PHP+Ajax检测用户名 PHP+Ajax实现的检测用户名功能简单示例
chengqiuming 人气:0本文实例讲述了PHP+Ajax实现的检测用户名功能。分享给大家供大家参考,具体如下:
一 代码
fun.js:
function chkUsername(username){
if(username==''){ //判断用户名是否为空
alert('请输入用户名!');
}else{
var xmlObj; //定义XMLHttpRequest对象
if(window.ActiveXObject){ //如果是浏览器支持ActiveXObjext则创建ActiveXObject对象
xmlObj = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){ //如果浏览器支持XMLHttpRequest对象则创建XMLHttpRequest对象
xmlObj = new XMLHttpRequest();
}
xmlObj.onreadystatechange = callBackFun; //指定回调函数
xmlObj.open('GET', 'chk.php?username='+username, true); //使用GET方法调用chk.php并传递username参数的值
xmlObj.send(null); //不发送任何数据,因为数据已经使用请求URL通过GET方法发送
function callBackFun(){ //回调函数
if(xmlObj.readyState == 4 && xmlObj.status == 200){ //如果服务器已经传回信息并没发生错误
if(xmlObj.responseText=='y'){ //如果服务器传回的内容为y,则表示用户名已经被占用
alert('该用户名已被他人使用!');
}else{ //不为y,则表明用户名未被占用
alert('恭喜,该用户未被使用!');
}
}
}
}
}
chk.php:
<?php
require_once 'conn.php'; //包含数据库连接文件
$sql = mysql_query("select id, username from tb_user where username='".trim($_GET['username'])."'", $connID); //执行查询
$result = mysql_fetch_array($sql);
if ($result) { //判断用户名是否存在
echo 'y';
} else {
echo 'n';
}
?>
conn.php:
<?php
$host = '127.0.0.1';
$userName = 'root';
$password = 'root';
$connID = mysql_connect($host, $userName, $password);
mysql_select_db('db_database27', $connID);
mysql_query('set names gbk');
?>
index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Ajax检测用户名</title> </head> <script language="javascript" src="js/fun.js"></script> <body> <h2>Ajax检测用户名</h2> <form name="form_register"> 用户名:<input type="text" id="username" name="username" size="20" /> <input type="button" value="查看用户名是否被占用" onclick="javascript:chkUsername(form_register.username.value)" /> </form> </body> </html>
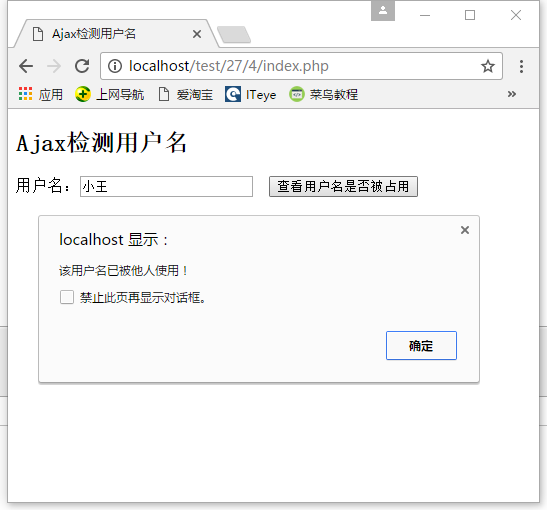
二 运行结果

希望本文所述对大家PHP程序设计有所帮助。
加载全部内容