Vue的生命周期操作示例
人气:0本文实例讲述了Vue的生命周期操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的生命周期</title>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
</head>
<body>
<h1>Vue的生命周期</h1>
<hr>
<div id="app">
{{count}}
<p><button @click="add">Add</button></p>
</div>
<button οnclick="app.$destroy()">销毁</button>
</body>
</html>
<script>
var app = new Vue({
el:'#app',
data:{
count:1
},
methods:{
add:function () {
this.count++
}
},
//有这么多钩子函数 一共十个
//初始化之后
beforeCreate:function(){
console.log('1-beforeCreate 初始化之后');
},
//创建完成
created:function(){
console.log('2-created 创建完成');
},
//挂载之前
beforeMount:function(){
console.log('3-beforeMount 挂载之前');
},
//被创建
mounted:function(){
console.log('4-mounted 被创建');
},
//数据更新前
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
//被更新后
updated:function(){
console.log('6-updated 被更新后');
},
//
activated:function(){
console.log('7-activated');
},
//
deactivated:function(){
console.log('8-deactivated');
},
//销毁之前
beforeDestroy:function(){
console.log('9-beforeDestroy 销毁之前');
},
//销毁之后
destroyed:function(){
console.log('10-destroyed 销毁之后')
}
})
</script>
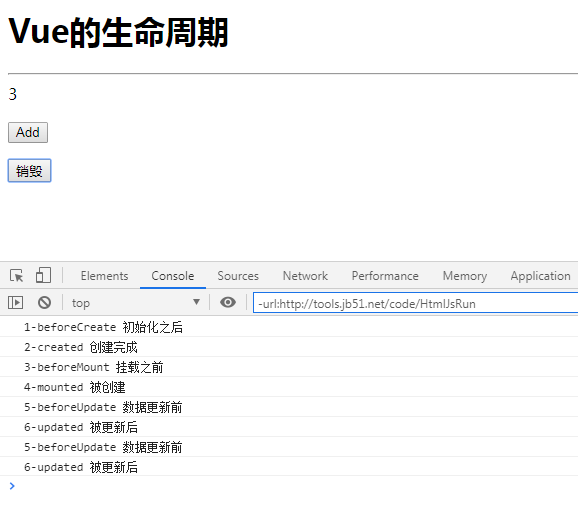
运行结果:

希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容