Android自定义控件实现望远镜效果
人气:0Android自定义控件今天要讲到的就是望远镜效果,那么什么是望远镜效果,我们不妨看看下方的动图,看完后,相信大家就有一定的认识了。

1.着色器
对于这种效果来说,其实实现起来挺简单的,但我们将会用到在三维软件中的着色器Shader,它是用来给空白图形上色的。用过PS的人,相信大家都知道里面有一个印章工具,印章的样式可以是图像,颜色,渐变色等。在Android里面,Shader的效果其实与他类似。
public Shader setShader(Shader shader)
上面是Shader的专用函数,也是画笔Paint中的函数,我们今天要用到的是BitmapShader,也即是图片来填充,它的基本用法如下:
public BitmapShader(Bitmap bitmap,TileMode tileX,TileMode tileY)
tileX用来指定当X轴超出单张图片大小时所使用的重复策略
tileY用来指定当Y轴超出单张图片大小时所使用的重复策略
而这两个值的取值有三种,分别是:
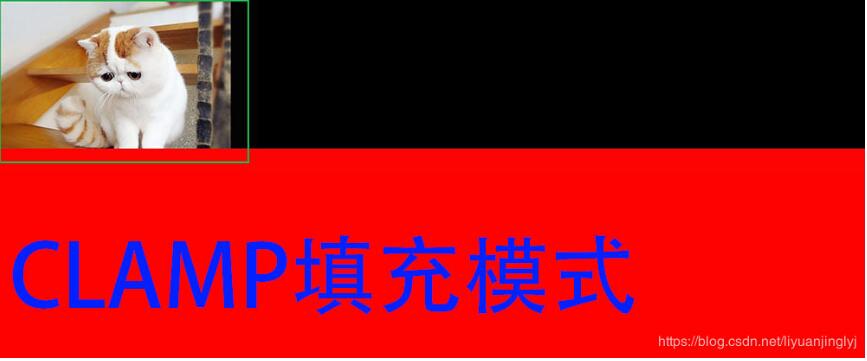
TileMode.CLAMP:用边缘色彩来填充多余空间,CLAMP就是以X轴填充X边缘颜色,以Y轴填充Y轴边缘颜色,而XY非图片相交区域以填充Y轴的颜色继续填充。(这里估计博主故意把猫右边缘填充了黑色,Y边缘填充了红色,框起来的地方是原图)

TileMode.REPEAT:重复原图像来填充多余空间,其实这个模式最好理解,就是复制粘贴,X不够的空白区域填充原图,Y不够的也用原图像填充。

TileMode.MIRROR:重复使用镜像模式的图像来填充多余空间,有可能有的小伙伴不懂MIRROR镜像模式,其实镜像模式就是想镜子一样翻转了图像,如下图所示:

2.望远镜效果实现
原理已经剖析清楚了,接着,我们就来实现开头的望远镜效果,首先,还是自定义控件,毕竟这一个专栏都是自定义控件,基本每篇都少不了这个步骤,代码如下:
public class BitmapShaderView extends View {
private Paint paint;//画笔工具
private Bitmap bgBitmap,bitmap;//隐藏图像以及原图像
private int mX=-1,mY=-1;//捕获手指的位置坐标
public BitmapShaderView(Context context) {
super(context);
}
public BitmapShaderView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.paint=new Paint();//初始化画笔工具
this.bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.background);//获取原图像
}
public BitmapShaderView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
详细注解,应该可以理解了,这里就不在做过多的赘述,接下来,我们需要捕获手指下按,移动以及离开屏幕的手指所在位置,也就是重写onTouchEvent()函数:
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN://手指按下事件
this.mX=(int)event.getX();
this.mY=(int)event.getY();
postInvalidate();//重绘
return true;
case MotionEvent.ACTION_MOVE://手指移动事件
this.mX=(int)event.getX();
this.mY=(int)event.getY();
break;
case MotionEvent.ACTION_UP://手指抬起
case MotionEvent.ACTION_CANCEL://手指离开事件
this.mX=-1;
this.mY=-1;
break;
}
postInvalidate();//重绘
return super.onTouchEvent(event);
}
这里捕获了移动以及按下手指的坐标,这样就可以定位望远镜的位置,而当手指抬起的时候,望远镜效果就不见了,所以必须设置他们坐标为-1。最后是绘图代码,onDraw()实现:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(this.bgBitmap==null){
this.bgBitmap=Bitmap.createBitmap(getWidth(),getHeight(),Bitmap.Config.ARGB_8888);//创建一个新空白位图
Canvas canvasBg=new Canvas(this.bgBitmap);
//然后对背景图拉升后,画到上面的位图中
canvasBg.drawBitmap(this.bitmap,null,new Rect(0,0,getWidth(),getHeight()),this.paint);
}
if(this.mX!=-1 && this.mY!=-1){
//填充模式为上面讲的第二种,就是复制粘贴的填充模式,但这里不会执行
//因为我们上面强制设置了图片的大小为整个屏幕,所以屏幕没有空白区域
this.paint.setShader(new BitmapShader(this.bgBitmap, Shader.TileMode.REPEAT,Shader.TileMode.REPEAT));
canvas.drawCircle(this.mX,this.mY,200,this.paint);
}
}
这里我们首先创建了一个空白位图,然后对原图像进行拉升后画到这张位图中,接着,根据设置画笔的填充模式,这里其实没用,是因为我们拉升了图像,并没有空白区域,最后,我们根据手指坐标,将望远镜效果绘制到手机界面中,这样望远镜效果的自定义控件完美实现了。
GitHub源代码下载地址:点击下载
您可能感兴趣的文章:
加载全部内容