webpack3升级到webpack4遇到问题总结
人气:0最近由于项目需要,需要对已有的两个vue项目进行webpack3升级到webpack4,此处记录一下整个升级过程的几个重要步骤,以及遇到的问题和解决方案。
1、更新webpack以及相关联插件,webpack4新增插件webpack-cli
npm i -D webpack webpack-cli webpack-dev-server webpack-merge
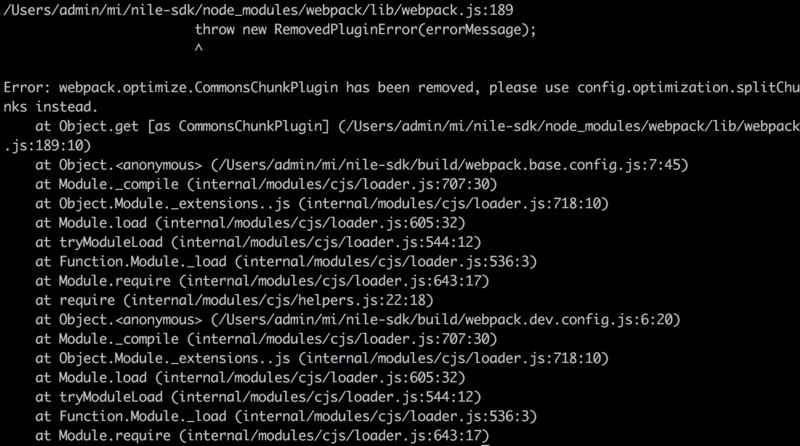
2、运行npm run dev,报错:Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.

原因:webpack.optimize.CommonsChunkPlugin 已废弃,修改为webpack.optimize.SplitChunksPlugin
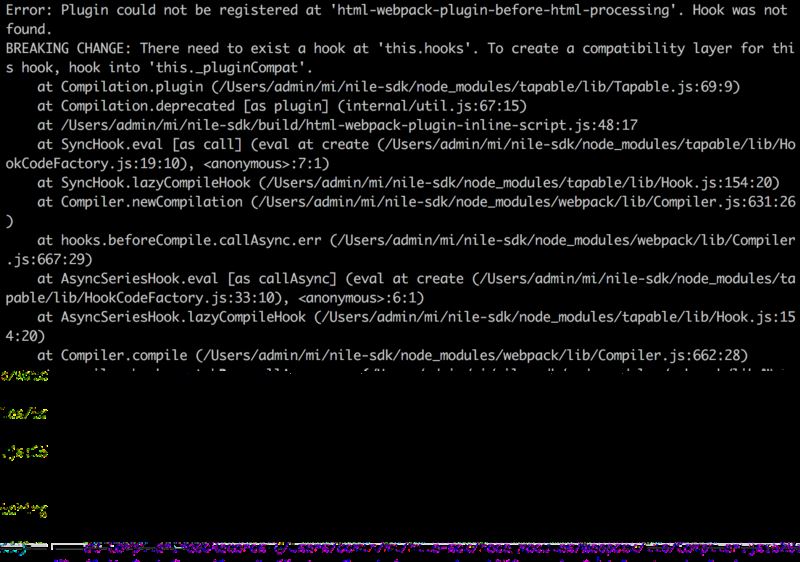
3、运行报错:Error: Plugin could not be registered at 'html-webpack-plugin-before-html-processing'. Hook was not found.

原因:webpack升级,html-webpack-plugin未匹配
解决方案:升级html-webpack-plugin插件
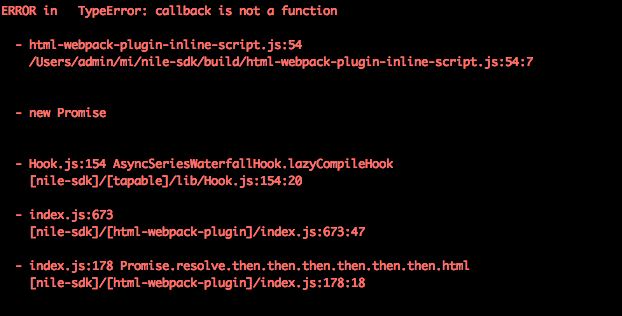
升级插件到 html-webpack-plugin: “^3.2.0”版本,再次运行,报错

原因:项目中自定义由于需要,需要对每一个打包好的html模版都插入一段js,所以基于html-webpack-plugin自定义了一段插件代码,但是该代码需要根据webpack4重新处理一下,参考官网:https://github.com/jantimon/h...
解决:
第一步:升级插件 npm i -D html-webpack-plugin@next;
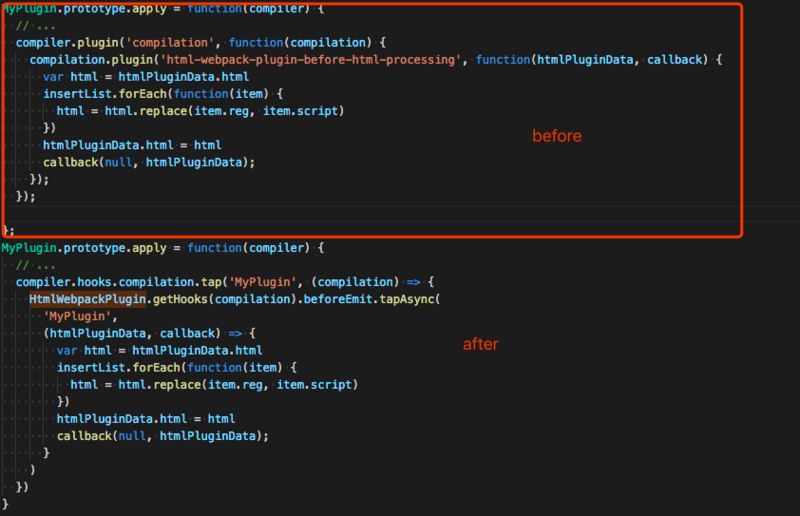
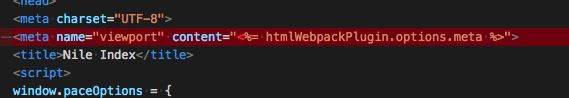
第二部修改自定义代码部分,如图:

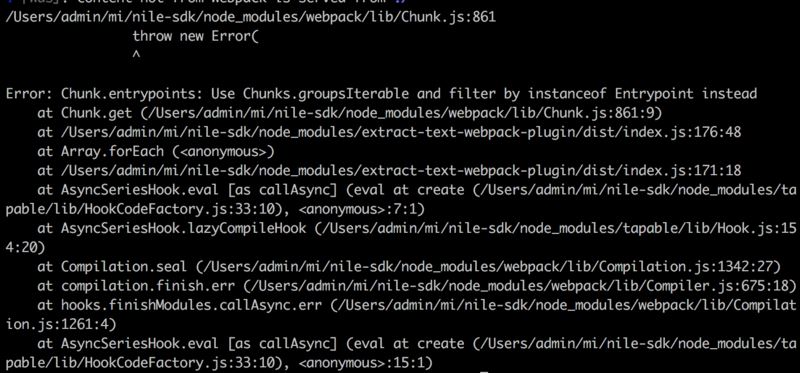
4、运行报错:Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead

原因:Since webpack v4 the extract-text-webpack-plugin should not be used for css. Use mini-css-extract-plugin instead.
解决: npm install extract-text-webpack-plugin@next;
只更新extract-text-webpack-plugin可能没用,最好更新成mini-css-extract-plugin,具体可看第6步
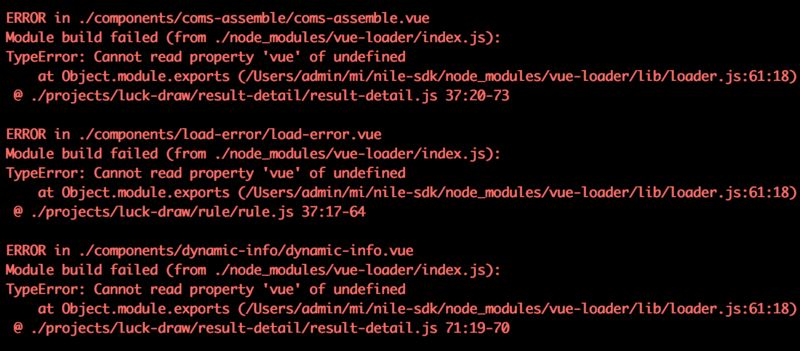
5、报错:TypeError: Cannot read property 'vue' of undefined

原因:更新webpack,未更新vue-loader
解决:npm i -D vue-loader
注意:webpack4需要在配置中加入插件的引用才会生效
const VueLoaderPlugin = require('vue-loader/lib/plugin');
//配置中加入
plugins: [
new VueLoaderPlugin()
],
6、报错

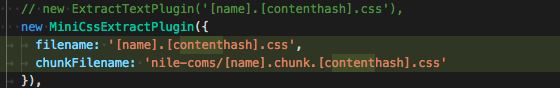
切换为mini-css-extract-plugin

7、视情况更新
"vue-style-loader": "^4.1.2", "vue-template-compiler": "^2.6.10”, "html-webpack-exclude-assets-plugin": "0.0.7", "html-webpack-inline-chunk-plugin": "^1.1.1",
8、删除

在配置中加入

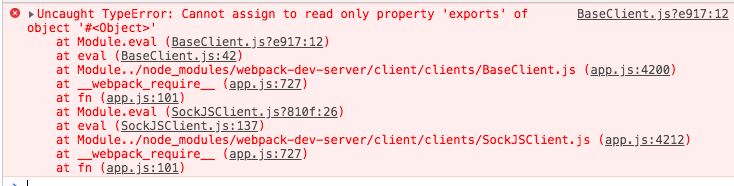
9、BaseClient.js?e917:12 Uncaught TypeError: Cannot assign to read only property 'exports' of object ‘#
npm run dev不报错,但是在浏览器打开,控制台报错

原因,webpack4之后,不允许混用 exports和import
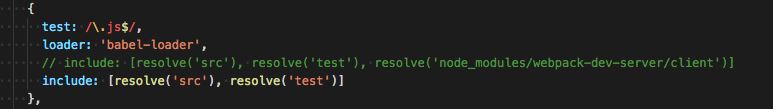
解决: 修改include部分为下边这样

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容