解决vue-router 二级导航默认选中某一选项的问题
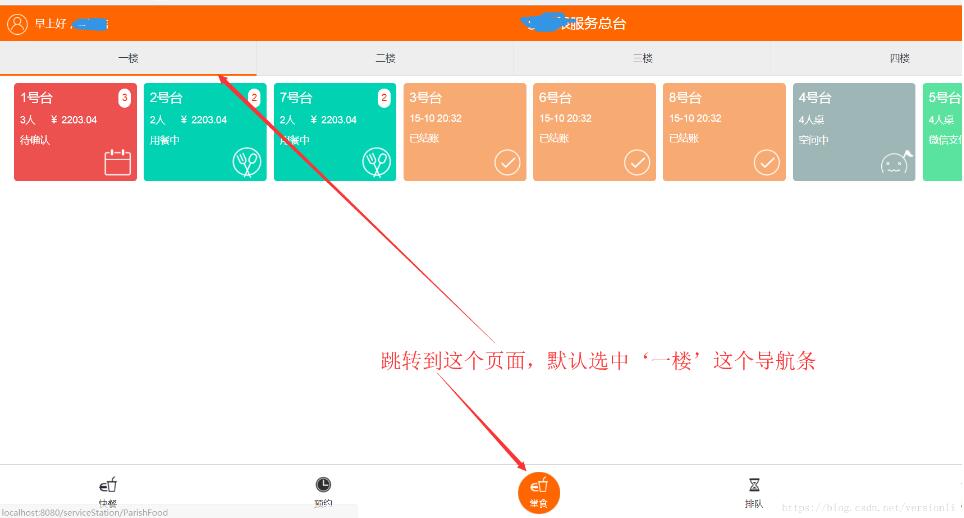
人气:0现在有一个需求是这样的:

这个需求很正常吧! 二级导航条,不是二级路由的(如果是二级路由是用linkActiveClass来做,我之前文章说过),是单纯获取数据的按钮,当这个页面出现时,默认选中第一项。
首先:



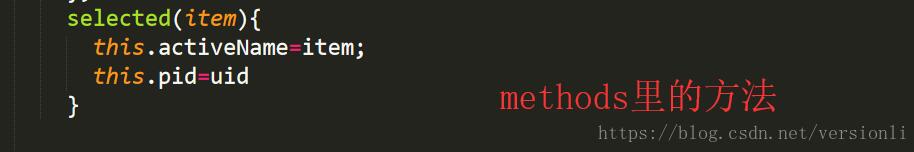
上面的判断的意思是:如果你点击某一个选项把这个index传过去,activeName等于那一个传过来的index(index是遍历出来的数据如:1,2,3,4,5),就显示该个active或者index==pid,pid默认为0,所以index==0,就是默认第一个选项被选中。
但是当我点击其它项的时候,要把那个pid改为false,只能把这个false赋值给uid,uid却不能在data里而声明,因为组件遍历v-for是时候就默认执行了selected()这个函数,所以只能把这个赋值给全局

我目前只能用这个方法解决这个问题,如果有更好的方法,希望可以共享一下
以上这篇解决vue-router 二级导航默认选中某一选项的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
- vue学习之Vue-Router用法实例分析
- 浅析vue-router中params和query的区别
- 详解vue-router 动态路由下子页面多页共活的解决方案
- vue-router结合vuex实现用户权限控制功能
- vue实现权限控制路由(vue-router 动态添加路由)
- vue-router 中 meta的用法详解
- 浅谈vue-router路由切换 组件重用挖下的坑
- vue-router之实现导航切换过渡动画效果
- 使用vue-router切换页面时实现设置过渡动画
- vue-router的钩子函数用法实例分析
- vue-router路由模式详解(小结)
- vue-router两种模式区别及使用注意事项详解
- vue-router跳转时打开新页面的两种方法
- 使用vue-router在Vue页面之间传递数据的方法
- vue-router二级导航切换路由及高亮显示的实现方法
- 移动端底部导航固定配合vue-router实现组件切换功能
- 详解新手使用vue-router传参时注意事项
- Vue路由管理器Vue-router的使用方法详解
加载全部内容