微信小程序自定义头部导航栏(组件化)
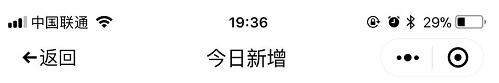
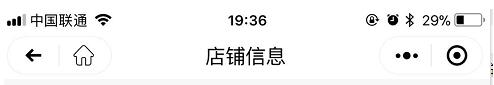
人气:0效果图


支持 导航栏自定义背景颜色、背景图片 支持返回文字自定义 支持导航标题自定义
首先在app.json window配置项添加
"window": {
"navigationStyle": "custom"
}
自定义头部导航栏代码
wxml部分
<view class="cu-custom" style="height:{{CustomBar}}px">
<view class="cu-bar {{bgImage!=''?'none-bg text-white bg-img':''}} {{bgColor}}" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;{{bgImage?'background-image:url(' + bgImage+')':''}}">
<view class="action" bindtap="BackPage" wx:if="{{!isShare && isBack}}">
<text class="icon-back"></text>
<slot name="backText"></slot>
</view>
<view class="action border-custom" wx:if="{{isShare && isBack}}" style="width:{{Custom.width}}px;height:{{Custom.height}}px;margin-left:calc(750rpx - {{Custom.right}}px)">
<text class="icon-back" bindtap="BackPage"></text>
<text class="icon-homefill" bindtap="toHome"></text>
</view>
<view class="content" style="top:{{StatusBar}}px">
<slot name="content"></slot>
</view>
</view>
</view>
wxss部分
.cu-custom { display: block; position: relative; }
.cu-custom .cu-bar {display: flex; align-items: center; justify-content: space-between;position: fixed; width: 100%; top: 0; min-height: 100rpx; padding-right: 220rpx; box-shadow: 0rpx 0rpx 0rpx; z-index: 9999; background-color: #fff; }
.cu-custom .cu-bar .border-custom { position: relative; background: rgba(255,255,255,0.5); border-radius: 1000rpx; height: 30px; }
.cu-custom .cu-bar .action { display: flex; align-items: center; height: 100%; justify-content: center; max-width: 100%; }
.cu-custom .cu-bar .action:first-child { margin-left: 30rpx; font-size: 30rpx; }
.cu-custom .cu-bar .border-custom text { display: block; flex: 1; margin: auto !important; text-align: center; font-size: 34rpx; }
.cu-bar .content { width: calc(100% - 440rpx);position: absolute; text-align: center; left: 0; right: 0; bottom: 0; top: 0; margin: auto; height: 60rpx; font-size: 32rpx; line-height: 60rpx; cursor: none; pointer-events: none; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
js部分
const App = getApp();
Component({
options: {
addGlobalClass: true,
multipleSlots: true
},
properties: {
isBack: {
type: [Boolean, String],
default: false
},
bgColor: { // 类名
type: String,
default: ''
},
bgImage: { // 仅支持网络地址
type: String,
default: ''
},
},
data: {
StatusBar: App.GlobalData.StatusBar,
CustomBar: App.GlobalData.CustomBar,
Custom: App.GlobalData.Custom,
isShare: App.GlobalData.share
},
methods: {
BackPage() {
wx.navigateBack({
delta: 1
});
},
toHome() {
wx.reLaunch({
url: '/pages/index/index',
})
}
}
})
app.js 判断是否 分享
App({
GlobalData: {
share: false,
StatusBar: 0,
Custom: 0,
CustomBar: 0
},
onLaunch: function () {
let self = this
let systemInfo = wx.getSystemInfoSync()
self.GlobalData.StatusBar = systemInfo.statusBarHeight;
if (wx.getMenuButtonBoundingClientRect) {
let custom = wx.getMenuButtonBoundingClientRect();
self.GlobalData.Custom = custom;
self.GlobalData.CustomBar = custom.bottom + custom.top - systemInfo.statusBarHeight;
}
})
因为组件css里不支持伪类元素 所以写在 app.css
/* 自定义头部导航栏图标 */
.cu-custom [class*="icon-"] { font-family: "iconfont" !important; font-size: inherit; font-style: normal; }
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1555316650045'); /* IE9 */
src: url('iconfont.eot?t=1555316650045#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANcAAsAAAAAB0wAAAMPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqCLIIKATYCJAMMCwgABCAFhG0HPxtZBsiemjyKBSigJhHwFACGePCEutd3On3HX0oBgBzCrQwwpxvBCDR2tgVzWmSLL1RJEo0V68AF6Bsg4wdCz0+7oQxuhxBSCRhLPW1+Ay6n/1+JzwPKbaxNY9OcFGCCAY21KZAHLpAEvWHsApdwHAI4amtJBg5+es1UsFjjBJDsDFXIVHImbEu6ECIENUtthuwgQWg2mhJge/h9+UP7QjAkFGvq2LvImf37vq6IVzDTJxDP5wDYKlCgJbAgs2tdU+XjaEuK0xQFPR8CLIKZKxDHhCJdEdh/eGAQkAArNRWApihm4DtXlKqHkrtOVQCCOGmmDDksXcWxtJFWjZOLo+97m+5UXPh55OpD782Kq9UuPmzkdeV+7zfvxfjzj1scPi7qNz+ucfhU3wPOmRUvOjpd+cy5TU+qGnfuXXVF21Tfd7hK2s/5zWcrLfo6uLj0lMky3G7tAf3+Nh96cqTdkZKAvt/mtErvN3SVSr9JXhz7eKT/52f5r37kwxXngld/KlVqW7XKmv39DxVVnratPbW3o0HNScOZw0H1BrtuNR/Q7DBquG5Ukw5bDkb76+2PNh8q15yu+yL1wrlpU887+4VpH7/nSzFXBoi/7WDNJAO6xrz4+7/BNMr8n9Pu+T/0FoAPzb0UyvrHQgww8b+umB4AdjCXWhG1QIvG9vWjTBg5yQAOB8TQV9638ZpKeioIIZVSGFKoBSWkIWlZLZHA0xEBIX3gaGHIak8FhfKITQLNrQUQyroOQ2meQynrNWlZX5Ggsn8IKJvCMbkKW3oal+EGFEIIINP8lDIkdhTHGtSi9GeooSV4WWnIfofn6wFq17ptMXELB94cM4oidVEcKBR5bNNgcBosiynfYwNSMEkPguuyTZuo7k2TBWxnagzgAUEAZGS+FMkgYQ7Fbx+olT7/DFQhi8BrqasJvgOPT++ctNNa2x7krcrpVXcvrxSJqBaKBRQk4mE2Mhg4wLKjjOTXDzKAJDCRPiJ8tdQGtYr6qibra+wPKGRNWHeqGFGx+KJ0DlPY7MEpR/McLdTnAAA=') format('woff2'),
url('iconfont.woff?t=1555316650045') format('woff'),
url('iconfont.ttf?t=1555316650045') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1555316650045#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont { font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; }
.icon-homefill:before { content: "\e6fc"; }
.icon-back:before { content: "\e67a"; }
.cu-custom .cu-bar .border-custom::after { content: " "; width: 200%; height: 200%; position: absolute; top: 0; left: 0; border-radius: inherit; transform: scale(0.5); transform-origin: 0 0; pointer-events: none; box-sizing: border-box; border: 1rpx solid rgba(0,0,0,0.3); opacity: 0.5; }
.cu-custom .cu-bar .border-custom::before { content: " "; width: 1rpx; height: 110%; position: absolute; top: 22.5%; left: 0; right: 0; margin: auto; transform: scale(0.5); transform-origin: 0 0; pointer-events: none; box-sizing: border-box; opacity: 0.6; background-color: rgba(0,0,0,0.3); }
开发工具显示不正常 主要以真机显示为主 具体可根据自己的需求修改
您可能感兴趣的文章:
加载全部内容