Vue 通过公共字段,拼接两个对象数组的实例
人气:0前端需要展示两个字段,工资项与工资值。因为后台数据原因,后端是将这两个数据分开返回,这边我需要将这两个数组拼接到一个数据。
直接上代码。
1.HTML部分
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>工资查询</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" >
<script src="https://cdn.bootcss.com/vue/2.5.21/vue.common.dev.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="index" >
<el-table
:data="salaryCols"
max-height="450">
<el-table-column
prop="name"
align="center"
label="工资项:">
</el-table-column>
<el-table-column
prop="amount"
align="center"
label="金额(¥):">
</el-table-column>
</el-table>
</div>
</body>
</html>
2. js部分
new Vue({
el: '#index',
data: {
salary: [ //工资列表
{
wage1: 1001.1,
},
{
wage2: 30.3,
},
{
wage3: 200,
}
],
salaryCols:[ //工资项列表
{
name:"工资",
value:"wage1"
},{
name:"奖金",
value:"wage2"
},{
name:"mate金",
value:"wage3"
}
]
},
mounted(){
this.jointData();
console.log(this.salaryCols);
},
methods: {
//将 工资拼接到工资项中农
jointData(){
var colLength = this.salaryCols.length; //工资项长度
var salaryLength = this.salary.length; //工资长度
//先遍历工资项
for (var i=0; i<colLength; i++){
//取出相同字段value
var value = this.salaryCols[i].value;
//遍历工资
for (var j=0; j<salaryLength; j++){
var amount = this.salary[j][value];
//如果金额取出来,不是undefined的话,说明字段对应起来的
if (amount !== undefined){
this.salaryCols[i].amount = amount;
break;
}
}
}
}
}
})
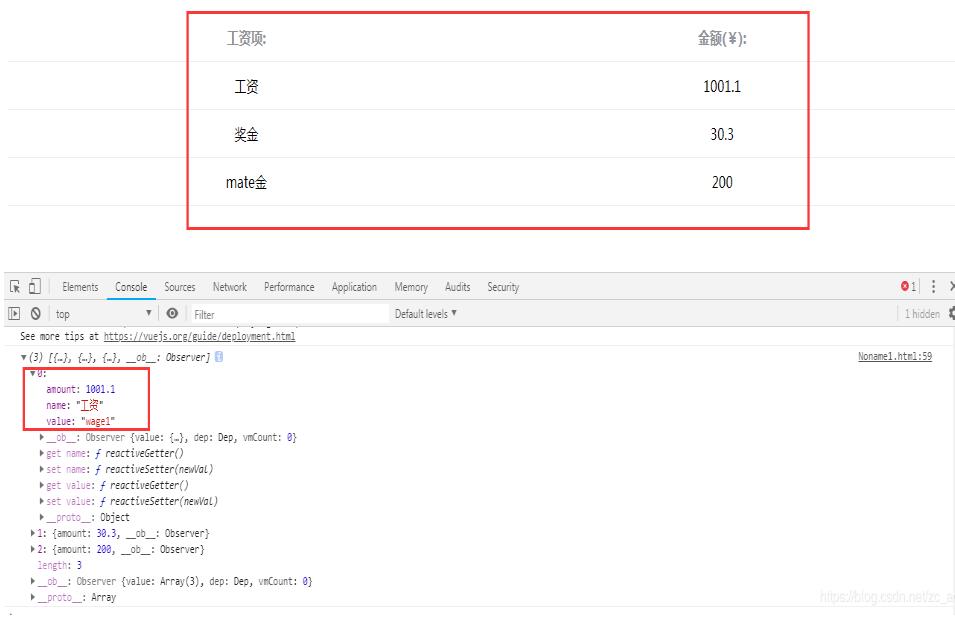
3. 效果

以上这篇Vue 通过公共字段,拼接两个对象数组的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容