微信小程序 动态修改页面数据及参数传递过程详解
人气:0在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致,代码如下:
data: {
array: [{ text: '数组' }]
}
onLoad:function(){
this.data.array[0].text=1;
console.log(this.data.array[0].text);
}

修改代码:
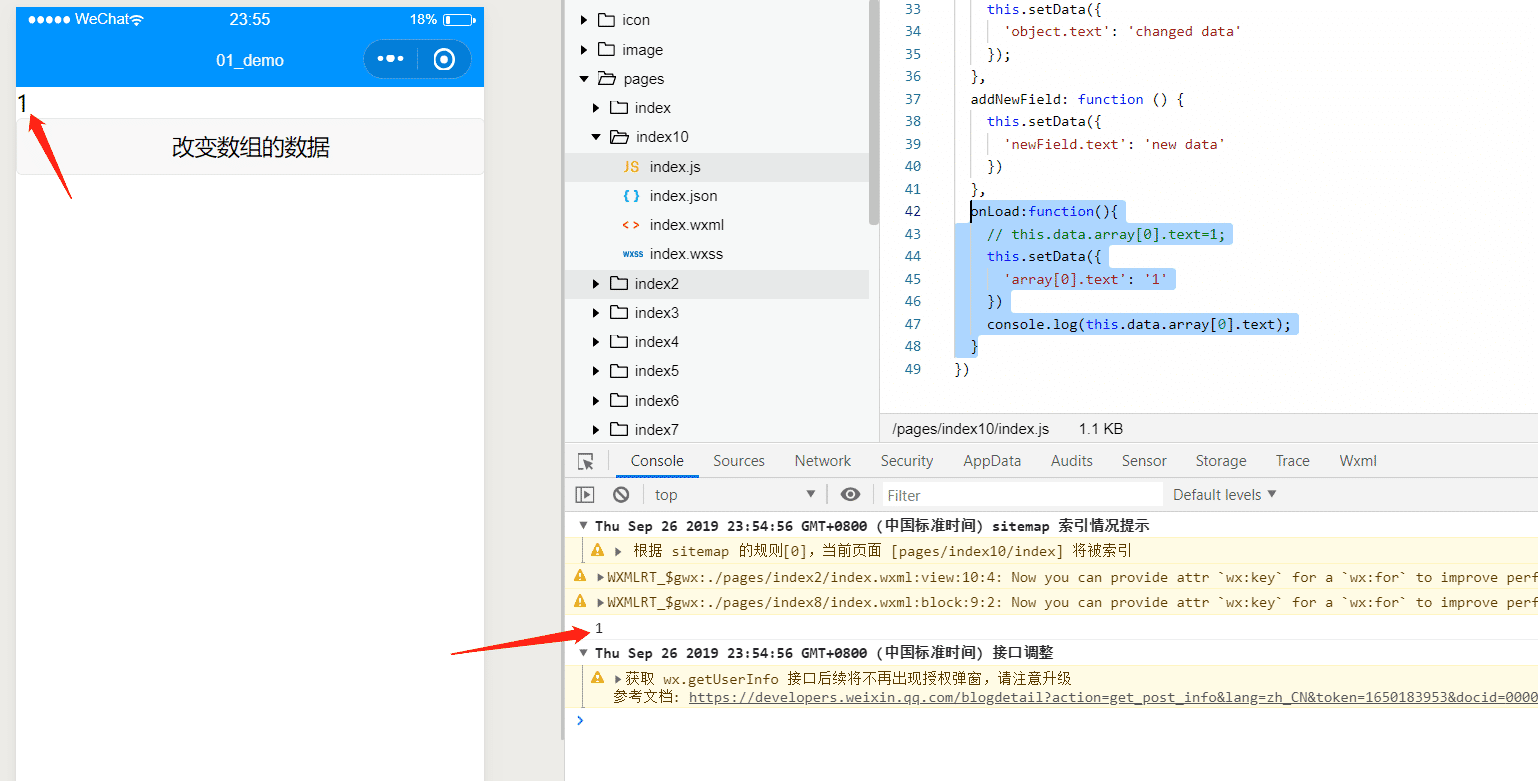
onLoad:function(){
// this.data.array[0].text=1;
this.setData({
'array[0].text': '1'
})
console.log(this.data.array[0].text);
}

总结:修改data的数据有两种方法
1、直接用“=”赋值,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致。
2、this.setData,setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
您可能感兴趣的文章:
加载全部内容