详解JavaScript中精度失准问题及解决办法
人气:0首先来看一下JavaScript中的数字类型的存储情况
①JS中所有的数字(小数、整型)都是浮点型
②JS中小数、整型都是Number类型
③JS中Number类型使用binary64或双精度表示的,实质是一个二进制格式64位的浮点数
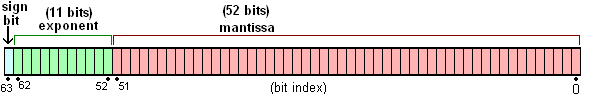
④64位的二进制具体为最高的1位是符号位,接着的11位是指数,剩下的52位为有效数字
⑤符号位决定了一个数的正负,指数部分决定了数值的大小,小数部分决定了数值的精度,因此,JavaScript提供的有效
数字最长为53个二进制位(64位浮点的后52位+有效数字第一位的1)

知道Number的具体存储特征后,我们再来分析一下小数精度丢失的原因
小数进行算术运算时,实质上就是把十进制的浮点数转化为二进制,这样的结果是无穷的,JS最多有2的53次方有效数字,并不是精准的,所以再进行运算时会失准
那么JS可以存储最大的数字和最大安全数字是什么呢?可以使用Number的属性进行表示
JS存储最大值:Number.Max_VALUE()
JS最大安全值:Number.Max_SAFE_INTERGER(),即2的53次方
最后看一下处理大数字(超出范围)的方法及避免精度丢失的方法
避免精度丢失方法:toFixed()方法,先进行四舍五入取有效的小数位数,然后使用parseFloat()返回浮点数
处理大数字的方法:
①使用big-integer处理大数
②将数字变为字符串进行处理
您可能感兴趣的文章:
加载全部内容