webstorm中配置nodejs环境及npm webstorm中配置nodejs环境及npm的实例
lpf1215 人气:0——nodejs安装及环境配置
1.nodejs官网,下载windows平台nodejs环境安装包(.msi格式),安装
2.测试安装是否成功:
cmd操作,进入node安装根目录下:
node -v ; npm -v 查看版本号

3.配置全局
在node的安装的根目录,也就是nodejs文件夹下新建两个名字为node_cache、node_global文件夹

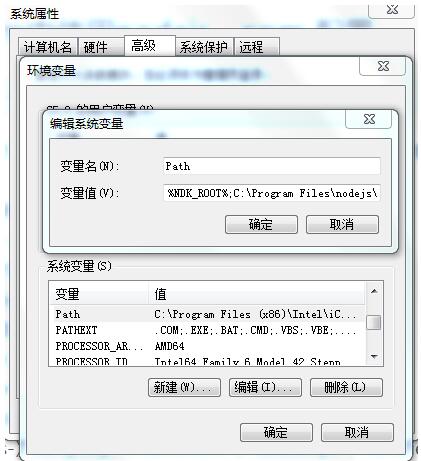
设置环境变量:变量名:NODE_PATH
值:D:\Program Files\nodejs\node_global\node_modules
注意:因为我是把nodejs安装在D:\Program Files\目录下,所以环境变量就这样设置的

检查node环境是否配置成功:
cmd进入任何目录下,验证node和npm版本号

—— webStorm中的nodejs配置
1.安装webstorm, 设置字体。
file-》setting-》editor-》color&font
主题字体什么的都可以在这里设置。
2.安装nodejs一直下一步就可以。
环境变量估计是自动的保险起见,可以去查看一下path
看一下是否加入了。

在run-》editor configurations-》找到nodejs安装包
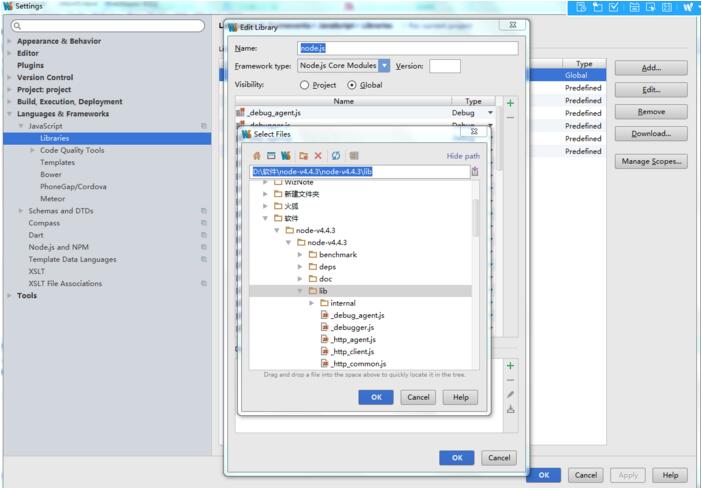
在nodejs官网download下载源码,然后
file-》settings-》Language&framework-》JavaScript-》libraries 添加源码

有时候还要勾选node.js global
就完成自动提示了
在file-》settings输入enc 弹出encoding格式设置为utf-8即可
以上这篇webstorm中配置nodejs环境及npm的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容