PHP使用JPGRAPH制作圆柱图的方法详解
人气:0本文实例讲述了PHP使用JPGRAPH制作圆柱图的方法。分享给大家供大家参考,具体如下:
制作圆柱图像的要点
首先,要使用jpgraph库,我们先要去官网进行下载,网址:https://jpgraph.net/。 下载完毕后将他解压到
这个文件夹需要自己手动添加,然后在相同的路径下创建一个文件 命名为jpgraph.php
| 函数名 | 作用 |
|---|---|
| new Graph | 创建一个新的Graph对象 |
| jpgraph_bar.php | 加载画出圆柱的文件 |
| jpgraph.php | 加载使用jp库的文件 |
| SetScale | 设置刻度样式 |
| new BarPlot | 创建一个新的BarPlot对象 |
| SetFillColor | 用于指定条形的填充颜色 |
| SetFont | 设置字体 |
| xaxis -> Set | 设置x轴标题 |
| yaxis -> Set | 设置y轴标题 |
| title -> Set | 设置主标题 |
| Stroke | 输出图像 |
| SetColor | 设置标题颜色 |
| SetMargin | 设置间距 |
| SetTickLabels | 获取数组里的元素并输出 |
| value -> Show | 显示值 |
| graph_theme | 设置主题 |
这是我们本次需要用到的一些函数,鉴于我的表达能力不是特别好,你们觉得有点看不懂的话,可以去看一下别的博客来帮助自己理解
现在开始编写我们的代码
首先,我们要输出的是圆柱,那么我们则要输入
require_once ("jpgraph/src/jpgraph.php");
require_once ("jpgraph/src/jpgraph_bar.php");
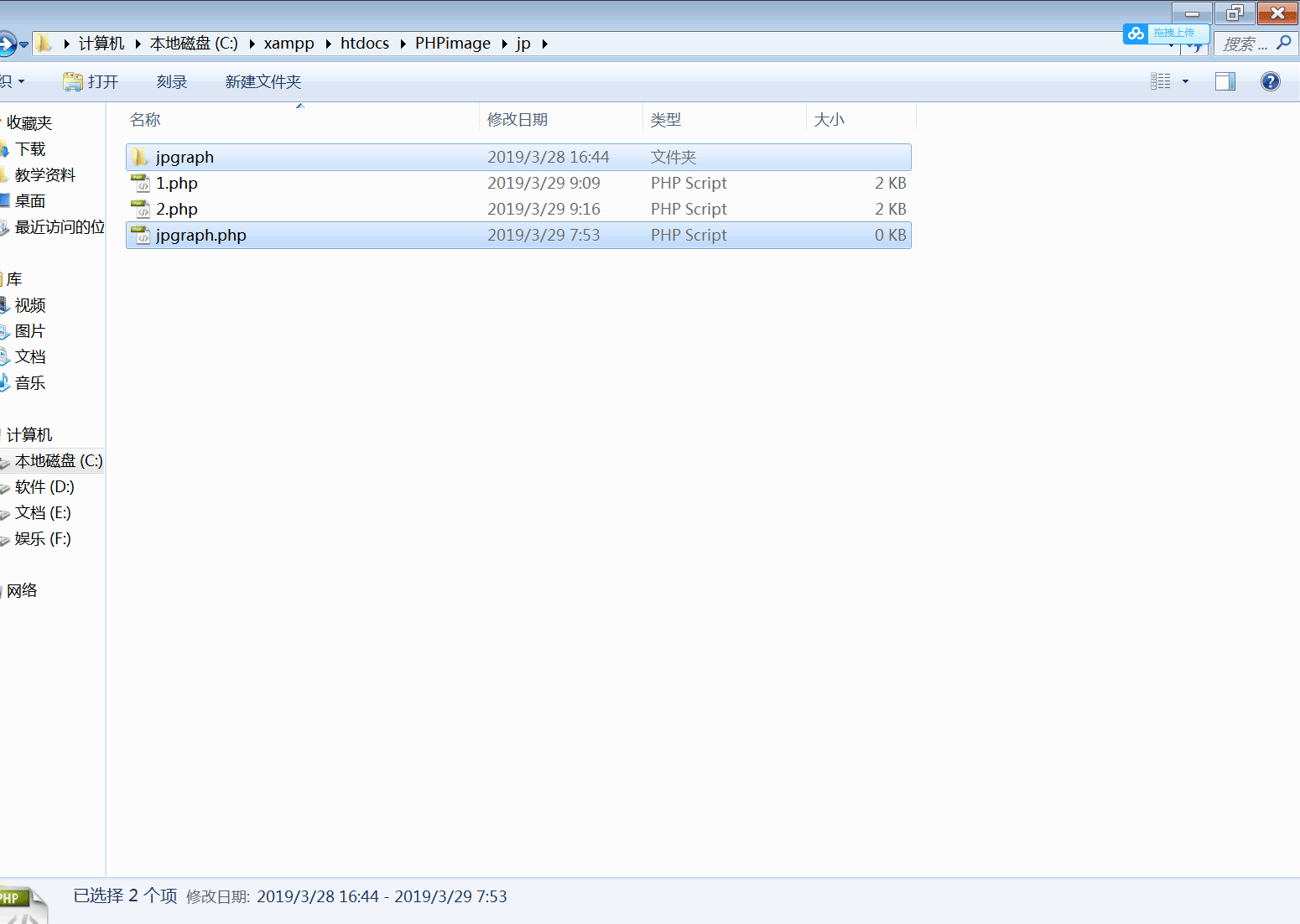
ok,这个时候文件已经加载了,为了避免你们目录和我不一致导致报错无法实现,我把我的文件存在位置截了下来,如下:

接下来,我们要创建两个数组,一个是圆柱数据,另一个是x轴标题数据
$date = array(19,23,34,38,45,67,71,78,85,87,90,96);//此处是圆柱数据
$xdate = array("1","2","3","4","5","6","7","8","9","10","11","12");//此处是x轴的标题数据
这个时候,我们已经完成了我们绘制图形所需要的数据了,接下来就是创建圆柱和调整它的颜色了
所要做的代码如下:
$graph = new Graph (500,400);//创建一个新的Graph对象,其宽和高分别为500,300
$graph -> SetScale("textlin");//设置其刻印样式
$graph -> SetShadow();//设置其阴影样式
$graph -> img -> SetMargin(40,30,40,50);//设置其上间距40,右间距30,下间距40,左间距50
$graph -> graph_theme = null;//设置他的主题为空,使得下面的元素可实现
$bplot = new BarPlot ($date);//创建BarPlot对象
$bplot -> SetColor("pink");//设置BarPlot的颜色
$bplot -> value -> Show("");//显示他的值
$graph ->Add($bplot);//把他的值放入$graph里
$graph -> title -> Set(iconv("utf-8","gb2312//IGNORE","年度收支表"));//设置标题名字并进行转换
$graph -> xaxis -> title -> Set(iconv("utf-8","gb2312//IGNORE","月份"));//同上,设置x轴标题
$graph -> yaxis -> title -> Set(iconv("utf-8","gb2312//IGNORE","总金额(兆美元)"));//同上,设置y轴标题
$graph -> title -> SetColor("red");//设置标题颜色
$graph -> title -> SetMargin(10);//设置标题间距
$graph -> xaxis -> title -> SetMargin(1);//设置x轴标题间距
$graph -> xaxis ->SetTickLabels($xdate);//接收xdate数组里的元素
$graph -> title -> SetFont(FF_SIMSUN,FS_BOLD);//设置字体样式
$graph -> xaxis -> title ->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> yaxis -> title ->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> xaxis -> SetFont(FF_SIMSUN,FS_BOLD);//设置x轴里所有的字体样式
$graph -> Stroke();//输出
到这里,我们的圆柱就已经完成了,完整的代码如下:
<?php
require_once ("jpgraph/src/jpgraph.php");
require_once ("jpgraph/src/jpgraph_bar.php");
$date = array(19,23,34,38,45,67,71,78,85,87,90,96);
$xdate = array("1","2","3","4","5","6","7","8","9","10","11","12");
$graph = new Graph (500,400);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(40,30,40,50);
$graph->graph_theme = null;
$barplot = new BarPlot($date);
$barplot->SetFillColor("pink");
$barplot->value->Show();
$graph->Add($barplot);
$graph->title->Set(iconv("utf-8","GB2312//IGNORE","年度收支表"));
$graph->xaxis->title->Set(iconv("utf-8","GB2312//IGNORE","月份"));
$graph->yaxis->title->Set(iconv("utf-8","GB2312//IGNORE","总金额(兆美元)"));
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(1);
$graph->xaxis->SetTickLabels($xdate);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> Stroke();
?>
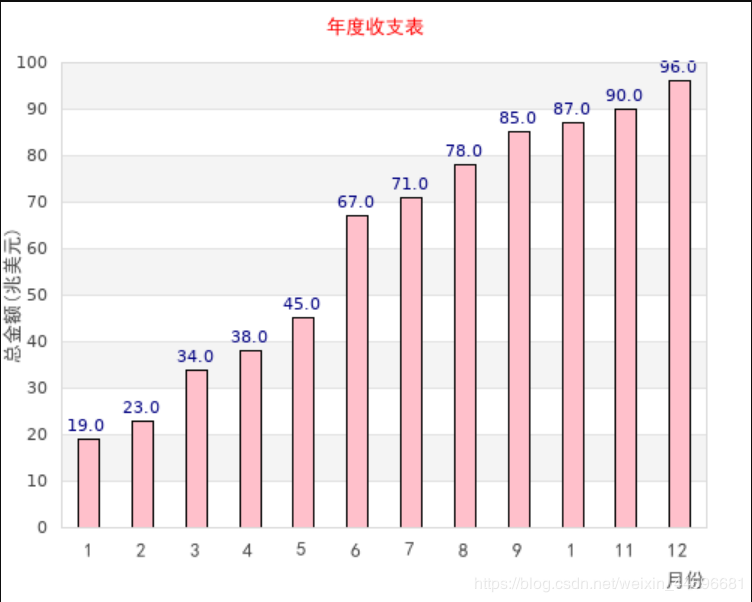
最终效果如下图:

希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容