解决vuex数据异步造成初始化的时候没值报错问题
人气:1当使用vue做登录的时候,我们会把拿到的部分用户信息存在vuex+cookie中,我们知道,vuex的数据是会随着浏览器刷新而丢失的,此时我们会重新请求接口对vuex的数据进行再次赋值,如下
当有cookie但是vuex没有数据的时候再次请求赋值

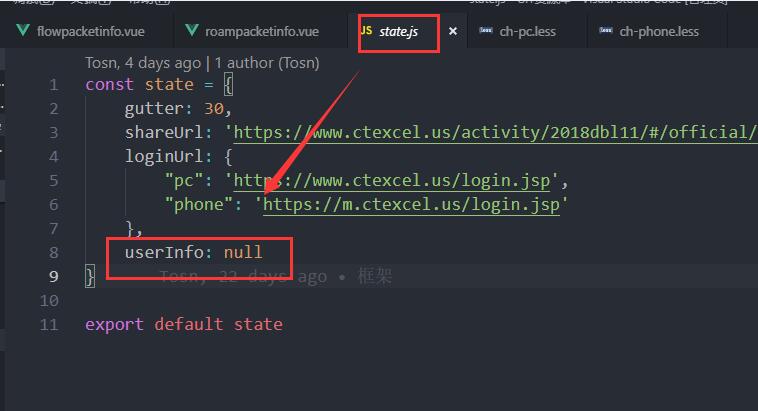
state

mutation

vuex的数据是异步的,当我们页面需要直接拿vuex的值进行渲染的时候,初始化瞬间(即请求过程进行的时候),vuex是没有这个值的,如何解决这个问题,暂时总结了三种方法,希望有遇到的大佬进行补充和查错:
1.通过watch和mouted监听并且初始化vuex数据
在mounted的时候初始化该数据 并且watch该数据(不推荐)
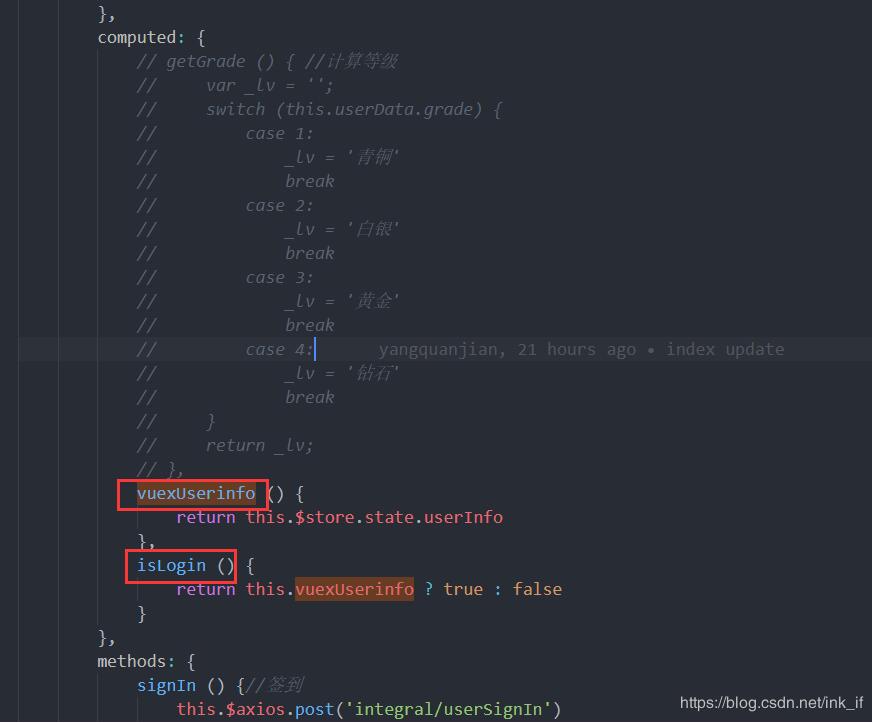
2.在computed赋值该数据 并且在dom渲染的时候做非空的判断


或者:


3.使用拓展运算符

以上这篇解决vuex数据异步造成初始化的时候没值报错问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
- Vuex的API文档说明详解
- Vuex模块化应用实践示例
- 浅谈vuex为什么不建议在action中修改state
- vuex+axios+element-ui实现页面请求loading操作示例
- 一看就会的vuex实现登录验证(附案例)
- Vue-CLI与Vuex使用方法实例分析
- Vuex实现数据共享的方法
- 使用vuex较为优雅的实现一个购物车功能的示例代码
- VUEX-action可以修改state吗
- vue-router结合vuex实现用户权限控制功能
- VUEX 数据持久化,刷新后重新获取的例子
- 实现vuex与组件data之间的数据同步更新方式
- vuex管理状态 刷新页面保持不被清空的解决方案
- vuex实现数据状态持久化
- vuex存储token示例
- Vuex实现数据增加和删除功能
- VUE:vuex 用户登录信息的数据写入与获取方式
- Vue的状态管理vuex使用方法详解
加载全部内容