JQuery 实现文件下载的常用方法分析
人气:0本文实例讲述了JQuery 实现文件下载的常用方法。分享给大家供大家参考,具体如下:
GET方式
window.location.href = url;
POST方式
var url = "下载接口地址";
// 构造隐藏的form表单
var $form = $("<form id='download' class='hidden' method='post'></form>");
$form.attr("url",url);
$(body).append($form);
// 添加提交参数
var $input1 = $("<input name='param1' type='text'></input>");
$input1.attr("value","参数值1");
$("#download").append($input1);
var $input2 = $("<input name='param2' type='text'></input>");
$input1.attr("value","参数值2");
$("#download").append($input2);
// 提交表单
$form.submit();
ajax为什么不能下载文件

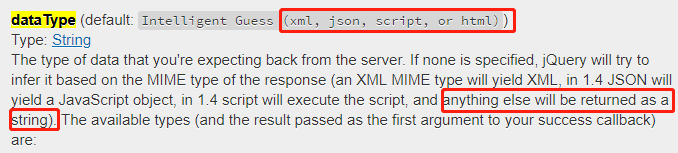
ajax支持的服务器返回数据类型有:xml、json、script、html,其他类型(例如二进制流)将被作为String返回,无法触发浏览器的下载处理机制和程序。
// ajax将返回数据转换为string,再利用该string创建Blob对象,下载的文件无法正确打开,数据可能已经被破坏
var blob = new Blob([data]);
//对于Blob对象,我们可以创建出一个URL来访问它。使用URL对象的createObjectURL方法。
var a = document.createElement('a');
a.download = 'data.doc';
a.href=window.URL.createObjectURL(blob);
a.click()
HTML5 Blob对象
一直以来,JS都没有比较好的可以直接处理二进制的方法。而Blob的存在,允许我们可以通过JS直接操作二进制数据。Blob对象可以看做是存放二进制数据的容器。
创建Blob对象
var blob = new Blob(dataArr:Array<any>, opt:{type:string,endings:string});
- dataArr:数组,包含了要添加到Blob对象中的数据。数据可以是任意多个ArrayBuffer,ArrayBufferView, Blob,或者 DOMString对象。
- opt:对象,包含两个属性
- type:用于设置Blob对象的属性(如:MIME类型)
- endings :(已废弃),设置BlobBuilder.append() 方法的endings参数,取值"transparent"或"native"
// 例如创建一个装填DOMString对象的Blob对象
var data='<b style="font-size:32px;color:red;">Blob</b>';
var blob=new Blob([data],{"type":"text/html"});
console.log(blob);
xmlhttprequest 2 + Blob 实现文件下载
xmlhttprequest 2 标准支持流文件,使用 xhr.response作为返回(不是responseText)
var url = "";
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//get请求,请求地址,是否异步
xhr.responseType = "blob"; // 返回类型blob
xhr.onload = function () {// 请求完成处理函数
if (this.status === 200) {
var blob = this.response;// 获取返回值
var a = document.createElement('a');
a.download = 'data.doc';
a.href=window.URL.createObjectURL(blob);
a.click();
}
};
// 发送ajax请求
xhr.send();
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容