laravel-admin select框默认选中的方法
人气:0laravel-admin后台框架的select选择框的默认选中,结合select2的js插件;
文档http://laravel-admin.org/docs/;
文档里面没有看到这个默认选中的属性,也可能是我没有找到;查阅了select2的文档看到了selected属性,通过曲线的方式实现了这个功能;
protected function form()
{
return Admin::form(Member::class, function (Form $form) {
// $form->display('id', 'ID');
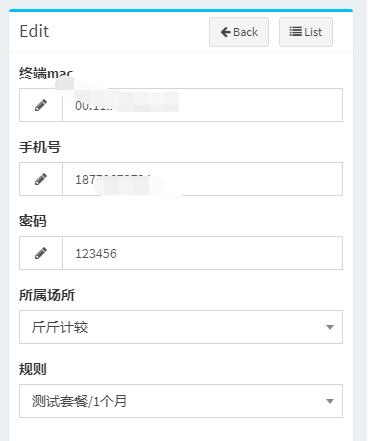
$form->text('mac', '终端mac');
$form->text('phone', '手机号');
$form->text('password', '密码');
//判断是不是edit
$id = Request::route('member');
$place_id ='';
$rule_id = '';
if ($id)
{
$model = $form->model()->find($id);
$place_id = $model->place_id;
$rule_id = $model->rule_id;
}
$form->select('place_id','所属场所')->options("/api/getPlace/$place_id");
$form->select('rule_id', '规则')->options("/api/getRule/$rule_id");
});
}
//api的实现
public function getPlace(Request $request)
{
$name = $request->get('p');
$id = $request->id;
$where = [];
if ($name)
{
$where = ['name','like',"%$name%"];
}
$places = Place::where($where)->get();
$result = [];
foreach ($places as $key=>$value)
{
$result[$key]['id'] = $value->Id;
$result[$key]['text'] = $value->name;
if ($value->Id == $id)
{
$result[$key]['selected'] = true;
}
}
if (!$id)
{
array_unshift($result,['id'=>' ','text'=>'请选择场所','selected'=>true]);
}else{
array_unshift($result,['id'=>' ','text'=>'请选择场所']);
}
return response()->json($result);
}
注意;
返回的时候一定要有response()->json()来返回;否则的话会返回的类型是 text/html类型

以上这篇laravel-admin select框默认选中的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
- 关于laravel后台模板laravel-admin select框的使用详解
- laravel-admin解决表单select联动时,编辑默认没选上的问题
- 在Laravel中使用DataTables插件的方法
- PHP框架Laravel插件Pagination实现自定义分页
- 推荐几款用 Sublime Text 开发 Laravel 所用到的插件
- Laravel框架表单验证详解
- Laravel中使用FormRequest进行表单验证方法及问题汇总
- Laravel 5框架学习之表单
- Laravel实现表单提交
- Laravel 5框架学习之表单验证
- Laravel 5框架学习之子视图和表单复用
- laravel框架select2多选插件初始化默认选中项操作示例
加载全部内容