Layui数据表格判断编辑输入的值,是否为我需要的类型详解
人气:0因为很多使用layui插件做的表格都需要用到layui的表格编辑事件,但是编辑事件是可以随意输入值的,但是如果当我们的字段为数量的时候,又需要获取到数量传进控制器进行数据处理的时候,而控制器接收的数量为int类型。倘若我输入的数量不是整数类型,那么就无法传进控制器,直接报404,找不到url中的方法
所有在使用重载前,最好先对用户输入的值进行一下判断,判断是否符合条件,允许传进控制器
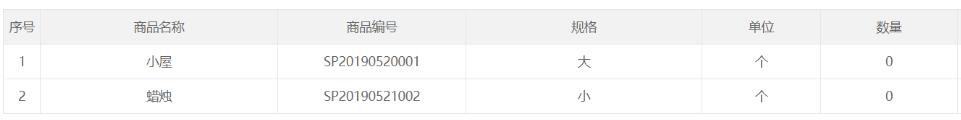
比如我项目中的表格

我这个项目要求是,当用户输入的数量大于该商品在该仓库的库存时,就会提醒用户,并且将数量的值,返回为用户编辑前的值。
那么其中需要获取到用户还未编辑时的值,这个是最重要的
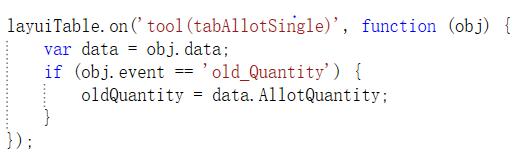
所以如何获取到这个数据呢,这里可以使用layui的监听表头工具事件

oldQuantity就是用户编辑前的值了,
为什么说他是编辑前的值???
因为这个方法,是在点击表头为数量的单元格时,就会触发,然后获取表中的数据
而layui的表格编辑事件是当用户写完后,点击空白才会触发,就是因为这个先后的问题,所以使oldoldQuantity就成为了之前的旧的数据
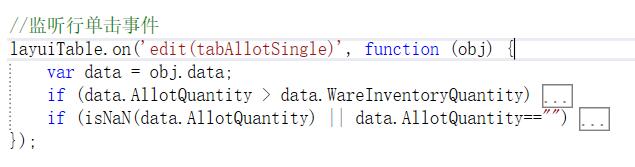
那么接下来就是使用layui中的编辑监听事件进行对数据的处理判断

我这里有2个if判断,第一个是用于判断用户输入的值是否大于库存,如果是,则执行
第二个是如果用户输入的是字母或者是符号亦或者空(””)则执行

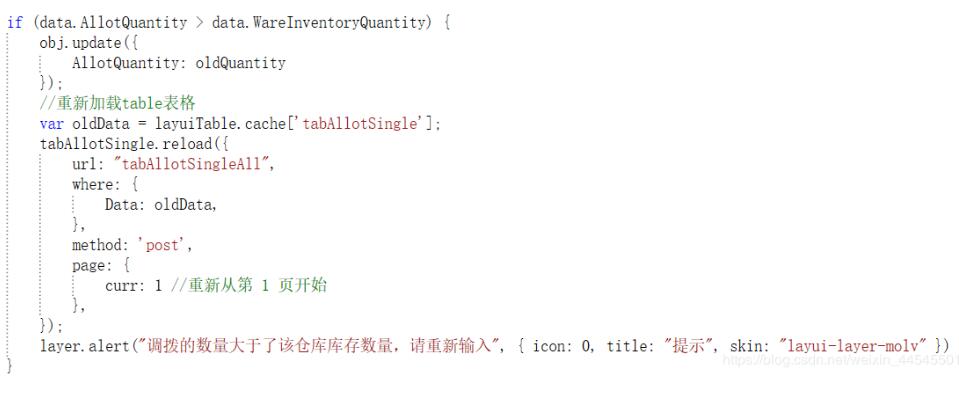
Obj.update是个方法,原来修改该行数据中字段的名称,当然只是缓存的数据
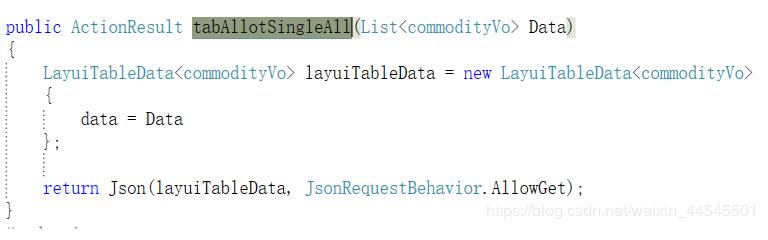
所以还得使用重载,重新导入一下数据,重载中的Data就是重载回调的数据

然后传进去后再传出来就可以了
当然第二个if判断中的方法也是一样的思路
所以再当我们去输入字母、符号的时候就会提示你“输入的数量只能为整数”
以上这篇Layui数据表格判断编辑输入的值,是否为我需要的类型详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容