Vue实现base64编码图片间的切换功能
人气:0前言
昨天在项目开发中遇到了一个需要展示多张图片到一个容器中的需求,每张图片在鼠标移入时都要更换图片路径,展示一个新的图片,由于每张图片大小都在2~6kb之间,webpack中配置了图片在10kb以内自动转换base64,所有就有了本篇文章的分享。先给大家展示下最后要实现的效果

实现思路
- 给每个元素添加@mouserover事件和@mouseleave事件
- 绑定函数,传用于识别当前参数的标识
- 根据所传参数判断当前状态下应该显示什么图片
解析渲染
实现过程
从json文件中读取图片信息集合,循环渲染json文件中的图片,传当前元素和当前图片的一些信息过去
<div class="row-panel">
<div class="item-panel" v-for="item in this.emojiList" :key="item.info">
<img :src="require(`../assets/img/emoji/${item.src}`)" :alt="item.info" @mouseover="emojiConversion($event,'over',item.src,item.hover)" @mouseleave="emojiConversion($event,'leave',item.src,item.hover)">
</div>
</div>
引入json文件,并在data()中声明
import emoji from '../assets/json/emoji';
data() {
return {
emojiList:emoji,
toolbarList:toolbar
}
}
实现鼠标移入移除替换图片的函数
// 表情框鼠标悬浮显示动态表情
emojiConversion:function (event,status,path,hoverPath) {
if(status==="over"){
event.target.src = require(`../assets/img/emoji/${hoverPath}`);
}else{
event.target.src = require(`../assets/img/emoji/${path}`);
}
}
emoji.json
[
{
"name": "pout",
"src": "1fix@2x.png",
"info": "撇嘴",
"hover": "1@2x.gif"
},
{
"name": "porn",
"src": "2fix@2x.png",
"info": "色",
"hover": "2@2x.gif"
},
{
"name": "smile",
"src": "14fix@2x.png",
"info": "微笑",
"hover": "14@2x.gif"
},
{
"name": "smile",
"src": "178fix@2x.png",
"info": "滑稽",
"hover": "178@2x.gif"
}
]
踩坑过程
错误的使用require
// 这样直接在data中写文件路径没问题,可以正常渲染
emojiSrc:{
"funny":require("../assets/img/emoji/178fix@2x.png"),
"funnyNormal":require("../assets/img/emoji/178fix@2x.png"),
"funnyHover":require("../assets/img/emoji/178@2x.gif"),
"smile":require("../assets/img/emoji/14fix@2x.png"),
"smileNormal":require("../assets/img/emoji/14fix@2x.png"),
"smileHover":require("../assets/img/emoji/14@2x.gif"),
"pout":require("../assets/img/emoji/1fix@2x.png"),
"poutNormal":require("../assets/img/emoji/1fix@2x.png"),
"poutHover":require("../assets/img/emoji/1@2x.gif"),
"porn":require("../assets/img/emoji/2fix@2x.png"),
"pornNormal":require("../assets/img/emoji/2fix@2x.png"),
"pornHover":require("../assets/img/emoji/2@2x.gif"),
}
渲染结果:

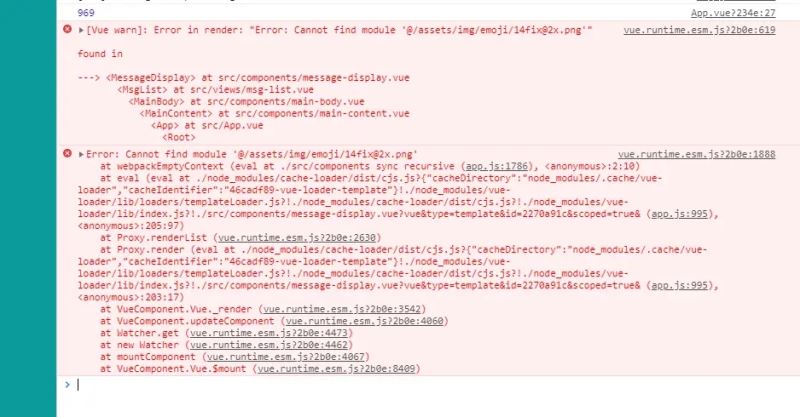
但是如果在json文件中写文件的路径,渲染结果(无法识别文件路径):

解决方案:使用模板字符串,json文件只写文件名,文件路径写在当前组件
require的正确使用方式
require(`../assets/img/emoji/${hoverPath}`);
总结
以上所述是小编给大家介绍的Vue实现base64编码图片间的切换功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容