JS检索下拉列表框中被选项目的索引号(selectedIndex)
人气:0前言
在开始本文主题之前,先来看一个 HTML demo,一个非常简单的选择列表(select):
<select> <option>one</option> <option>two</option> <option>three</option> </select>

请思考一个问题,如果 这些数据(one/two/three)是从后台请求过来且动态添加渲染进DOM系统 的话,你是无法确定每个列表项的索引号的,也就意味着这些列表项没有 ID。显然,我们需要获取到用户选择的列表项与当前列表项的索引号(ID)。
selectedIndex API
JavaScript 提供了找到select ID索引号的方法,它反映了第一个或最后选择的索引 <option> 元件,这取决于值 multiple,注意,该值为 -1 指示未选择任何元素。
selectedIndex 属性可设置或返回下拉列表中被选选项的索引号,若允许多重选择,则仅会返回第一个被选选项的索引号。
语法:
// 获取索引号 selectElem.selectedIndex // 重置索引号(newIndex为新值) selectElem.selectedIndex = newIndex
获取索引 / 重置索引
我们可以使用 JavaScript 提供的 API 来获取当前用户选择列表项的索引号。当然,我们也可以重置(改变)索引号。
HTML:
<select id="select"> <option>one</option> <option>two</option> <option>three</option> </select> <button onclick="get()">获取索引号</button> <button onclick="reset()">重置索引号</button>
JavaScript:
// 获取列表项(select)
var select = document.getElementById('select')
// 获取索引号
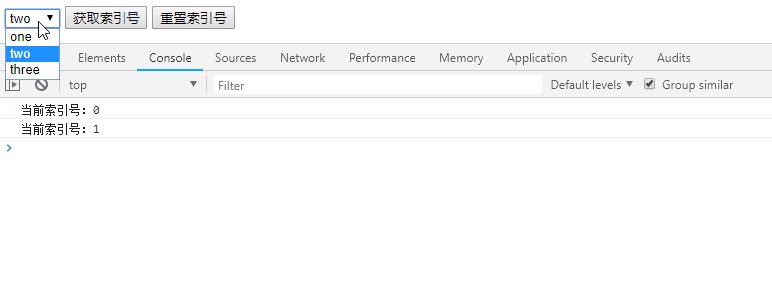
function get(){
console.log(`当前索引号:${select.selectedIndex}`)
}
// 重置索引号
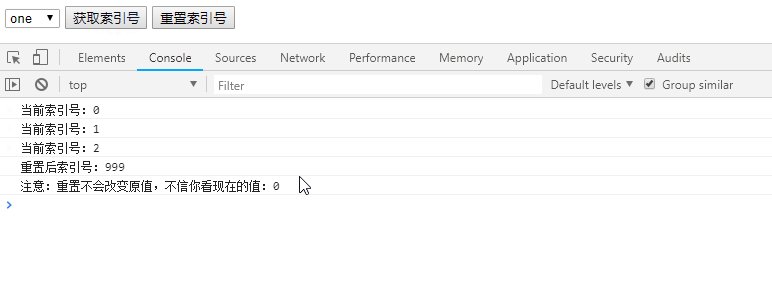
function reset(){
let flag = select.selectedIndex //频繁使用封装一下(*^_^*)
if(flag == '0'){ // 重置索引值为0的列表项
flag = 999 //更改值为999
console.log(`重置后索引号:${flag}`)
console.log(`注意:重置不会改变原值,不信你看现在的值:${select.selectedIndex}`)
}
}

总结
以上所述是小编给大家介绍的JS检索下拉列表框中被选项目的索引号(selectedIndex),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容