关于vue里页面的缓存详解
人气:0keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染。
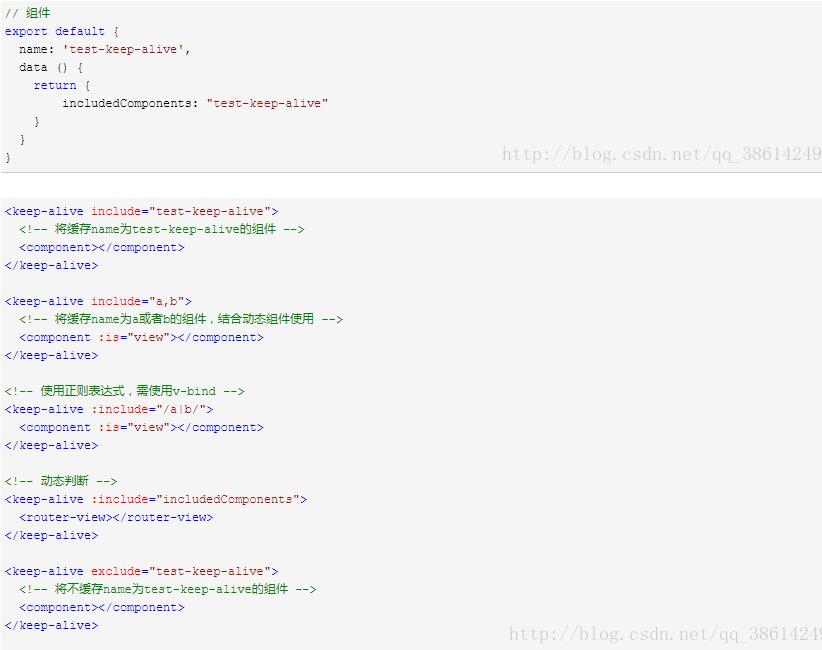
用法:

运行结果描述:
 input输入框内,路由切换输入框内部的内容不会发生改变。
input输入框内,路由切换输入框内部的内容不会发生改变。
在keep-alive标签内部添加
include:字符串或正则表达式。只有匹配的组件会被缓存
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。
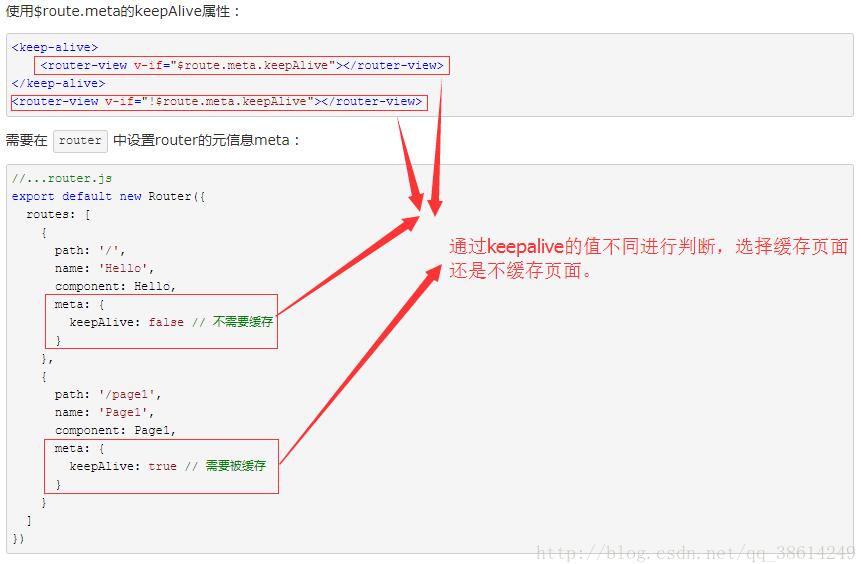
结合router缓存部分页面:
比较实用的例子:
思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。

结合router缓存部分页面:

比较实用的例子:

思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。

以上这篇关于vue里页面的缓存详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容