laravel5.1框架基础之Blade模板继承简单使用方法分析
人气:0本文实例讲述了laravel5.1框架基础之Blade模板继承简单使用方法。分享给大家供大家参考,具体如下:
模板继承什么用? 自然是增强基础页面的复用,有利于页面文档的条理,也便于更改多处使用的内容,如页头、页脚
1.用法概要
@include('common.header')包含子视图@extends('article.common.base')继承基础模板@yield('content')视图占位符@section('content')@endsection继承模板后向视图占位符中填入内容{{-- 注释 --}}Blade模板中注释的使用
2.具体使用
2.1 新建Article基础模板base.blade.php
直接使用Bootstrap4模板代码及CDN,新建视图基础模板
路径resources/views/article/common/base.blade.php
<!DOCTYPE html><html lang="en">
<head>
<title>Artilce|标题在此</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge"> <link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
{{-- 包含页头 --}}
@include('article.common.header')
{{-- 继承后插入的内容 --}}
@yield('content')
{{-- 包含页脚 --}}
@include('article.common.footer')
<script src="http://ajax.useso.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script>
</body>
</html>
2.2. 建子视图文件 页头和页脚
页头文件 resources/views/article/common/header.blade.php
<nav class="navbar navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >Articles</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/article" rel="external nofollow" >首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" >写文章</a>
</li>
</ul>
<ul class="nav navbar-nav pull-right">
<li class="nav-item">
<a href="" class=" rel="external nofollow" rel="external nofollow" btn btn-primary-outline">登录</a>
</li>
<li class="nav-item">
<a href="" class=" rel="external nofollow" rel="external nofollow" btn btn-success-outline">注册</a>
</li>
</ul>
</div>
</nav>
页脚文件 resources/views/article/common/footer.blade.php
<div class="footer"
style="width: 100%;height: 300px;background-color: #00B388;padding-top: 50px;">
<div class="container">
<h1 style="color: #FFFFFF;font-size: 1.5em;">Articles</h1>
</div>
</div>
2.3 即可继承模板,实现复用
新建主页文件在resources/views/article/index.blade.php
@extends('article.common.base')
@section('content')
<div class="container" style="height: 500px;text-align: center;">
<h1 style="position: absolute;left: 35%;top: 30%;">继承模板的主页搞定了!</h1>
{{-- 这里是Blade注释 --}}
</div>
@endsection
2.4 如何访问?
需要路由以及控制器配合,这里简单只用路由实现,详细内容请点击,以及接下来的其它文段
在app/Http/routes.php 路由注册文件写上如下代码
Route::get('/',function(){
return view('article.index');
});
启动你的配置的laravel跑的服务器,比如我在目录地址下php artisan serve
浏览器输入 : localhost:8000,即可看到效果图
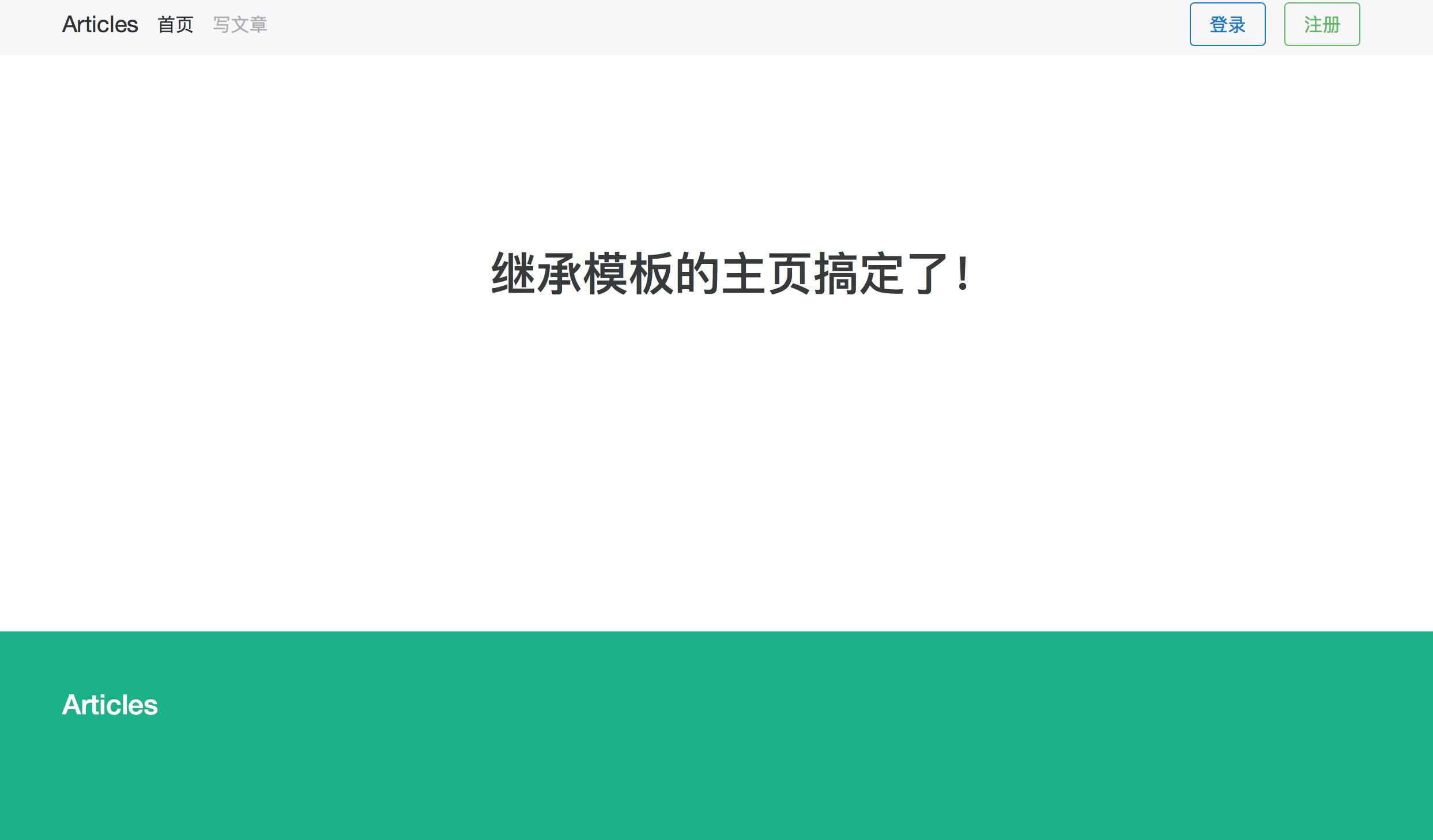
3. 效果图

articles效果图|色彩 #00B388
X bootstrap4起始模板代码
bootstrap4文档
<!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags always come first --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css" rel="external nofollow" rel="external nofollow" > </head> <body> <h1>Hello, world!</h1> <!-- jQuery first, then Bootstrap JS. --> <script src="http://ajax.useso.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script> </body> </html>
希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
您可能感兴趣的文章:
- 分享5个非常有用的Laravel Blade指令
- Laravel 5框架学习之Blade 简介
- laravel 5 实现模板主题功能(续)
- laravel 5 实现模板主题功能
- Laravel框架基础语法与知识点整理【模板变量、输出、include引入子视图等】
- Laravel框架Blade模板简介及模板继承用法分析
- Laravel实现通过blade模板引擎渲染视图
- PHP的Laravel框架中使用AdminLTE模板来编写网站后台界面
- Laravel框架中Blade模板的用法示例
- Laravel中的Blade模板引擎示例详解
- Laravel框架之blade模板新手入门教程及小技巧
- Laravel 5.1 框架Blade模板引擎用法实例分析
加载全部内容