intellij idea创建第一个动态web项目的步骤方法
人气:0我以2018版的intellij idea为例
一.创建JavaWeb
1.第一步
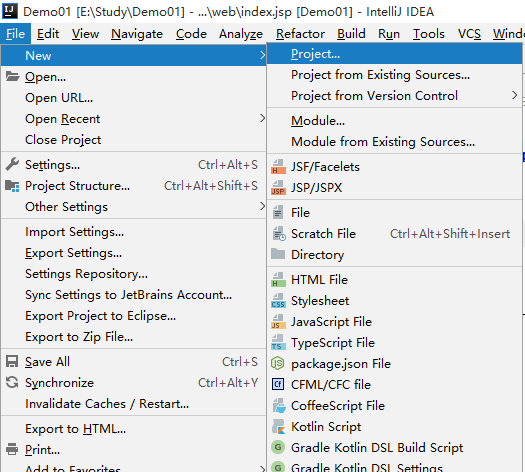
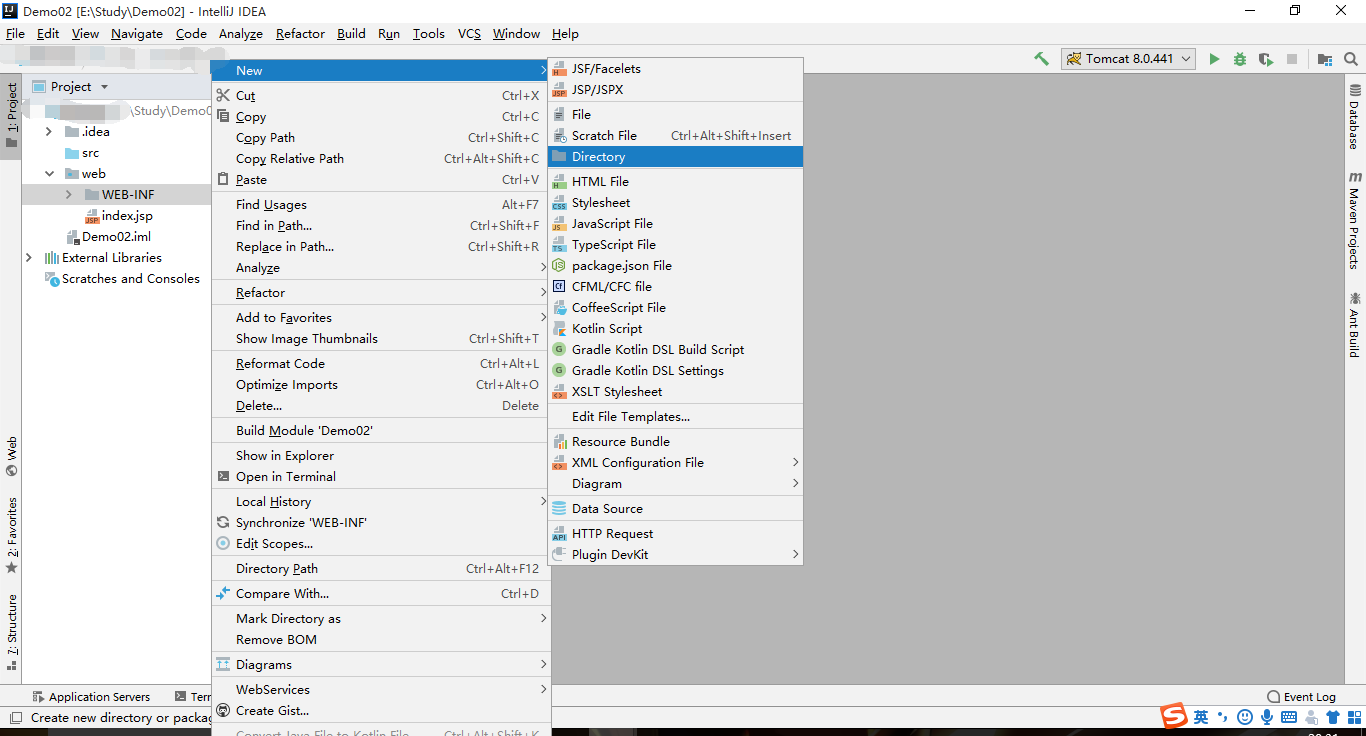
点击左上角的File-->New-->Project

2.第二步
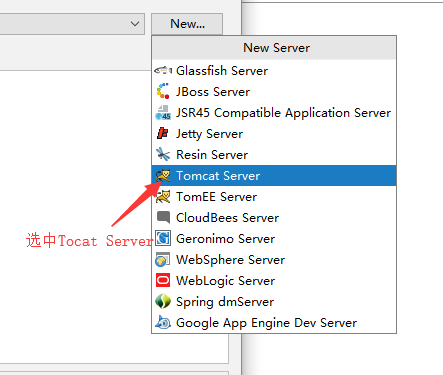
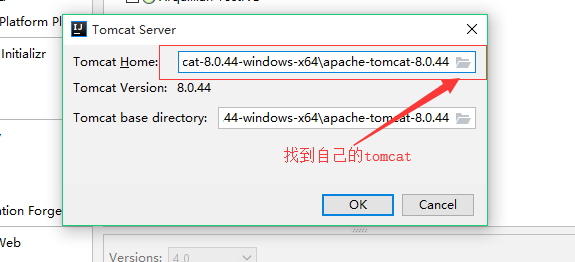
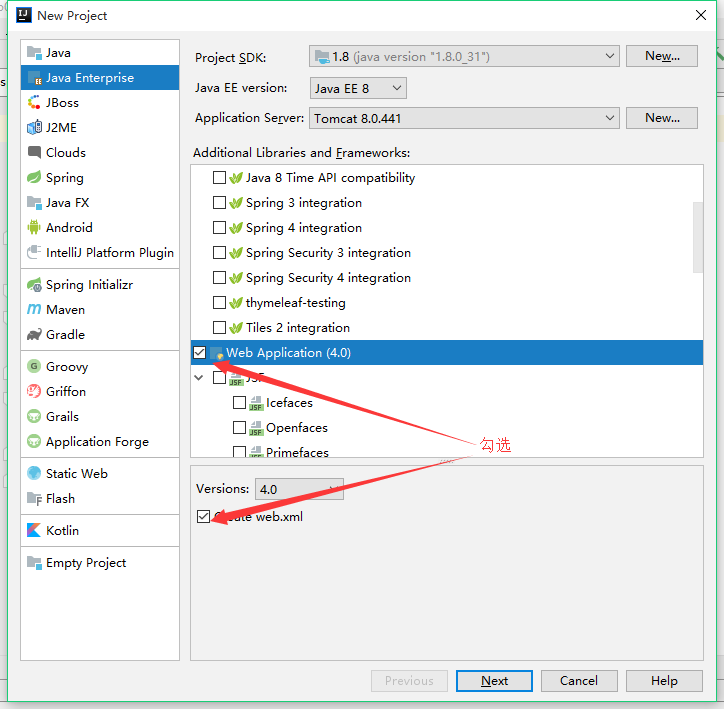
1.找到Java Enterprise之后,在Application Sever中找到自己的Tomcat,同时勾选中Web Application




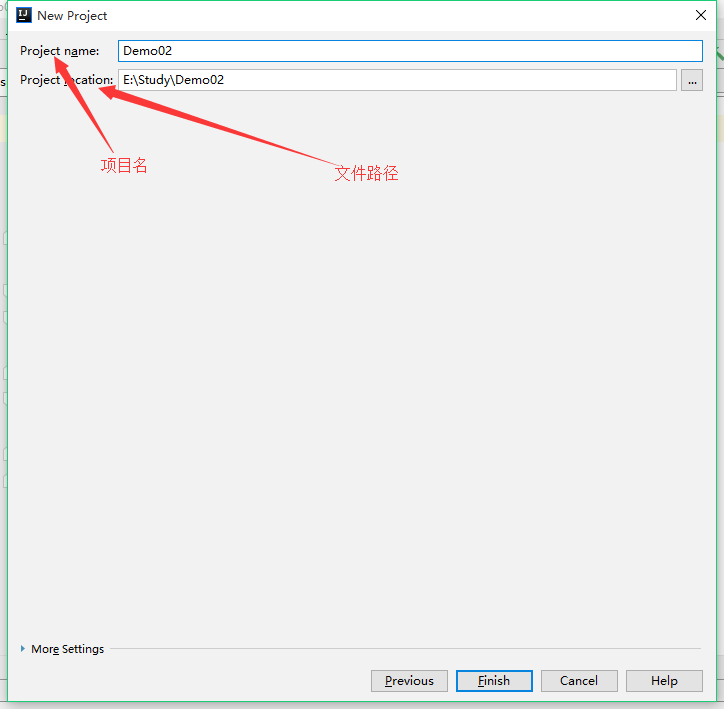
2.第一项是你的工程名字,随便取啦,第二个是你的工程路径,选择好之后点击finish

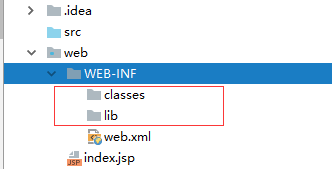
3.创建classes和lib文件夹,名字不可改

像这样

3.第三步
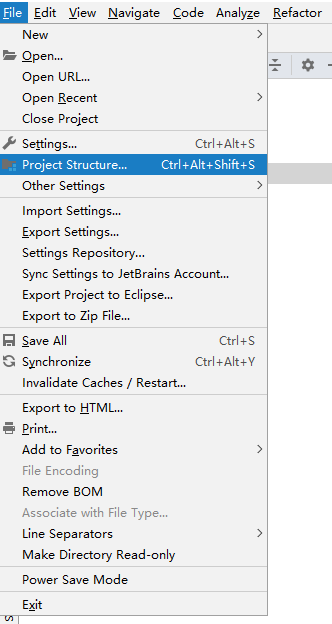
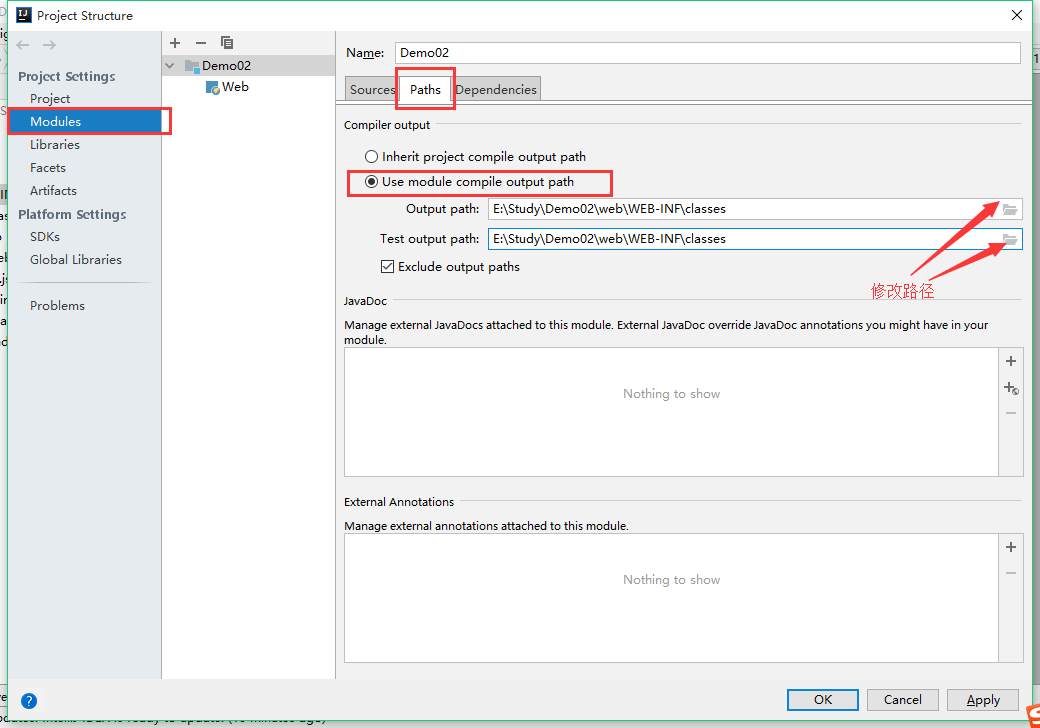
1.在File中找到Project Structure

2.点击Modules ,选择Paths,选中Use module compile output path ,把路径改成刚刚创建的classes文件夹

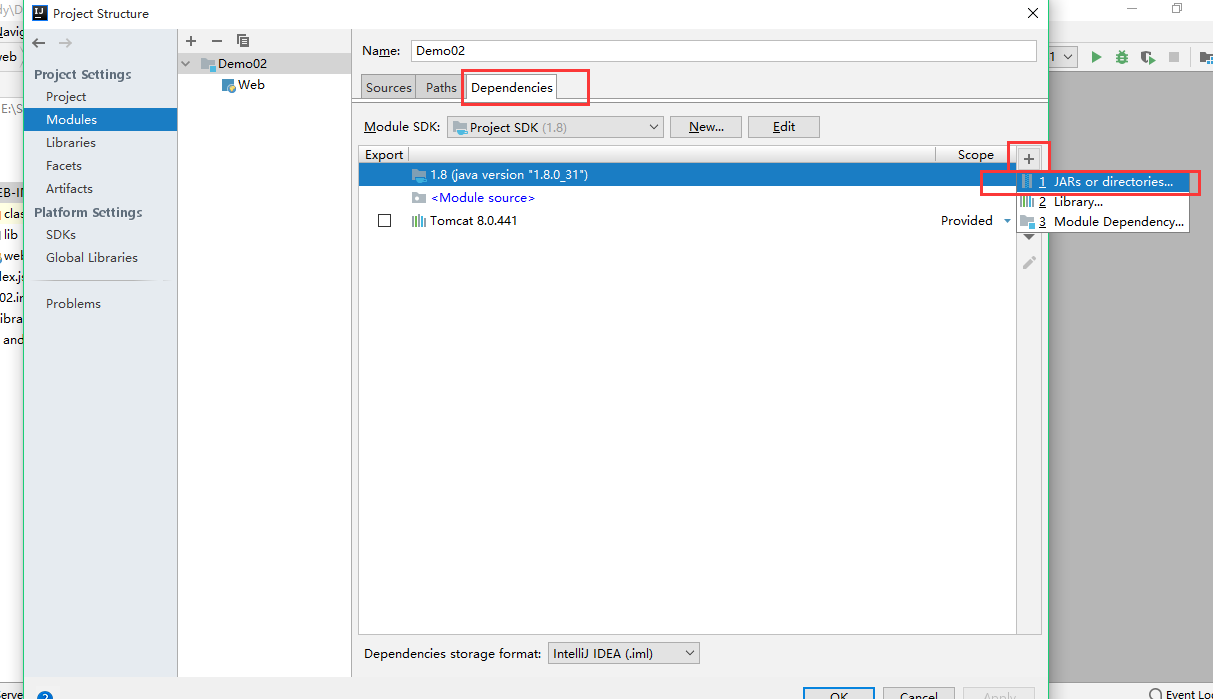
3.ok后再点旁边的Dependencies,点击"+"号,选择1 JARs or directories ,

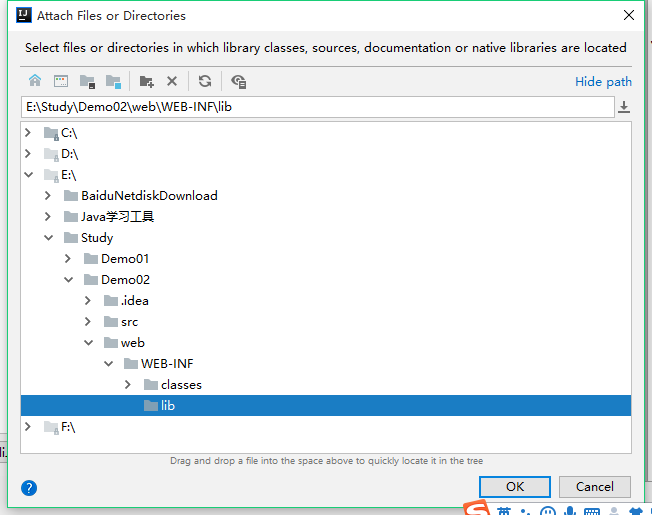
4,选择你刚刚创建的lib文件夹,OK

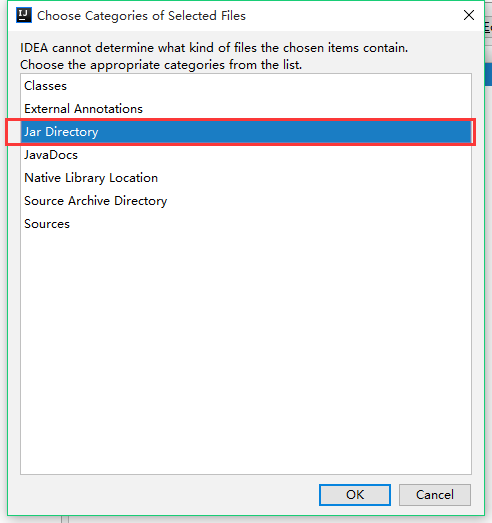
5.选中jar Directory。

4.第四步
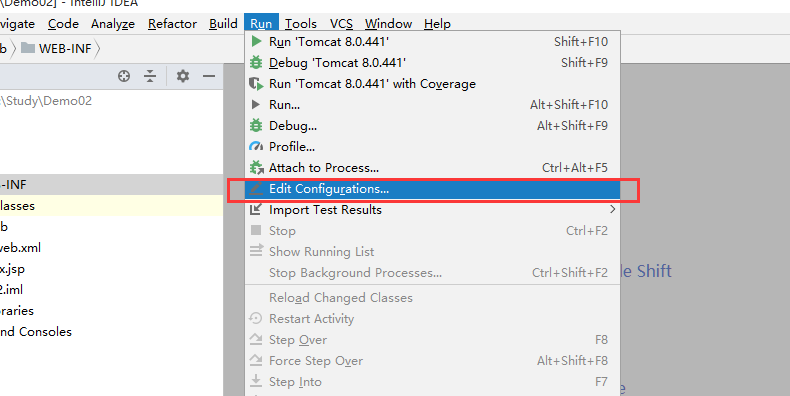
1.回到主界面后,点击Run ,选择Edit Configurations

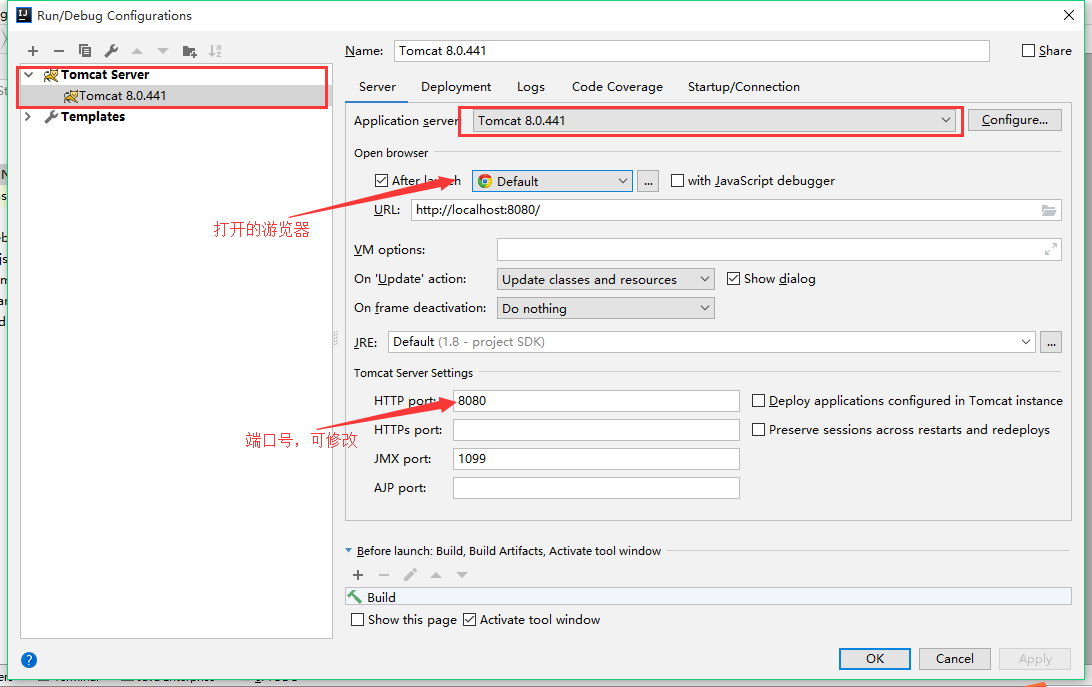
2.看tomcat已经有啦,这是java Enterprise的好处啦,点击Deployment ,

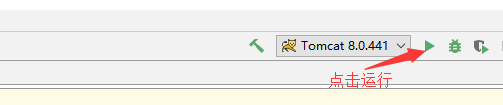
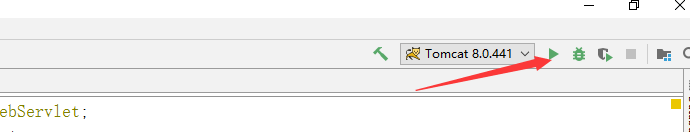
3.点击右上角的三角形

4.运行成功。

至此,intellij idea创建并设置javaweb工程全部完成,下面是在其中编写并运行Servlet。
二.创建Servlet
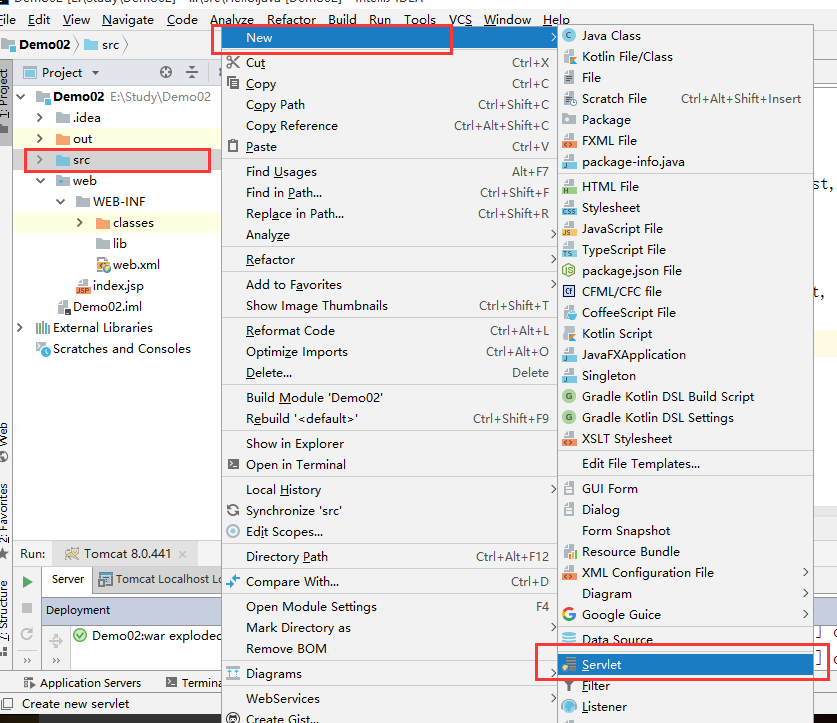
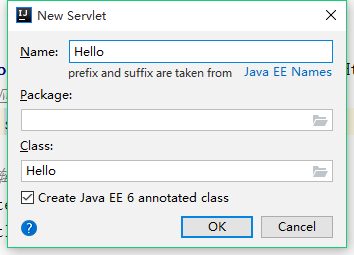
1.先下src文件加下创建一个servlet Hellow.java文件


2.对Hello.java进行编译
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "Hello")
public class Hello extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置响应内容类型
response.setContentType("text/html");
//设置逻辑实现
PrintWriter out = response.getWriter();
out.println("<h1>Servlet后台</h1>");
}
}
3.编写web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>Hello</servlet-name>
<servlet-class>Hello</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Hello</servlet-name>
<url-pattern>/Hello</url-pattern>
</servlet-mapping>
</web-app>
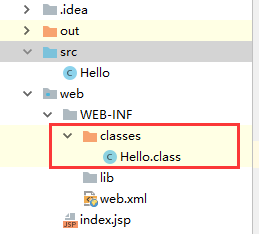
4.运行Servlet,发现在classes目录下会生成Hello.class文件


5.重新编写index.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <a href="Hello" rel="external nofollow" >第一个动态web项目</a> </body> </html>

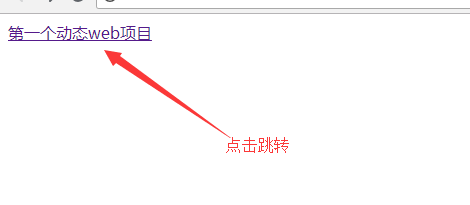
6.完成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容