解决layer弹出层的内容页点击按钮跳转到新的页面问题
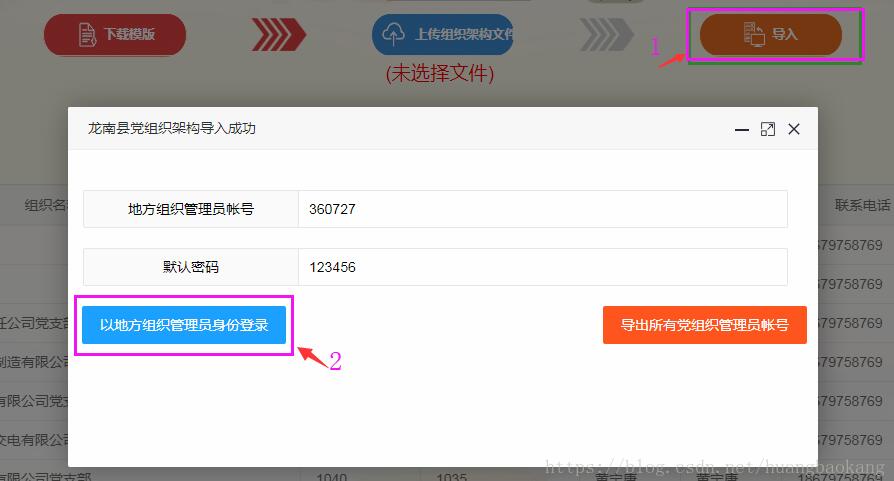
人气:8在参与的一个项目中,有一个这样的需求,导入基础数据成功后,默认弹出一个管理员登录页,点击登录按钮,需要跳到管理页面。
导入页按钮:
<button type="button" id="start" class="layui-btn layui-btn-radius layui-btn-lg layui-bg-orange btn3"><i>导入</i></button>
导入按钮的点击事件,点击后会出现layer弹出层
$("#start").click(function(){
// 判断有没有选择区域
var regionCode = $("#regionCode").val();
if(regionCode!=0){
// 获取区域名,用于导入成功后标题显示
var regionName = $("#regionCode").find("option:selected").text();
$.ajax({
url:'<%=path%>/org/importMemoryOrgs?regionCode='+regionCode,
type:'post',
dataType:'json',
success:function(res){
console.log("成功");
console.log(res);
// 引导用户再次进入导入页,验证效果是下拉框不显示曾经导入过的区域
if(res.success == true){
layer.open({
type: 2
, title: regionName+'党组织架构导入成功'
//, area: ['690px', '350px']
, area: ['750px', '50%']
, shade: 0.5
, maxmin: true
, content: '<%=path%>/orgAdminLoginPage?username='+regionCode
});
}else{
layer.open({
type: 1 //此处以iframe举例
, title: regionName+'党组织架构导入失败'
//, area: ['690px', '350px']
, area: ['750px', '75%']
, shade: 0.5
, maxmin: true
, content: $("#error")
});
$("#Content").html(res.msg);
}
},error:function(res){
console.log("失败");
}
});
}else{
alert("请选择区域");
}
});

<a class="layui-btn layui-btn-normal" style="margin:0 auto;" href="<%=path%>/areaLogin?username=${username}&&password=123456" rel="external nofollow" >以地方组织管理员身份登录</a>
直接这样点击的话,管理页面的内容全部还在弹出层,不是我想要的效果。
解决思路
本来想通过把a标签改成button,然后写个onclick事件,脚本里使用layer.close()去关闭弹出层,然后location.href=”url地址”,试了下没用,本人一直是做后台开发的,前端知识薄弱。
最终解决方案,直接在a标签加上target=”_top”,解决问题。
关于target=”_top”的资料 target=”_top” , 属性作用使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
target=”_parent” ,属性作用使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
target=”_blank” ,浏览器总在一个新打开、未命名的窗口中载入目标文档
target=”_self”, 它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。(此处就是实现你的每次跳转都在同一个窗口的核心点)
以上这篇解决layer弹出层的内容页点击按钮跳转到新的页面问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容