layUI使用layer.open,在content打开数据表格,获取值并返回的方法
人气:0在layUI编写的页面中,遇到这么一种情况,从一个页面中使用layer.open打开一个新窗口,新窗口中是一个数据表格,现在需要选中数据表格中的一列并获取它的值,以便下面这个选择按钮可以使用这个值进行后一步的操作。

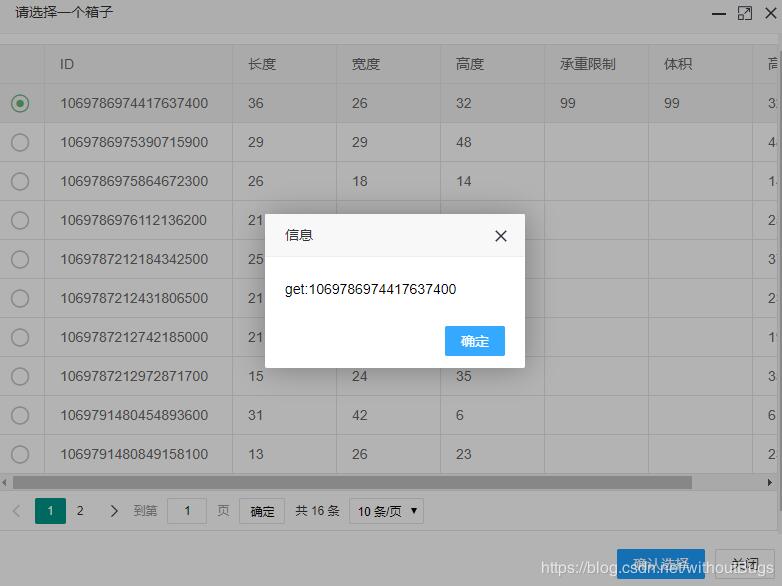
如简单的选中之后显示选中数据的id。
首先在当前原始页面上,定义一个工具条
<button class="layui-btn" data-type="simulatePack">模拟</button>
在实现这个工具条的点击操作--打开一个新的窗口
simulatePack: function(){ //模拟操作
var checkStatus = table.checkStatus('box')
,data = checkStatus.data;
layer.open({
type:2
,area: ['800px', '600px']
,title:'请选择'
,content: 'container.html'
,maxmin: true
,btn: ['确认选择', '关闭']
,yes: function(index, layero){
var row = window["layui-layer-iframe" + index].callbackdata();
layer.alert("get:"+row);
// var row = $(layero).find("layui-layer-iframe")[0].contentWindow.callbackdata();
//可以使用ajax请求对数据进行进一步处理
layer.close(index);
},btn2: function(index, layero){
layer.close(index);
}
})
},
这里的row是从新打开的窗口中返回的值。
在新窗口中,我定义了一个conId作为返回值,具体如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/layuiadmin/layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<table class="layui-hide" id="container" lay-filter="container"></table>
<script src="/layuiadmin/layui/layui.js" charset="utf-8"></script>
<script>
var conId;
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#container'
,url:'/container/listAll'
,page:true
,cols: [[
{type:'radio'}
,{field:'id', title: 'ID'}
,{field:'length', title: '长度'}
,{field:'width', title: '宽度'}
,{field:'height', title: '高度'}
,{field:'weightLimit', title: '承重限制'}
,{field:'volumn', title: '体积'}
,{field:'height', title: '高度'}
]]
});
//监听行单击事件(单击事件为:rowDouble)
table.on('row(container)',function(obj){
var data = obj.data;
conId = data.id;
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
});
var callbackdata = function () {
return conId;
}
</script>
</body>
</html>
这样就实现了从content中的页面中返回值的功能。
以上这篇layUI使用layer.open,在content打开数据表格,获取值并返回的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容