php 实现svg转化png格式的方法分析
人气:0本文实例讲述了php 实现svg转化png格式的方法。分享给大家供大家参考,具体如下:
svg转png实现
1.php imagick扩展插件
a.研究imagick插件方法
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
$im->setImageFormat("png24");
$srcImage = $im->getImageGeometry(); //获取源图片宽和高
$im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false);
$im->writeImage($upload_path.'/'.$topng_name.'.png');
$im->clear();
$im->destroy();
b.遇到的问题
svg图片可以成功转化为png格式图片,但png图片存在问题:
1)线段丢失;
2)字体不展示;
3)svg文件中style标签样式不能解析;
2.弃用imagick插件,改为svg转canvas转png
a.svg转canvas
function drawInlineSVG($svg, callback) {
var svg = $svg;
var parser = new DOMParser();
var doc = parser.parseFromString(svg, "text/xml");
svg = doc.getElementsByTagName('svg');
svg = svg[0];
svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML;
var svgData = new XMLSerializer().serializeToString( svg );
var img = document.createElement( "img" );
img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload = function () {
var canvas = document.createElement( "canvas" );
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext( "2d" ); //取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL( "image/png" );
var base64Src = canvas.toDataURL( "image/png" );
callback && callback(base64Src); // 调用回掉函数
};
return;
}
b.canvas转png(base64Src转化为png)
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path, $file_name = ''){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
if(!file_exists($path)){
// 路径不存在
return false;
}
$new_file = $path . $file_name;
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}
c.效果示例
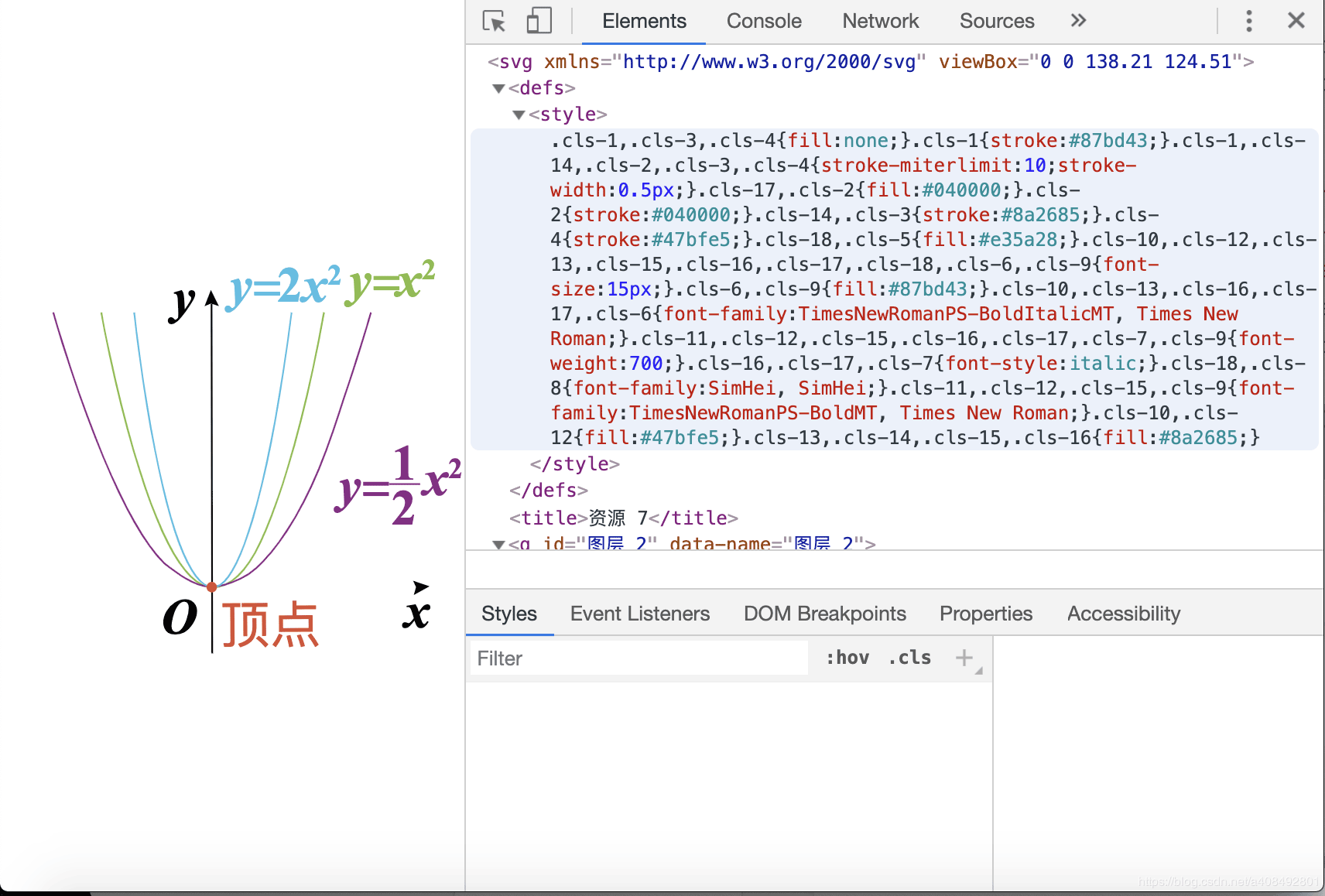
1)svg格式

2)png格式

PS:这里再为大家提供几款比较实用的base64在线编码解码工具供大家使用:
BASE64编码解码工具:
http://tools.softyun.net/transcoding/base64
在线图片转换BASE64工具:
http://tools.softyun.net/transcoding/img2base64
Base64在线编码解码 UTF-8版:
http://tools.softyun.net/tools/base64_decode-utf8.php
Base64在线编码解码 gb2312版:
http://tools.softyun.net/tools/base64_decode-gb2312.php
希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:
- PHP简单实现图片格式转换(jpg转png,gif转png等)
- PHP中使用Imagick读取pdf并生成png缩略图实例
- PHP使用imagick读取PDF生成png缩略图的两种方法
- PHP输出图像imagegif、imagejpeg与imagepng函数用法分析
- php缩放gif和png图透明背景变成黑色的解决方法
- PHP实现生成透明背景的PNG缩略图函数分享
- PHP基于GD库的缩略图生成代码(支持jpg,gif,png格式)
- php 处理png图片白色背景色改为透明色的实例代码
- PHP实现对png图像进行缩放的方法(支持透明背景)
- 支持png透明图片的php生成缩略图类分享
- PHP添加PNG图片背景透明水印操作类定义与用法示例
加载全部内容