layui的表单验证支持ajax判断用户名是否重复的实例
人气:2如下所示:

在一个表单中,在提交前我们想判断该用户名是否存在,在layui中不支持。onblur()失去焦点事件,用按钮来手动触发,表单又不太美观,可以使用form表单的verify来进行验证。
html:
<div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" id="username" name="username" autocomplete="off" class="layui-input" lay-verify="username" placeholder="请输入用户名"> </div> </div> 注意lay-verify="username" ,在js文件中定义验证事件。
js:
form.verify({
//将用户名是否可用作为验证条件 表单提交时触发
,username:function(value){
var datas={username: value};
var message = '';
$.ajax({
type:"POST",
url:xxx(对应后台的方法),
async: false, //改为同步请求
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(datas),
dataType:'json',
success:function(data){
if(data){
}else{
message ="用户名已存在,请重新输入!"
}
}
});
//需要注意 需要将返回信息写在ajax方法外
if (message !== '')
return message;
}
});
后台的方法:
//管理员注册时验证用户名是否可用
@RequestMapping(value="/xxx",method=RequestMethod.POST,consumes="application/json")
@ResponseBody
public boolean toVerifyUsername(@RequestBody Admin admin) {
String username=admin.getUsername();
System.out.println(username);
//根据用户名查询管理员(包括status为0的 以防恢复引起bug)
Admin admin1=adminService.findByUsernameno(username);
if(admin1==null)
{
System.out.println(111);
//返回true则为没有该用户名可以被注册
return true;
}else {
System.out.println(222);
return false;
}
}
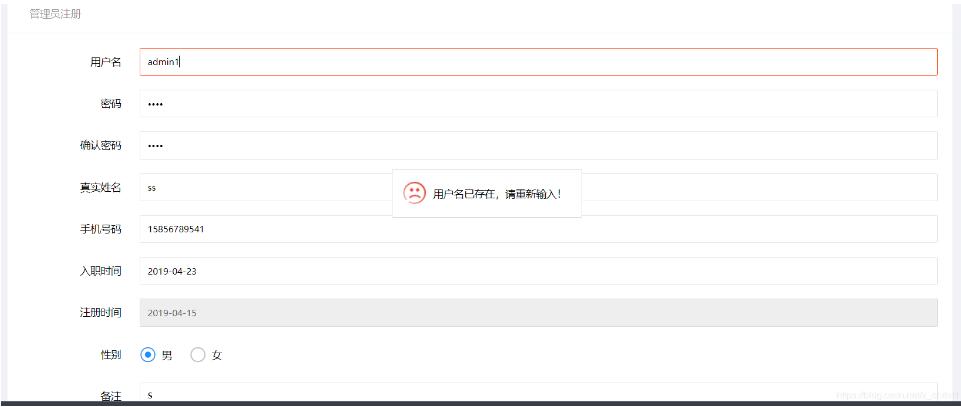
效果:

以上这篇layui的表单验证支持ajax判断用户名是否重复的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容