CountUp.js数字滚动插件使用方法详解
人气:4CountUp.js 是一个轻量级,无依赖的JavaScript类,通过简单的设置就可以达到数字滚动的效果
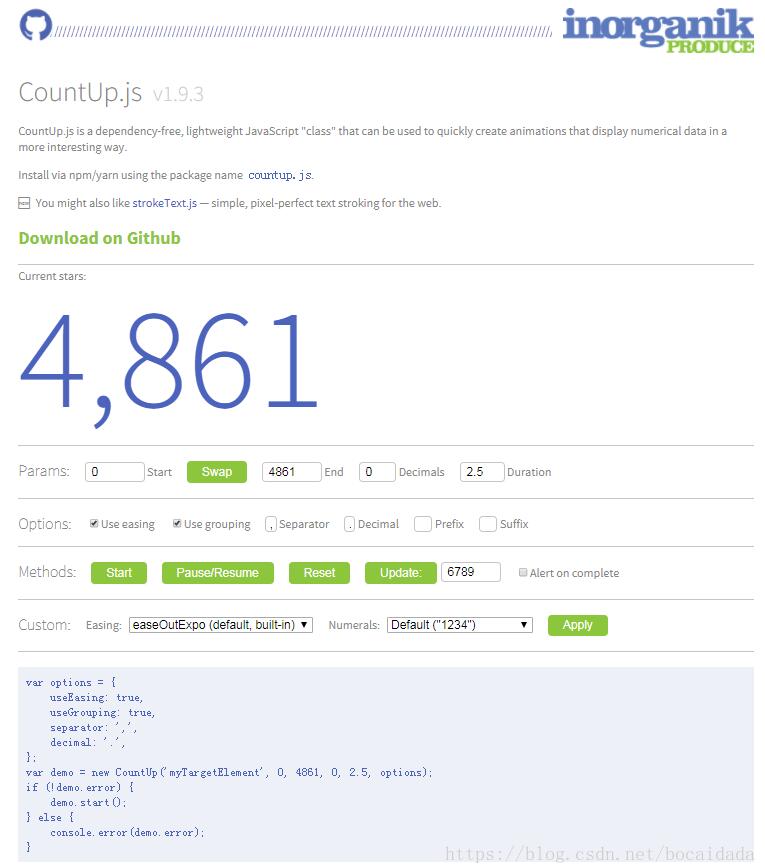
演示地址: countUp.js
可配置项:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
//用法:
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
}
var demo = new CountUp(target , startVal, endVal , decimals , duration , options);
demo.start();
相关代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script src="https://cdn.bootcss.com/countup.js/1.9.3/countUp.js"></script>
<script type="text/javascript">
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
};
var demo = new CountUp('box', 0, 4068, 0, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
}
</script>
</body>
</html>

您可能感兴趣的文章:
加载全部内容