django框架单表操作之增删改实例分析
人气:0本文实例讲述了django框架单表操作之增删改。分享给大家供大家参考,具体如下:
首先找到操作的首页面
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
<title>书列表</title>
</head>
<body>
<div class="container">
<a href="/add_book/" rel="external nofollow" class="btn btn-success">添加新书</a>
<div class="panel panel-primary">
<div class="panel-heading">书籍管理</div>
<div class="panel-body">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>#</th>
<th>书名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr data-id="{{ book.id }}">
<td>{{ forloop.counter }}</td>
<td>{{ book.title }}</td>
<td><a href="/delete_book/?id={{ book.id }}" rel="external nofollow" class="btn btn-danger">删除</a>
<a href="/edit_book/?id={{ book.id }}" rel="external nofollow" class="btn btn-info">修改</a></td> 此处的?id可以改成 ?iid,或者其他的名称,在views.py文件里对函数edit_book修改即可edit_id=request.GET.get('iid')
</tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>

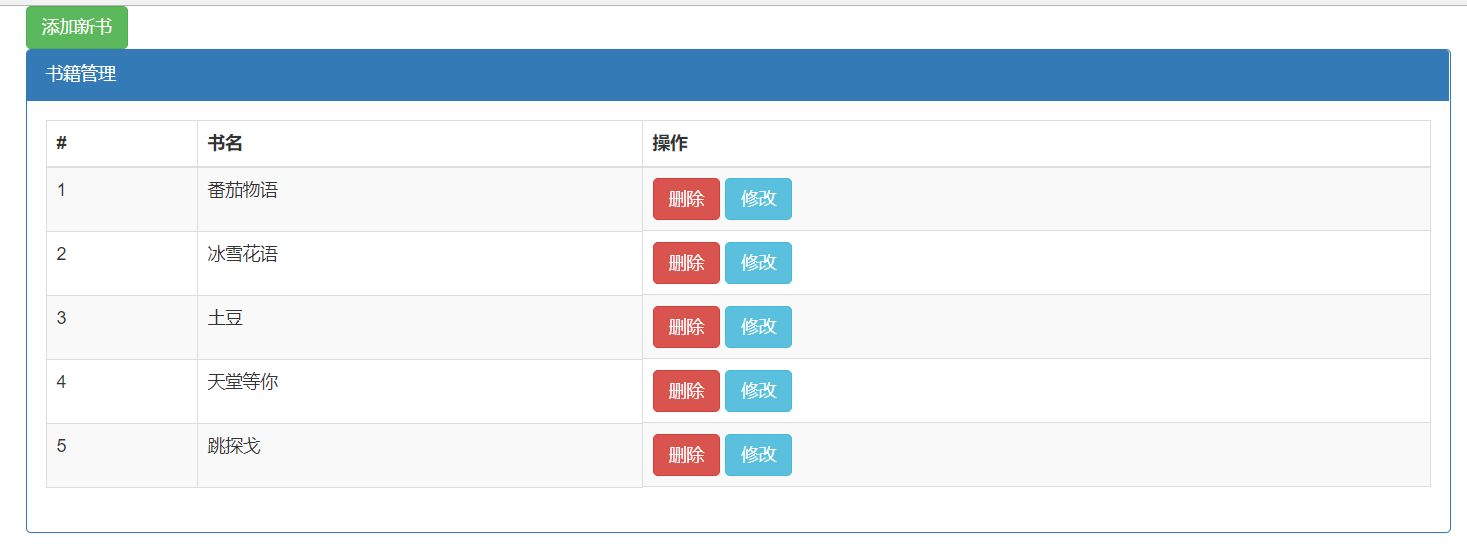
主页:

之后,根据不同的操作指向不同的页面,这部分功能需要修改urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^home/',views.home),
url(r'^index/',views.index),
url(r'^login/',views.login),
url(r'^book_list/',views.book_list),
#添加新书
url('^add_book/',views.add_book),
#删除书籍
url('^delete_book/',views.delete_book),
#修改书籍
url(r'^edit_book/',views.edit_book),
]
其次,不同操作指向不同的页面
add_book.html
主要的部分
<form class="form-horizontal" action="/add_book/" method="post"> #提交到 add_book
<div class="form-group">
<label for="inputbookname" class="col-sm-2 control-label">书籍名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="inputbookname" name="book_name">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">添加新书</button>
edit_book.html
主要部分
<form class="form-horizontal" action="/edit_book/" method="post">
<input hidden type="text" name="book_id" value="{{ book.id }}">
<div class="form-group">
<label for="inputbookname" class="col-sm-2 control-label">书籍名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="inputbookname" name="book_name" value="{{ book.title }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交修改</button>
删除在后台执行
最后后台函数的配置views.py
def book_list(request):
#找到所有的书
books=models.Book.objects.all()
return render(request,"book_list.html",{"book_list":books})
def add_book(request):
#判断是否为post
if request.method=="POST":
new_book_name=request.POST.get("book_name")
#去数据库创建一条记录
models.Book.objects.create(title=new_book_name)
#跳转回之前书籍展示的页面
return redirect("/book_list/")
#返回一个页面让用户填写新书的相关信息
return render(request,"add_book.html")
def delete_book(request):
#取到要删除书的id,如何从get请求获取数据
delete_id=request.GET.get("id")
#根据id值去数据库取对应的数据
models.Book.objects.get(id=delete_id).delete()
return redirect("/book_list/")
def edit_book(request):
if request.method=="POST":
#取到书的id
book_id=request.POST.get("book_id")
#用户修改后的名称
new_book_title=request.POST.get("book_name")
#在数据库中查找id对应的记录
book_obj= models.Book.objects.get(id=book_id)
#将用户的名称给修改到这个id中
book_obj.title=new_book_title
#保存提交
book_obj.save()
#跳转到书列表的页面
return redirect("/book_list/")
edit_id=request.GET.get('id')
book=models.Book.objects.get(id=edit_id)
return render(request,"edit_book.html",{"book":book}) #以字典的方式传递变量
#note:
# 对书籍进行编辑,是通过book_list页面传递id(或者iid),在对上面的函数获取其id时得到edit_id,知道其id和title就可以进行修改
希望本文所述对大家基于Django框架的Python程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容