</view>
<view class='checkbox-con'>
<scroll-view scroll-y style="height: 700rpx;" scroll-with-animation='true' scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view class='typeList'>
<checkbox-group class="radio-group" bindchange="checkBoxPer">
<view wx:for="{{personnelArr}}" wx:key="index" wx:for-item="itemName" wx:for-index="itemNameInd">
<view class='typeList-item-title' id="{{itemName.name}}">{{itemName.name}}</view>
<label class='typeList-item' data-itemnameind='{{itemNameInd}}' bindtap="checkPer" wx:for="{{itemName.a}}" wx:key="a" wx:for-item="item" data-index="{{index}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" color='#3eace2'/>
<text>{{item.name}}</text>
</label>
</view>
</checkbox-group>
</view>
</scroll-view>
</view>
<view class='btn1'>
<button class='bgFFF' bindtap='cancel'>取消</button>
<button class='' bindtap='confirmPer'>确定</button>
</view>
</view>
</view>
index.wxss样式
.container {
display: flex;
flex-direction: column;
box-sizing: border-box;
background-color: #f5f5f5;
padding-top: 20rpx;
}
.class{
display: flex;
flex-direction: row;
padding: 20rpx 0;
background-color: #fff;
margin-bottom: 20rpx;
}
.class view.class-text{
flex: 1;
padding-left: 30rpx;
font-size: 14px;
}
.red{
margin-right: 10rpx;
color: #ff0000;
}
.class-choose{
max-width: 60%;
display: flex;
flex-direction: row;
text-align: right;
}
.class-choose-item{
display: flex;
flex-direction: column;
padding-right: 40rpx;
}
.class-choose text{
flex: 1;
font-size: 14px;
color: #999;
}
.class-choose text.color333{
color: #333;
}
.class-choose image{
width: 16px;
margin: 6rpx 20rpx 0;
}
/* 部门列表样式 */
.typeListBox{
z-index: 101;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding: 50rpx;
background: rgba(0,0,0,0.3);
}
.typeList{
/* margin-top: 200rpx; */
padding: 0 30rpx;
border-radius: 5px;
font-size: 13px;
background-color: #fff;
}
.typeList .radio-group{
display: flex;
flex-direction: column;
}
.typeList-item{
display: flex;
flex-direction: row;
padding: 20rpx 0;
border-bottom: 1rpx solid #f5f5f5;
}
.typeList-item text{
margin-left: 10rpx;
line-height: 48rpx;
}
.radio{
padding: 0 20rpx 0 0;
}
.engineer{
padding: 0 20rpx 0 0;
}
.engineer-text{
line-height: 46rpx;
}
.engineer-item{
padding: 10rpx 0;
}
.nav{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #f5f5f5;
}
.nav text{
padding: 20rpx;
flex: 1;
text-align: center;
font-size: 16px;
}
.nav text.active{
color: #3eace2;
border-bottom: 1rpx solid #3eace2;
}.wrap{
padding: 20rpx 30rpx;
border-radius: 5px;
font-size: 13px;
background-color: #fff;
position: relative;
}
.checkbox-con{
margin: 50rpx auto;
text-align: center;
position: relative;
}
.checkbox-group view{
float: left;
width: 50%;
display: flex;
flex-direction: column;
padding: 0 20rpx 40rpx;
box-sizing: border-box;
}
.checkbox{
flex: 1;
height: 72rpx;
line-height: 72rpx;
font-size: 28rpx;
color: #888888;
border: 1rpx solid #CECECE;
border-radius: 5rpx;
/* display: inline-block; */
/* margin: 0 10rpx 30rpx 0; */
position: relative;
}
/* .checkbox-group{
display: flex;
flex-direction: row;
} */
.checked{
color: #3eace2;
background: rgba(49,165,253,0.08);
border: 1rpx solid #3eace2;
}
.checkbox checkbox{
display: none
}
.checked-img{
width: 28rpx;
height: 28rpx;
position: absolute;
top: 0;
right: 0
}
.btn1{
display: flex;
flex-direction: row;
}
.btn1 button{
flex: 1;
background-color: #3eace2;
color: #fff;
}
.btn1 button.bgFFF{
margin-right: 20rpx;
color: #666;
background-color: #fff;
}
.perItem{
box-sizing: border-box;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.anchor{
z-index: 101;
position: absolute;
top: 150rpx;
right: 20rpx;
font-size: 12px;
}
.anchor view{
padding: 0 5rpx;
text-align: center;
}
.typeList-item-title{
padding: 10rpx 10rpx 5rpx;
color: #666;
background-color: #f5f5f5;
text-align: left;
}
index.js
const app = getApp()
Page({
data: {
checkboxArr: [
{
checked: false,//是否选中
id: "1",//部门能id
name: "部门1",
},
{
checked: false,//是否选中
id: "2",//部门能id
name: "部门2",
},
{
checked: false,//是否选中
id: "3",//部门能id
name: "部门3",
},
{
checked: false,//是否选中
id: "4",//部门能id
name: "部门4",
},
{
checked: false,//是否选中
id: "5",//部门能id
name: "部门5",
},
{
checked: false,//是否选中
id: "6",//部门能id
name: "部门6",
},
{
checked: false,//是否选中
id: "7",//部门能id
name: "部门7",
},
{
checked: false,//是否选中
id: "8",//部门能id
name: "部门8",
},
{
checked: false,//是否选中
id: "9",//部门能id
name: "部门9",
},
{
checked: false,//是否选中
id: "10",//部门能id
name: "部门10",
},
{
checked: false,//是否选中
id: "11",//部门能id
name: "部门11",
},
{
checked: false,//是否选中
id: "12",//部门能id
name: "部门12",
},
{
checked: false,//是否选中
id: "13",//部门能id
name: "部门13",
},
{
checked: false,//是否选中
id: "14",//部门能id
name: "部门14",
},
{
checked: false,//是否选中
id: "15",//部门能id
name: "部门15",
},
],//部门列表
personnelArr: null,//人员列表
checkValue: [],//部门
depValue: [],//部门
isDep: false,//部门显隐
isPer: false,//成员显隐
d_id: [],//部门id集合
u_id: [],//人员集合
words: null,//成员名称的手写字母
},
//控制部门的显隐
isDep: function () {
this.setData({
isDep: true,
})
},
//控制人员显隐
isPer: function () {
this.setData({
isPer: true,
})
},
//取消按钮
cancel: function () {
this.setData({
isDep: false,
isPer: false
})
},
//人员
checkPer: function (e) {
var index = e.currentTarget.dataset.index;//获取当前点击的下标
var ind = e.currentTarget.dataset.itemnameind;//获取当前点击的下标
var personnelArr = this.data.personnelArr;//选项集合
personnelArr[ind].a[index].checked = !personnelArr[ind].a[index].checked;//改变当前选中的checked值
// var u_id = this.data.u_id;//获取data中的成员id集合
// var id = personnelArr[ind].a[index].id;//获取选中的成员id
// //判断,当前选中的这个值的checked是不是已经选中,如果是则将id放入选中成员id集合,反之则移除
// if (personnelArr[ind].a[index].checked) {
// u_id.push(id);
// } else {
// this.removeByValue(u_id, id);
// }
this.setData({
personnelArr: personnelArr
});
},
checkBoxPer: function (e) {
var depValue = e.detail.value;
this.setData({
depValue: depValue
});
},
confirmPer: function () {// 提交
this.setData({
isPer: false,
})
},
//部门
checkbox: function (e) {
var index = e.currentTarget.dataset.index;//获取当前点击的下标
var checkboxArr = this.data.checkboxArr;//选项集合
checkboxArr[index].checked = !checkboxArr[index].checked;//改变当前选中的checked值
//如果需要部门联动成员
// var d_id = this.data.d_id;//获取data中的部门id集合
// var id = checkboxArr[index].id;//获取选中的部门id
// //判断,当前选中的这个值的checked是不是已经选中,如果是则将id放入选中部门id集合,反之则移除
// if (checkboxArr[index].checked) {
// d_id.push(id);
// } else {
// this.removeByValue(d_id, id);
// }
this.setData({
checkboxArr: checkboxArr
});
},
checkboxChange: function (e) {
var checkValue = e.detail.value;
this.setData({
checkValue: checkValue
});
},
confirm: function () {// 确定
this.setData({
isDep: false,
// depValue: []如果是联动,选中部门后需要清除选中的成员
})
// this.getUser();//通过选中部门来获取不通的部门成员,将获取到的数据存入checkboxArr中
},
onLoad: function () {
//模拟测试人员数据
var arr = {
data: [
{
checked: false,
id: "83",
name: "张三",
word: "Z",
}, {
checked: false,
id: "22",
name: "张三丰",
word: "Z",
}, {
checked: false,
id: "23",
name: "张无忌",
word: "Z",
}, {
checked: false,
id: "83",
name: "李四",
word: "L",
}, {
checked: false,
id: "83",
name: "王五",
word: "W",
}, {
checked: false,
id: "83",
name: "测试",
word: "C",
},
],//成员数组
words: ["C", "L", "W", "Z"],//成员字母集合
};
this.setData({
words: arr.words,
})
this.integration(arr)
},
// 整合人员字母
integration: function (list) {
// console.log(list)
var arr = [];
for (var j = 0; j < list.words.length; j++) {
var aa = {
name: null,
a: []
};
aa.name = list.words[j];
for (var k = 0; k < list.data.length; k++) {
if (list.words[j] == list.data[k].word) {
aa.a.push(list.data[k]);
}
}
arr.push(aa)
}
this.setData({
personnelArr: arr,
})
// console.log(arr)
},
})
您可能感兴趣的文章:
加载全部内容