解决vue组件中click事件失效的问题
人气:0最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动。在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

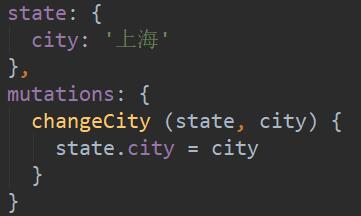
后来在使用vuex的时候一直报“[vuex] unknown mutation type: changeCity”,才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。正确写法如下:

以上这篇解决vue组件中click事件失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
- vue组件添加事件@click.native操作
- vue v-on:click传递动态参数的步骤
- vue.js click点击事件获取当前元素对象的操作
- Vue的自定义组件不能使用click方法的解决
- Vue的click事件防抖和节流处理详解
- Vue v-for循环之@click点击事件获取元素示例
- Vue根据条件添加click事件的方式
- vue基础之事件v-onclick="函数"用法示例
- vue click.stop阻止点击事件继续传播的方法
- VUE中v-on:click事件中获取当前dom元素的代码
- vue中阻止click事件冒泡,防止触发另一个事件的方法
- 详解vue.js的事件处理器v-on:click
- Vue指令实现OutClick的示例
加载全部内容