JS数组splice操作实例分析
人气:0本文实例讲述了JS数组splice操作。分享给大家供大家参考,具体如下:
node2:/var/www/html/js#cat h23.js
<script>
var narr=['a','b','c','d','e'];
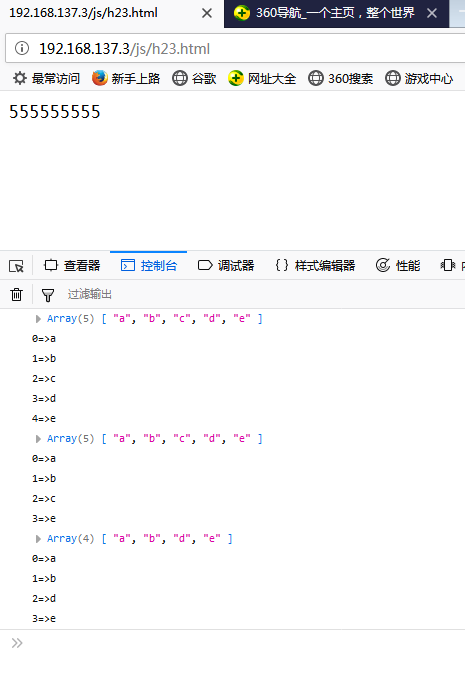
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
if (narr[j] == 'c'){
narr.splice(j,1);
};
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
</script>
ps:数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元素。第二个1,是删除元素的个数,在此只删除一个元素,即test[2];

希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- JS数组操作(数组增加、删除、翻转、转字符串、取索引、截取(切片)slice、剪接splice、数组合并)
- js删除数组中的元素delete和splice的区别详解
- JavaScript中数组slice和splice的对比小结
- JS 在数组插入字符的实现代码(可参考JavaScript splice() 方法)
- js 数组操作之pop,push,unshift,splice,shift
- 浅谈js数组和splice的用法
- javascript splice数组简单操作
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- js数组操作常用方法
- JavaScript及jquey实现多个数组的合并操作
加载全部内容