NodeJS实现一个聊天室功能
人气:0看效果
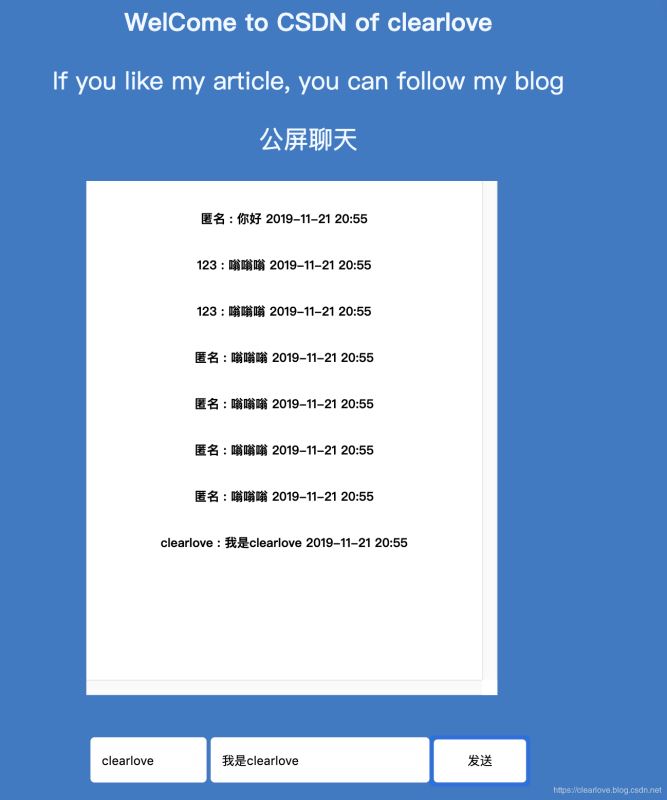
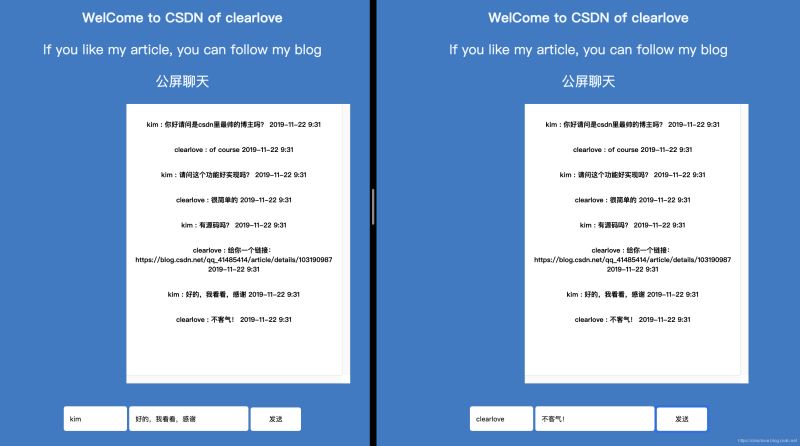
一直说我喜欢卖关子,这次直接看效果:

聊天界面(喜欢的可以自己画一个比较逼真的页面)

前文
先说一下为什么写这个东西,最近不是在写NodeJS知识点的梳理嘛,但是我发现梳理的过程着实无聊的要死,虽然已经快梳理一半了,只是还没发布,这个不重要,重要的是不做点什么东西确实无聊,所以今天把我做这个的过程记录给你们看一下,喜欢的可以拿去玩玩。实现的功能是可以聊天,可以显示用户自定义的昵称,并且显示发送时间
PS:这个功能如果我们使用webstorm新建一个express app的项目的话,是可以省很多代码的,但是这里我们选择原生实现它,原因是我们写代码不可能一直依赖于别人搭建好的框架或者轮子,虽然我们提倡不重复造轮子,但是如果每一个程序员都这样想的话,这个行业面临的将是一个轮子都没有。
客户端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>http_demo</title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<h1>
WelCome to CSDN of clearlove
</h1>
<p>
If you like my article, you can follow my blog
</p>
<p>公屏聊天</p>
<div id="infos">
</div>
<input style="margin-top: 5vh;
width: 100px;
height: 40px;
border: 1px solid #ffffff;
border-radius: 4px;
color: #000000;
padding-left: 10px" type="text" id="nick" value="" placeholder="昵称" />
<input type="text" id="send_info" value="" placeholder="请输入您想说的话" />
<button type="button" id="btn">发送</button>
</body>
<script>
//创建一个io对象
var socket = io();
//用户点击发送的时候直接将昵称和信息内容发送过去,如果没有昵称,显示匿名,判断是不是有值
document.getElementById("btn").onclick = function () {
if(document.getElementById("send_info").value){
socket.emit("link_to_server", document.getElementById("send_info").value, document.getElementById("nick").value ? document.getElementById("nick").value : '匿名')
}else{
alert(`发送内容不可以为空`)
}
}
// 收到的信息展示出来,新建一个元素,append到div中
socket.on('link_to_client', function (msg) {
var h6 = document.createElement('h6');
h6.innerText = `${msg}`;
document.getElementById('infos').append(h6)
})
</script>
<style>
body {
background: #307ac6;
text-align: center;
color: aliceblue;
margin: 0% 10%
}
p {
font-size: 2rem
}
input {
margin-top: 5vh;
width: 200px;
height: 40px;
border: 1px solid #ffffff;
border-radius: 4px;
color: #000000;
padding-left: 10px;
}
button {
border: none;
background: #ffffff;
border-radius: 4px;
width: 90px;
height: 42px;
color: #000000;
}
#infos {
margin-left: 25vw;
width: 400px;
height: 500px;
overflow: scroll;
border: none;
background: #ffffff;
color: #000000;
}
</style>
</html>
服务端代码
/**
* @author clearlove
* @aim 测试连接一个socket.io通信 广播
*/
//引入fs
var fs = require('fs')
//引入http
var http = require('http')
var date = new Date()
/**
* @FormDate 格式化时间
* @param {*} date 当前时间
*/
function FormDate(date) {
return `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}`
}
/**
* 搭建一个服务器
*/
var server = http.createServer(function (res, res) {
if (res.url !== '/favicon.ico') {
res.writeHead(200, { "Content-type": "text/html" })
const myreadstream = fs.createReadStream(__dirname + '/views/http_demo.html', 'utf-8')
myreadstream.pipe(res)
}
})
//引入socket.io 这里是两步,第一步是io = require('socket.io') 第二步是一个新的变量.server 合成一步就是下面的代码
var io = require('socket.io')(server);
io.on("connection", function (socket) {
//这里获取到对方的ip地址,可以展示,也可以不展示,也可以进行ip的过滤
var clientIp = socket.request.connection.remoteAddress
console.info("一个socket连接成功了")
socket.on("link_to_server", function (msg, nick) {
//这里使用io发送
io.emit('link_to_client', `${nick} : ${msg} ${FormDate(date)}`)
})
})
server.listen(5000, '0.0.0.0');
console.info("server is running...")
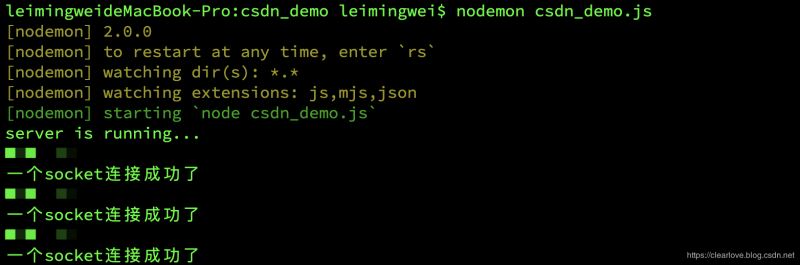
服务跑起来
隐藏一下ip吧,为了安全

当然上面我用的一些可能比较‘原生',直接创建元素什么的,我是因为没有引入类似jquery这样的框架进来,引入的话就比较简单的,但是不影响我们实现这个基础的聊天功能,上面可能有一些你们不明白的地方或者是你们都明白,包括为什么上面启动的时候不是node+文件名字而是nodemon+文件名,有什么区别,有什么好处,都没关系,后面的文章我都会介绍上面用到的所有的知识点,具体怎么使用的,怎么出来的, 为什么这么写,怎么一步一步实现目前的这个效果,后面的文章我都会更新,为什么这个时候写这个呢?原因是我想让更多的人知道NodeJS本身是一个很好玩的语言,可以做的事情很多。如果你们看了我的文章以后喜欢上了NodeJS我的目的就达到了,毕竟我还是觉得NodeJS是一个非常强大的语言,我希望更多的人使用它。
如果有人觉得不想看那么多就想玩玩这个效果的,也可以,直接安装node、然后本地初始化一个package.json,然后安装nodemon、socket.io就可以了,具体怎么安装,emmmmm
安装node
下载node
下一步下一步就好了
初始化package.js
npm init
输入名字 版本号之后 一直回车就好了
安装nodemon
npm install -g nodemon --save-dev
安装socket.io
npm install socket.io --save-dev
总结
以上所述是小编给大家介绍的NodeJS实现一个聊天室功能,点击跳转按钮实现跳转,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容