微信小程序顶部导航栏可滑动并选中放大
人气:0这篇文章主要介绍了微信小程序顶部导航栏可滑动并选中放大,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
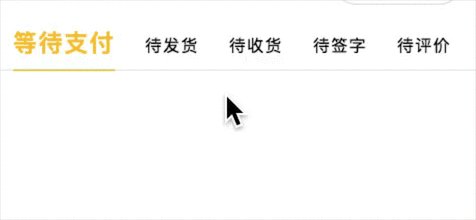
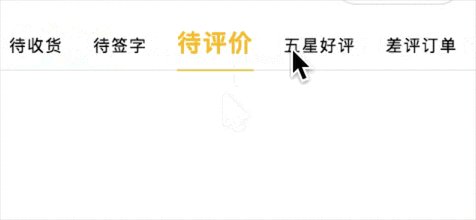
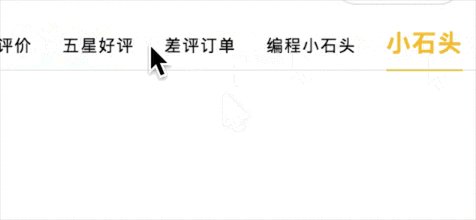
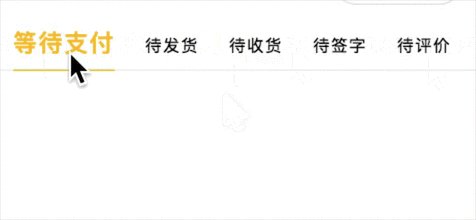
老规矩,先看效果图

可以看到我们实现了如下功能
- 1,顶部导航栏
- 2,可以左右滑动的导航栏
- 3,选中条目放大
原理其实很简单,我这里把我研究后的源码发给大家吧。
wxml文件如下
<!-- 导航栏 -->
<scroll-view scroll-x class="navbar" scroll-with-animation scroll-left="{{scrollLeft}}rpx">
<view class="nav-item" wx:for="{{tabs}}" wx:key="id" bindtap="tabSelect" data-id="{{index}}">
<view class="nav-text {{index==tabCur?'tab-on':''}}">{{item.name}}</view>
</view>
</scroll-view>
wxss文件如下
/* 导航栏布局相关 */
.navbar {
width: 100%;
height: 90rpx;
/* 文本不换行 */
white-space: nowrap;
display: flex;
box-sizing: border-box;
border-bottom: 1rpx solid #eee;
background: #fff;
align-items: center;
/* 固定在顶部 */
position: fixed;
left: 0rpx;
top: 0rpx;
}
.nav-item {
padding-left: 25rpx;
padding-right: 25rpx;
height: 100%;
display: inline-block;
/* 普通文字大小 */
font-size: 28rpx;
}
.nav-text {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
letter-spacing: 4rpx;
box-sizing: border-box;
}
.tab-on {
color: #fbbd08;
/* 选中放大 */
font-size: 38rpx !important;
font-weight: 600;
border-bottom: 4rpx solid #fbbd08 !important;
}
js文件如下
// pages/test2/test2.js
Page({
data: {
tabCur: 0, //默认选中
tabs: [{
name: '等待支付',
id: 0
},
{
name: '待发货',
id: 1
},
{
name: '待收货',
id: 2
},
{
name: '待签字',
id: 3
},
{
name: '待评价',
id: 4
},
{
name: '五星好评',
id: 5
},
{
name: '差评订单',
id: 6
},
{
name: '编程小石头',
id: 8
},
{
name: '小石头',
id: 9
}
]
},
//选择条目
tabSelect(e) {
this.setData({
tabCur: e.currentTarget.dataset.id,
scrollLeft: (e.currentTarget.dataset.id - 2) * 200
})
}
})
代码里注释很明白了,大家自己跟着多敲几遍就可以了。
您可能感兴趣的文章:
加载全部内容