jQuery轮播图功能制作方法详解
人气:0本文实例讲述了jQuery轮播图功能制作方法。分享给大家供大家参考,具体如下:
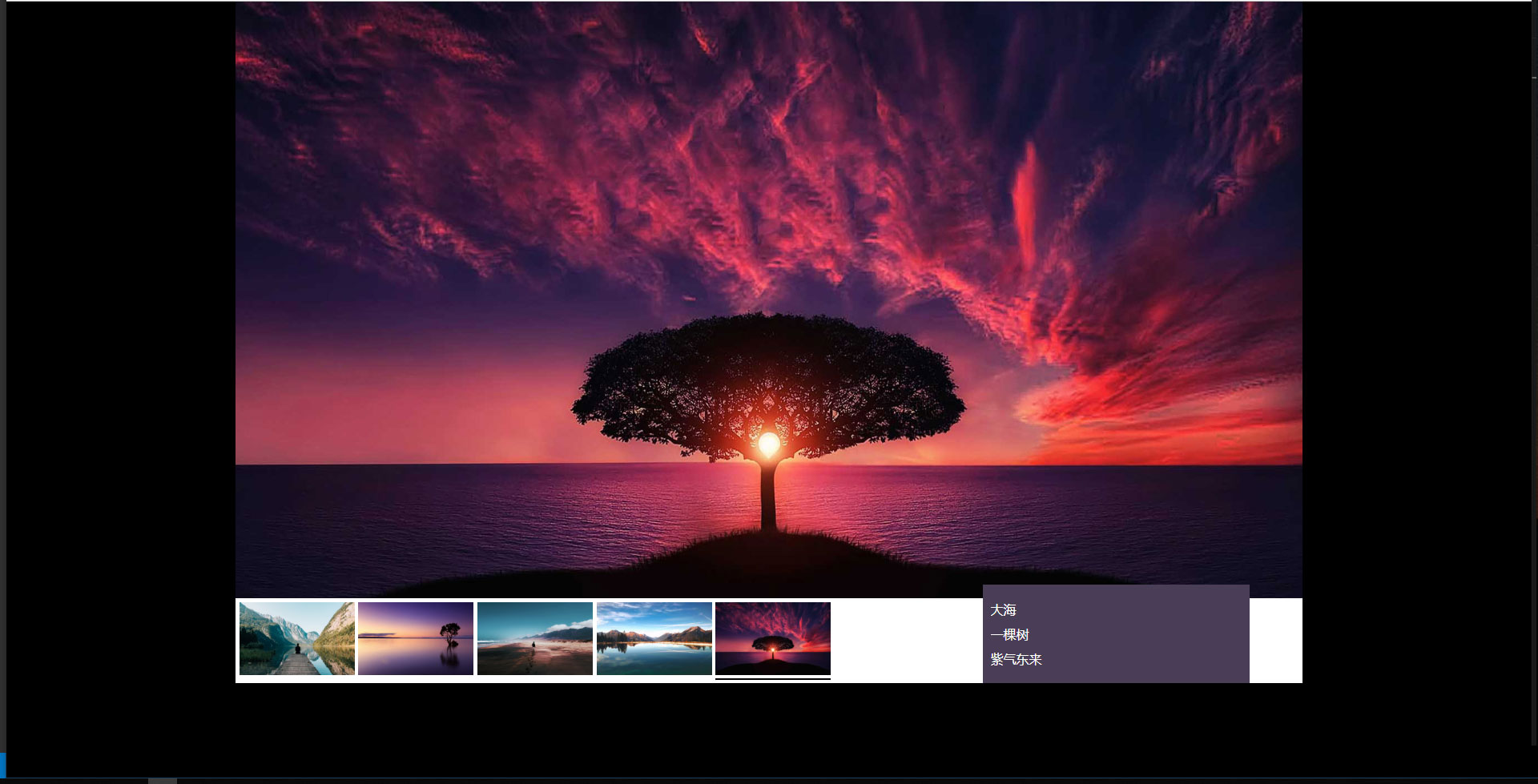
在写轮播图之前我们先看看这个轮播图完成后的样式是怎样的

素材图片 :




代码
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/index.css" rel="external nofollow" >
</head>
<body>
<div class="banner">
<ul class="banner-img">
<li class="show"><img src="img/1.jpg" alt="" class="src"></li>
<li><img src="img/2.jpg" alt="" class="src"></li>
<li><img src="img/3.jpg" alt="" class="src"></li>
<li><img src="img/4.jpg" alt="" class="src"></li>
<li><img src="img/5.jpg" alt="" class="src"></li>
</ul>
<div class="banner-body">
<ul class="banner-body-img" id="bannerUl">
<li class="active"><img src="img/1.jpg" alt="" class="src"></li>
<li><img src="img/2.jpg" alt="" class="src"></li>
<li><img src="img/3.jpg" alt="" class="src"></li>
<li><img src="img/4.jpg" alt="" class="src"></li>
<li><img src="img/5.jpg" alt="" class="src"></li>
</ul>
<div class="banner-text">
<div class="text-active">
<p>山河</p><p>一个人</p><p>我眺望远方</p>
</div>
<div>
<p>夕阳</p><p>平静的湖水</p><p>美丽不可方物</p>
</div>
<div>
<p>沙漠</p><p>广袤</p><p>一往无前</p>
</div>
<div>
<p>温泉</p><p>游客</p><p>魂牵梦绕</p>
</div>
<div>
<p>大海</p><p>一棵树</p><p>紫气东来</p>
</div>
</div>
</div>
</div>
<script src="../js/jquery-2.1.1.js"></script>
<script src="js/index.js"></script>
</body>
</html>
CSS代码
*{
padding: 0;
margin: 0;
}
body{
background: #000;
}
.banner{
margin-left: 15%;
width: 70%;
position: relative;
}
.src{
max-width: 100%;
}
.banner-img{
list-style: none;
}
.banner-body{
width: 100%;
position: absolute;
bottom: 0;
background: #fff;
}
.banner-img>li{
display: none;
}
.banner-img>.show{
display: block;
animation: opcaty 2s;
}
@keyframes opcaty {
from{
opacity: 0.2;
}
to {
opacity: 1;
}
}
.banner-body-img{
margin: 5px;
max-width: 60%;
list-style: none;
}
.banner-body-img>li{
display: inline-block;
max-width: 18%;
}
.banner-body-img>.active{
border-bottom: 2px solid #000;
animation: left 2s;
}
@keyframes left {
from{
width : 0;
}
to{
width: 100%
}
}
.banner-text{
width: 25%;
position: absolute;
bottom: 0;
left: 70%;
background: #493e56;
color: #fff;
}
.banner-text>div{
overflow:auto;
width: 100%;
margin: 10px;
display: none;
}
.banner-text>.text-active{
display: block;
}
.banner-text>div>p{
margin: 10px 0px;
}
JS代码
// 构建索引值
var currIndex = 0;
// 初始化点击事件
initClick();
function initClick() {
$(".banner-img li").hover(function () {
$(".banner-body").stop().slideUp();
clearInterval(timer);
},function () {
timer = setInterval("banner()",3000);
$(".banner-body").stop().slideDown();
})
$('#bannerUl li').click(function(){
$(this).addClass("active");
$(this).siblings().removeClass("active");
$(".banner-img li").eq($(this).index()).addClass("show");
$(".banner-img li").eq($(this).index()).siblings().removeClass("show");
$(".banner-text div").eq($(this).index()).addClass("text-active");
$(".banner-text div").eq($(this).index()).siblings().removeClass("text-active");
currIndex = $(this).index();
clearInterval(timer);
timer = setInterval("banner()",3000);
});
}
//构建定时器
var timer = setInterval("banner()",3000);
function banner() {
if (currIndex > 3) {
currIndex = 0;
} else {
currIndex ++;
}
$(".banner-img li").eq(currIndex).addClass("show");
$(".banner-img li").eq(currIndex).siblings().removeClass("show");
$("#bannerUl li").eq(currIndex).addClass("active");
$("#bannerUl li").eq(currIndex).siblings().removeClass("active");
$(".banner-text div").eq(currIndex).addClass("text-active");
$(".banner-text div").eq(currIndex).siblings().removeClass("text-active");
}
如上。
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容