tp5框架无刷新分页实现方法分析
人气:0本文实例讲述了tp5框架无刷新分页实现方法。分享给大家供大家参考,具体如下:
已tp5 分页为例,
1.默认生成的分页 页码如下:
<ul class="pagination"> <li><a href="?page=1" rel="external nofollow" rel="external nofollow" >«</a></li> <li><a href="?page=1" rel="external nofollow" rel="external nofollow" >1</a></li> <li class="active"><span>2</span></li> <li class="disabled"><span>»</span></li> </ul>
2.点击页码 值,跳转到对应的页面,并get传 page='1' or '2';
所以无刷新需要做到两点,阻止页码 a链接跳转 和 传值【post 和 get都可以】,ajax传值到后端控制器时,接收并存入$page即可,一定要存入$page,不能是其他变量名(因为框架封装的类里面获取当前页就是从$page中获取的!)
具体做法是:
1.进入首页面(带分页的页面),用js或jQuery 给页码a标签阻止跳转;
$('#pag ul li a').attr("href",'javascript:void(0);');
2.给各页码元素绑定点击事件,所做的逻辑就是当页码被点击时,计算或获取到要跳转的页面值。
3.确定了要跳转的页面值后,然后ajax传值到后端(传递的就是page ,post get方式都可以)。
4.后端控制器获取到传值,并存入$page ,其他分页的逻辑按照正常做法查询即可,只是查询出来的数据需要组装成字符串返回去。(返回去的还需要有页码字符串,每一次无刷新的页码字符串都不同,每切换一个页面,需要重新再和数据更换一次)
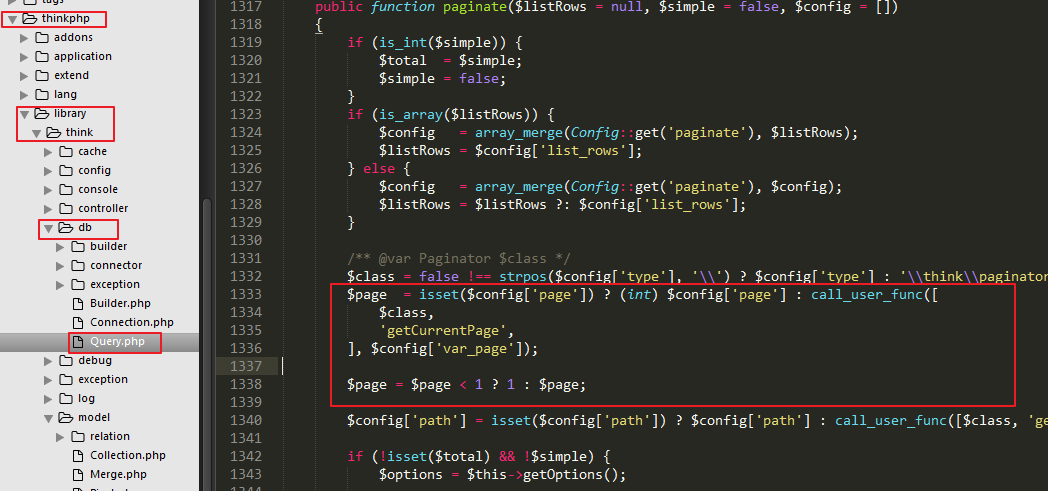
4.1为什么定义为$page? 请去框架tp5 thinkphp/think/db/Query.php 找到paginate方法,入下位置(1333-1338行):
$page = isset($config['page']) ? (int) $config['page'] : call_user_func([ $class, 'getCurrentPage', ], $config['var_page']); $page = $page < 1 ? 1 : $page;

5.返回的数据通过jquery填入页面里,并删除之前的数据元素!
2-5 jquery代码如下:
$(function(){
//去掉分页的点击跳转
del_jump();
//当分页被点击时,进行无刷新分页
$("#pag").on('click','ul li a',function(){
//当前被点击的页码数 或者 箭头
dianji = $(this).html();
current_page = $('.active span').html();
page = '';
if(dianji == "«") {
current_page = Number(current_page);
page = String(current_page-1);
}else if(dianji == "»") {
current_page = Number(current_page);
page = String(current_page+1);
}else{
page = dianji;
}
//发送ajax到后台
$.post("{:url('Virtual/index')}",
{'page':page},
function(data){
//将返回的数据添加到页面上去
$('#record_list').html(data.html);
$('#pag').html(data.pages);
del_jump();
},'json');
});
//去掉分页的点击跳转
function del_jump() {
$('#pag ul li a').attr("href",'javascript:void(0);');
}
});
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容