layui写后台表格思路和赋值用法详解
人气:4layui.form 模块用法总结。
基于layui做 表单 赋值 取值
思路
一. 初始一个方法用来给弹窗赋值,一种赋值,是按数据赋值,一种是清空数据
function initContorl (data){ //传数据 赋值为数组 不传数据赋值为空
if(data){
form.val("control",data)
}else {
form.val("control",
{
"name1": "",
,"name2": "",
,"name3":""
})
}
* layui 中form.val();方法form.val("control") 中的control为 <form> 标签中的 lay-filter 值, name1,name2,name2为 input的name属性值,我一般和id设为同一个
*赋值
1. <input type="text" name="name"> name val
2 <select name="name"></select> name val
3 <input type="radio" name="name"> name val
4 <textarea name="desc"></textarea> name val
5 开关 <input type="checkbox" name="off_on" lay-skin="switch" lay-text="开启|关闭"> name val(true/fasle)
6 多选这里比较搞人 layui 要设置不同的名字然后将对应的 name 设置为true 而后台需要的是 name:vule 的json格式.
具体做法为:写成 <input type="checkbox" name="subject[GS024]" value="GS024" title="生命安全"> subject为传给后端的
name值,赋值 intdata["subject["+el.st_grade+"]"] = true; intdata 传给 initContorl (data) 的data参数.
所以多选赋值: name[vlue] val(true/fasle);
*清空 不传data initContorl就是清空
1-5 自己设 6 设置为 $("input:checkbox").attr("checked",false);使用过后要更新下表单状态 form.render('checkbox');
二 获取表单数据;
layui 是在监听表单提交的时候 获取表格值 表单提交按钮结构 <button lay-submit lay-filter="*">提交</button
监听方法
form.on('submit(filter值)', function(data){
data.field //即 为获取的表格值;
return false;//阻止表单提交采用jaxa处理数据
})
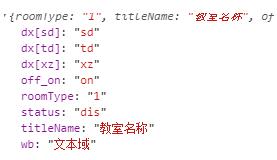
获得的结构为

注意这里多选的格式并不是我们想要的格式;多选的取值不能用
于是这里用另外一个方式获取
首先清除掉 带dx的项
var getData = data.field;
for( key in getData){
var myReg = /dx/;
if ( myReg.test(key)){
delete getData[key];
}
}
然后给他赋值正确的格式
var arry = [];
$("input:checkbox[name^='grade']:checked").each(function(i){
arry[i] = $(this).val();
});
getData.dx = arry;
三、到这里完成 表单的赋值 取值,用layui很简单。 做表格 增删改查 这个模块必不可少
以上这篇layui写后台表格思路和赋值用法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容