Angular 多级路由实现登录页面跳转(小白教程)
人气:0本文受众是 Angular 初学者,没有多级路由使用经验,不知道登录页面与主页跳转的实现逻辑,相反,看到这里你就可以结束了,不要浪费时间。下面来看看小白对于登录页面的理解:

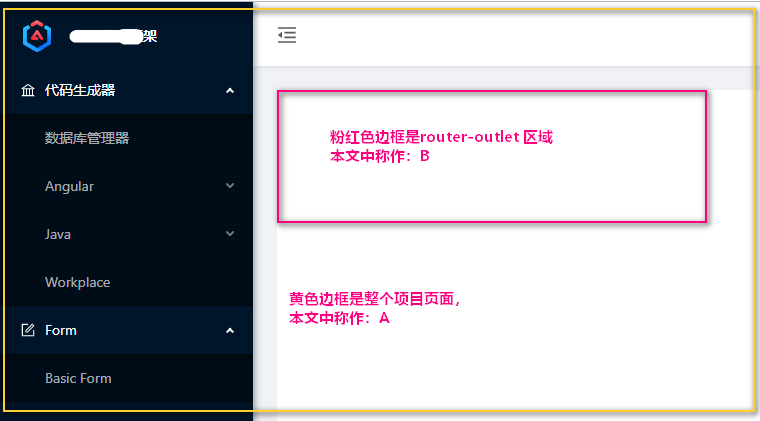
上图中左边是导航菜单栏,右边的空白区域是 <router-outlet> 所在区域,即所有实现业务逻辑的组件都在这里显示 - 点击左边导航栏的项目右侧B区域就替换为对应的页面,那么问题来了,登录页面要怎么做?
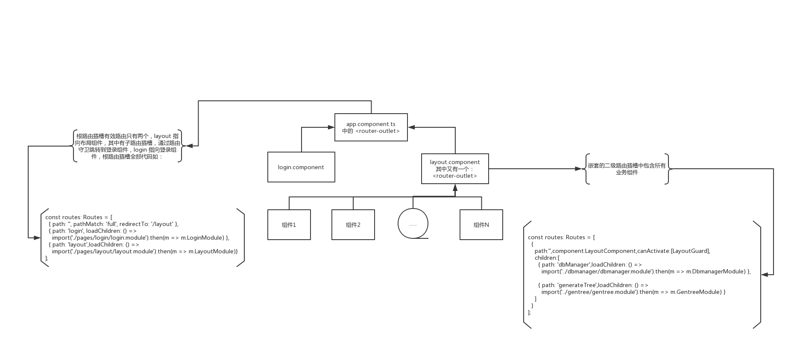
多级路由实现图

图有点大,看不清楚的放大点看吧。看了这个图相信一部分人已经懂了实现原理了。如果还是不懂,来看下面的文字讲解。
实现原理讲解
本文案例以 Angular + ng-zorro-antd 来讲解,如果使用了别的UI套件也没关系,原理都是一样的
- 使用命令 ng new logindemo 创建项目
- 在命令行界面使用 cd 切换当前路径为上面创建的项目的根目录下
- 使用命令 ng add ng-zorro-antd 向项目中添加UI套件
- 此时运行起来后大致就是本文的第一个图片的显示效果:左边是导航菜单,右边是变换显示业务组件的区域
- 那么小白走到这里就被误导了,产生了本文初的疑惑,下面开始来解扣了。
项目创建好了,下面介绍改造项目的步骤:
注释掉文件 app.component.html 中的全部代码,并且添加一行:<router-outlet></router-outlet>
创建布局组件 layout ,将文件 app.component.html 中被注释的代码拷贝来,那么本组件的效果就是本文的第一个图片的布局效果了。拷贝来的代码中自带了路由插槽 <router-outlet></router-outlet> 那么到本页面中的路由插槽实际就是二级路由了。二级路由的代码如下:
const routes: Routes = [
{
path:'',component:LayoutComponent,canActivate:[LayoutGuard],
children:[
{ path: 'dbManager',loadChildren: () =>
import('../dbmanager/dbmanager.module').then(m => m.DbmanagerModule) },
{ path: 'generateTree',loadChildren: () =>
import('../gentree/gentree.module').then(m => m.GentreeModule) }
]
}
];
本组件的超链接中路径写法:<a routerLink="dbManager" >数据库管理器</a>,之前创建项目时的默认写法是:<a routerLink="/dbManager" >数据库管理器</a>,即只是去掉了 dbManager 前面的斜线。
那么在文件 app.component.ts 组件关联的路由文件 app-routing.module.ts 中的路由代码如下:
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: '/layout' },
{ path: 'login', loadChildren: () =>
import('./pages/login/login.module').then(m => m.LoginModule) },
{ path: 'layout',loadChildren: () =>
import('./pages/layout/layout.module').then(m => m.LayoutModule)}
];
这里的路由设置表示,当访问项目的空路径 localhost:4200 时会自动导航到组件 layout ,又由于该组件有路由守卫,如果没有登录那么会被转发到登录组件 login ,这个路由守卫是写在组件 layout 中的路由文件中的。当正常登录状态下打开组件 layout 的页面时就达到了本文的第一个图片的效果,右侧显示业务逻辑组件的页面。
您可能感兴趣的文章:
加载全部内容