Django实现auth模块下的登录注册与注销功能
人气:0看了好多登录注册和注销的教程,很乱,很迷,然后总结了一下,简单的做了一个登录,注册和注销的页面。
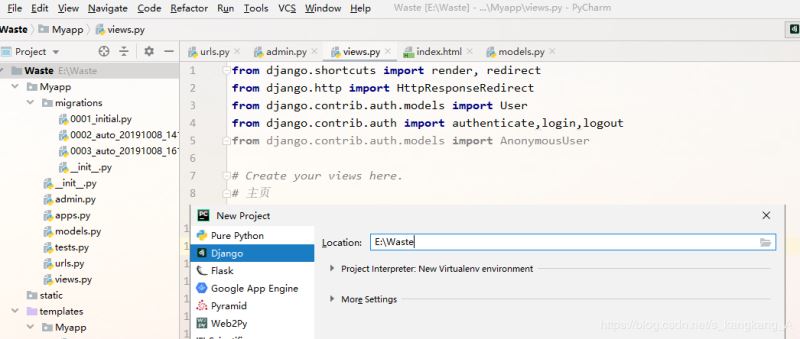
1,首先,使用pycharm创建一个项目
单击File —> 选中Django —> 在右侧Location选中所需的路径,或直接在框里命名

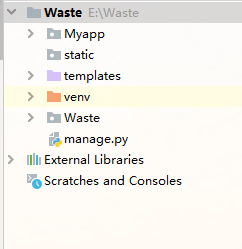
2,现在,你有了一个Django项目
你需要单击左下方的Terminal

创建一个app,命令:python manage.py startapp Myapp(命名不做要求)
创建一个存放静态文件的文件夹:static(默认为该命名)
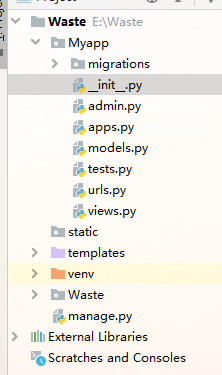
项目如下:

3,在Waste下:
settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 激活app
'Myapp'
]
# 更改数据库连接
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST' : 'localhost',
'PORT' : 3306,
'NAME' : 'mysql',
'USER': 'root',
'PASSWORD' : '123456'
}
}
# 汉语与时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
# 静态文件夹路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
在urls.py下:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
#更改url匹配,定向到myApp的urls中,当主机地址后面参数时,到myApp中找链接
path('',include('Myapp.urls'))
]
关闭这俩文件,因为我们基本用不到了。
4,在Myapp下:
新建urls.py,项目如下:

__init__.py:设置数据库连接
import pymysql pymysql.install_as_MySQLdb()
urls.py:
from django.urls import path
from . import views
urlpatterns = [
#主页,用来显示类别等其他数据
path('',views.index),
# 登录
path('tologin/',views.tologin),
# 注册
path('register/',views.register),
# 注销
path('lagout/',views.lagout),
]
views.py:
from django.shortcuts import render, redirect
from django.http import HttpResponseRedirect
from django.contrib.auth.models import User
from django.contrib.auth import authenticate,login,logout
from django.contrib.auth.models import AnonymousUser
# Create your views here.
# 主页
def index(request,):
username = request.user
return render(request,'Myapp/index.html',locals())
# 登录
def tologin(request):
if request.method == 'POST' and request.POST:
data = request.POST
username = data.get('username')
password = data.get('password')
n = authenticate(username=username,password=password)
if n:
# 登陆成功即可获取当前登录用户,返回主页
login(request,user=n)
return redirect('/')
# 失败重定向到登录页
return render(request, 'myApp/login.html')
# 注册
def register(request):
if request.method == 'POST' and request.POST:
data = request.POST
username = data.get("username")
password = data.get("password")
# 校验注册,名字不可重复
u = User.objects.filter(username=username).first()
if u:
info = '该用户名已被注册'
return render(request,'Myapp/ERROR.html',{'info':info})
else:
# 注册成功,创建用户
User.objects.create_user(
username=username,
password=password
)
# 重定向到登录页面
return HttpResponseRedirect('/tologin/')
# 注册失败,重新注册
return render(request,'Myapp/register.html')
def lagout(request):
logout(request)
return redirect('/')
因为用的是auth组件,所以这个模型可以不写
5,回到Terminal
执行生成迁移文件:python manager.py makemigrations
生成迁移:python manager.py migrate
6,简陋的html
ERROR.html:用来提示错误,任何页面的错误,向该页面传入错误信息info即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ERROR</title>
</head>
<body>
{{ info }}
</body>
</html>
index.html:主页,欢迎用户,无用户显示为游客,为什么是游客,不是AnonymousUser,后面讲
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
你好,{{ username }}
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" lagout/" }}">注销</a>
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" tologin/" }}">登录</a>
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" register/" }}">注册</a>
</body>
</html>
login.html :登录,简陋,emmm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form method="post">
{% csrf_token %}
<p>
用户名:<input type="text" name="username" >
</p>
<p>
密 码:<input type="password" name="password" >
</p>
<p>
<input type="submit" value="登录">
<input type="reset" value="取消">
</p>
</form>
</body>
</html>
register:注册:简陋,too
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form method="post">
{% csrf_token %}
<p>
用户名:<input type="text" name="username" >
</p>
<p>
密 码:<input type="password" name="password" >
</p>
<p>
<input type="submit" value="注册">
<input type="reset" value="取消">
</p>
</form>
</body>
</html>
然后,一般,我们用auth组件,如果没有登录,它会这样显示:

但是,它很突兀,很难受,为什么是英语?什么意思?对不对,就想改。那就改呗
在我的views.py里的最后一个import是无用引用,ctrl加鼠标右键点击AnonymousUser,查看AnonymousUser源码:

改成:

即可:

7,测试:
运行命令:python manager.py runserver,不是点击三角形哦。
注册成功跳转登录


跳转登录,登录后转首页,且欢迎当前用户


注销,成功注销后回首页,且欢迎游客

最后,注册已有用户名报错


总结
以上所述是小编给大家介绍的Django实现auth模块下的登录注册与注销功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容