SpringBoot实现文件上传接口
人气:0摘要
公司都是采用SpringBoot作为项目框架,其实SpringBoot和SSM框架很接近,基本上只是将SSM的一些配置项修改为自动配置或者简单的注解配置就可以了,建议不了解的SpringBoot的朋友们可以了解一下,上手很快,其实文件上传框架根本没有多大关系。我只是顺便帮SpringBoot打个广告罢了。
正题
需求:需要实现一个文件上传的web接口。
1、先实现一个Controller接口,如下:
package com.lanxuewei.utils.aspect;
import com.lanxuewei.utils.interceptor.annotation.AppIdAuthorization;
import com.lanxuewei.utils.model.ReturnCodeAndMsgEnum;
import com.lanxuewei.utils.model.ReturnValue;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* @author lanxuewei Create in 2018/7/3 20:01
* Description: aop 测试控制器
*/
@RestController
@RequestMapping(value = "/aop")
public class TestController {
private static final Logger logger = LoggerFactory.getLogger(TestController.class);
@Autowired
private TestService testService;
/**
* 文件上传测试接口
* @return
*/
@AppIdAuthorization
@RequestMapping("/upload")
public ReturnValue uploadFileTest(@RequestParam("uploadFile") MultipartFile zipFile) {
return testService.uploadFileTest(zipFile);
}
}
2、Service接口如下:
package com.lanxuewei.utils.aspect;
import org.springframework.web.multipart.MultipartFile;
import com.lanxuewei.utils.model.ReturnValue;
public interface TestService {
public ReturnValue uploadFileTest(MultipartFile zipFile);
}
3、Service实现如下:
package com.lanxuewei.utils.aspect;
import com.lanxuewei.utils.model.ReturnCodeAndMsgEnum;
import com.lanxuewei.utils.model.ReturnValue;
import org.apache.commons.io.IOUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.UUID;
/**
* @author lanxuewei Create in 2018/8/14 10:01
* Description:
*/
@Service
public class TestServiceImp implements TestService {
private static final Logger logger = LoggerFactory.getLogger(TestServiceImp.class);
@Override
public ReturnValue uploadFileTest(MultipartFile zipFile) {
String targetFilePath = "D:\\test\\uploadTest";
String fileName = UUID.randomUUID().toString().replace("-", "");
File targetFile = new File(targetFilePath + File.separator + fileName);
FileOutputStream fileOutputStream = null;
try {
fileOutputStream = new FileOutputStream(targetFile);
IOUtils.copy(zipFile.getInputStream(), fileOutputStream);
logger.info("------>>>>>>uploaded a file successfully!<<<<<<------");
} catch (IOException e) {
return new ReturnValue<>(-1, null);
} finally {
try {
fileOutputStream.close();
} catch (IOException e) {
logger.error("", e);
}
}
return new ReturnValue<>(ReturnCodeAndMsgEnum.Success, null);
}
}
说明:
1、targetFilePath为文件保存路径,本人用于测试所以指定路径,可根据实际情况进行修改。
2、fileName采用UUID生成,保证文件名唯一不重复,但是没有保留原文件后缀,可通过获取原文件文件名后,调用lastIndexOf(“.”)获取文件原后缀加上。
3、IOUtils为org.apache.commons.io.IOUtils,注意别导入错误。
4、本文中采用logback日志系统,可根据实际情况修改或删除。
附上ReturnValue以及ReturnCodeAndMsgEnum类,用于Controller层统一返回前端的model,如下:
package com.lanxuewei.utils.model;
import java.io.Serializable;
/**
* @author lanxuewei Create in 2018/7/3 20:05
* Description: 统一web返回结果
*/
public class ReturnValue<T> implements Serializable {
private static final long serialVersionUID = -1959544190118740608L;
private int ret;
private String msg;
private T data;
public ReturnValue() {
this.ret = 0;
this.msg = "";
this.data = null;
}
public ReturnValue(int retCode, String msg, T data) {
this.ret = 0;
this.msg = "";
this.data = null;
this.ret = retCode;
this.data = data;
this.msg = msg;
}
public ReturnValue(int retCode, String msg) {
this.ret = 0;
this.msg = "";
this.data = null;
this.ret = retCode;
this.msg = msg;
}
public ReturnValue(ReturnCodeAndMsgEnum codeAndMsg) {
this(codeAndMsg.getCode(), codeAndMsg.getMsg(), null);
}
public ReturnValue(ReturnCodeAndMsgEnum codeAndMsg, T data) {
this(codeAndMsg.getCode(), codeAndMsg.getMsg(), data);
}
public int getRet() {
return this.ret;
}
public void setRet(int ret) {
this.ret = ret;
}
public String getMsg() {
return this.msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return this.data;
}
public void setData(T data) {
this.data = data;
}
@Override
public String toString() {
return "ReturnValue{" +
"ret=" + ret +
", msg='" + msg + '\'' +
", data=" + data +
'}';
}
}
package com.lanxuewei.utils.model;
/**
* @author lanxuewei Create in 2018/7/3 20:06
* Description: web相关接口返回状态枚举
*/
public enum ReturnCodeAndMsgEnum {
Success(0, "ok"),
No_Data(-1, "no data"),
SYSTEM_ERROR(10004, "system error");
private String msg;
private int code;
private ReturnCodeAndMsgEnum(int code, String msg) {
this.code = code;
this.msg = msg;
}
public static ReturnCodeAndMsgEnum getByCode(int code) {
ReturnCodeAndMsgEnum[] var1 = values();
int var2 = var1.length;
for(int var3 = 0; var3 < var2; ++var3) {
ReturnCodeAndMsgEnum aiTypeEnum = var1[var3];
if (aiTypeEnum.code == code) {
return aiTypeEnum;
}
}
return Success;
}
public String getMsg() {
return this.msg;
}
public int getCode() {
return this.code;
}
}
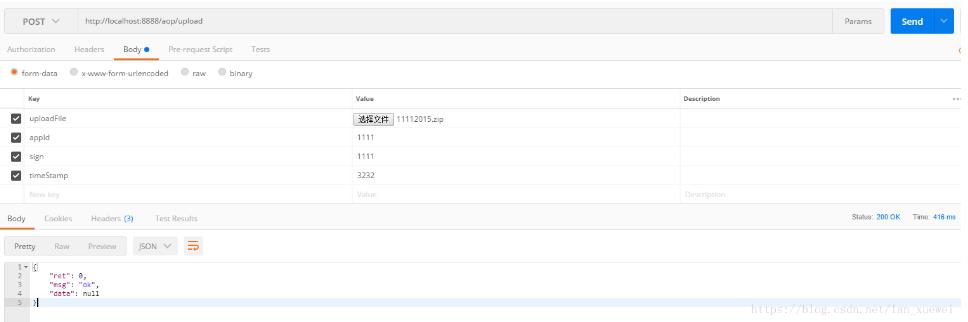
Postman发请求返回结果成功,以上代码只需要uploadFile一个参数即可。

注意事项: application.properties配置文件中可以配置文件上传相关属性,配置上传文件大小限制。
单个文件最大限制:spring.servlet.multipart.max-file-size=50Mb
单次请求最大限制:spring.servlet.multipart.max-request-size=70Mb
总结:本文功能较为简单,所以有些过程并没有更细致过程以及规范代码,比如存放路径采用项目路径,新文件名保持和原文件后缀一致等,需要的小伙伴可以根据自己业务进行修改。
续更,总觉得代码过于随意了,补充文件上传获得文件后缀相关函数
private String getFileSuffix(MultipartFile file) {
if (file == null) {
return null;
}
String fileName = file.getOriginalFilename();
int suffixIndex = fileName.lastIndexOf(".");
if (suffixIndex == -1) { // 无后缀
return null;
} else { // 存在后缀
return fileName.substring(suffixIndex, fileName.length());
}
}
在随机生成文件名后补充如下代码即可,如果返回文件后缀不为空则将其加入新产生的文件名中即可:
String fileSuffix = getFileSuffix(zipFile);
if (fileSuffix != null) { // 拼接后缀
fileName += fileSuffix;
}
File targetFile = new File(targetFilePath + File.separator + fileName);
您可能感兴趣的文章:
加载全部内容