js 对象使用的小技巧实例分析
人气:0本文实例讲述了js 对象使用的小技巧。分享给大家供大家参考,具体如下:
js中中,Object,Array ,Function 等都属于引用类型,他们的变量名都是指向对象的指针。
这样就有一个好处,当处理一个复杂json树的时候,想要单独改变其中某一个子对象属性时,不需要根据对象id遍历查找到这个对象了,而是可以直接通过事件方式将这个对象通过参数的方式赋值给一个专属变量,这个变量就指向这个对象,这样就可以随意改变对象属性了。改变这个变量对应的对象,整个json树中的这个对象也被相应的改变。
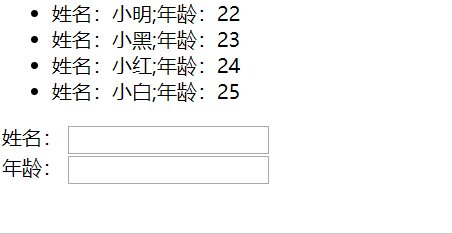
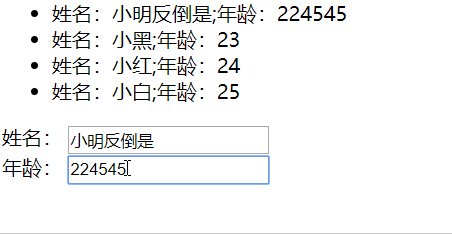
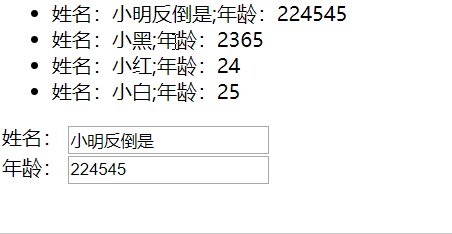
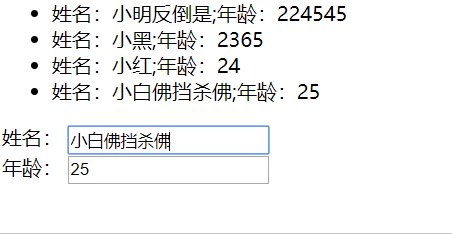
下面举个栗子,有点类似于双向绑定,点击哪个对象就可以单独修改这个对象,修改后会在json树中更新数据

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div >
<ul id="classmates">
</ul>
<div class="edit">
<span>姓名:</span>
<input type="text" value="" name="name"/>
<br />
<span>年龄:</span>
<input type="text" value="" name="age"/>
</div>
</div>
<script type="text/javascript">
//保存选中的同学
var classmate={
name:"",
age:""
}
//同学列表
var arr=[
{
name:"小明",
age:22
},
{
name:"小黑",
age:23
},
{
name:"小红",
age:24
},
{
name:"小白",
age:25
}
];
var nameNode=document.querySelector("input[name='name']");
var ageNode=document.querySelector("input[name='age']");
nameNode.addEventListener("keyup",function(){
classmate.name=nameNode.value;
update()
//console.log(classmate)
})
ageNode.addEventListener("keyup",function(){
classmate.age=ageNode.value;
update()
})
//进行双向绑定
Object.defineProperty(classmate,'name',{
get:function(){
return classmate['name']
},
set:function(val){
classmate['name'] = val;
}
})
Object.defineProperty(classmate,'age',{
get:function(){
return classmate['age']
},
set:function(val){
classmate['age'] = val;
}
})
//重绘ul列表
function update(){
document.querySelector("#classmates").innerHTML="";
for(var i=0;i<arr.length;i++){
var classmate=arr[i];
var li="<li>姓名:"+classmate.name + ";年龄:"+classmate.age +"</li>";
var liNode=parseElement(li);
liNode.addEventListener("click",showClassmate(classmate))
document.querySelector("#classmates").appendChild(liNode)
}
}
update()
//点击同学
function showClassmate(data){
return function(){
classmate=data;
nameNode.value=classmate.name;
ageNode.value=classmate.age;
}
}
//将字符串变成node对象
function parseElement(htmlString){
return new DOMParser().parseFromString(htmlString,'text/html').body.childNodes[0]
}
</script>
</body>
</html>
这里面的json数据较简单,如果面对复杂的多层关系树,通过这种方式修改数据会很方便
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容