vue2.0+SVG实现音乐播放圆形进度条组件
人气:1vue2.0+SVG实现音乐播放圆形进度条组件,传入实时百分比实现圆圈进度动画效果

需求分析:
类似于大多数音乐播放器中等mini播放器控制按钮,显示播放进度,实时更新进度。
progress-circle.vue源码:
<template>
<div class="progress-circle">
<svg :width="radius" :height="radius" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle class="progress-background" r="50" cx="50" cy="50" fill="transparent"/>
<circle class="progress-bar" r="50" cx="50" cy="50" fill="transparent" :stroke-dasharray="dashArray"
:stroke-dashoffset="dashOffset"/>
</svg>
<slot></slot>
</div>
</template>
<script type="text/ecmascript-6">
export default {
props: {
radius: {
type: String,
default: '0.32rem'
},
percent: {
type: Number,
default: 0
}
},
data() {
return {
dashArray: Math.PI * 100
}
},
computed: {
dashOffset() {
return (1 - this.percent) * this.dashArray
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
.progress-circle
position: relative
circle
stroke-width: 0.16rem
transform-origin: center
&.progress-background
transform: scale(0.9)
stroke: rgba(255, 205, 49, 0.5)
&.progress-bar
transform: scale(0.9) rotate(-90deg)
stroke: #ffcd32
</style>
本组件没有使用本地资源,可直接只用,在父组件中导入并注册后,调用组件。
父组件DOM结构:
<div class="control"> <progress-circle :radius="radius" :percent="percent"> <i @click.stop="togglePlaying" class="icon-mini" :class="iconMiniPlay"></i> </progress-circle> </div>
解释:其中<i></i>中引用的是制作的css图标(播放/暂停按钮),通过iconMiniPlay决定展现是播放按钮还是暂停按钮(本例子只介绍原型进图条组件的开发和使用,因此不多介绍),设置图标的大小务必注意与radius一致,不明白为什么的话建议尝试一下,实践出真知噢。
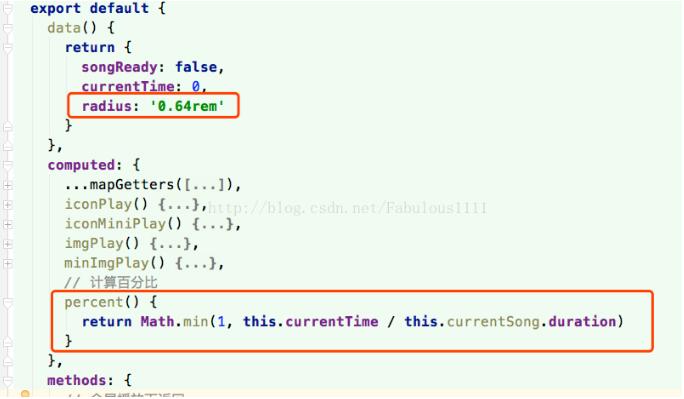
需要像组件传入的参数:
svg圈圈大小radius以及歌曲播放进度百分比percent,两个数据来源:

解释:
percent通过audio标签的currentTime获取,duration为接口获取的当前歌曲总长度,相除则为当前进度百分比。
radius可根据自身开发时所需规格设置(其他布局、样式之类的也是)
父组件样式(本人使用stylus):
.control position absolute top 0.35rem right 1rem color $color-theme-d .icon-mini font-size: 0.64rem position: absolute left: 0 top: 0
最近可以变听歌边开发了。
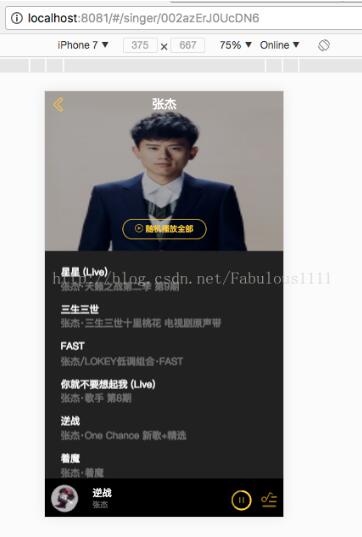
开发完并运用此组件,设置适当的布局、样式后的效果:

您可能感兴趣的文章:
加载全部内容