vue-router 动态路由 讲解vue-router之什么是动态路由
Ewall_ 人气:3前言: 今天我来给大家说道说道v-router,这是个什么东西?我们先从动态路由讲起。
GitHub:https://github.com/Ewall1106/mall/tree/master
1、动态路由有一个什么适用场景呢?
比如在写商品详情页面的时候,页面结构都一样,只是商品id的不同,所以这个时候就可以用动态路由动态。
2、官方文档
首先我们来看看官方文档上是怎么解释动态路由的?(https://router.vuejs.org/zh-cn/)
你可以在一个路由中设置多段“路径参数”,对应的值都会设置到$route.params中。例如:

路径参数
3、动手试一试
看不懂?有点迷糊?没关系,我们亲自上手试一试,实践出真章嘛。
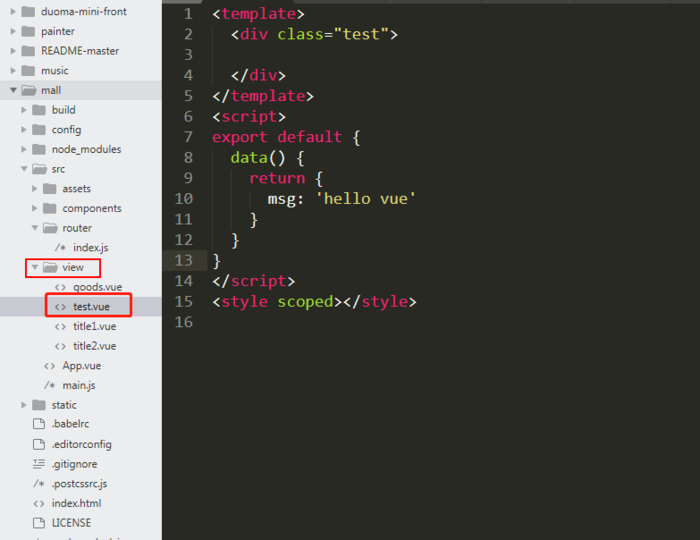
① 首先我们动手试一下上面表格中第一个模式的实现,我们新建一个文件夹并命名为view,然后在文件夹下新建test.vue

test.vue
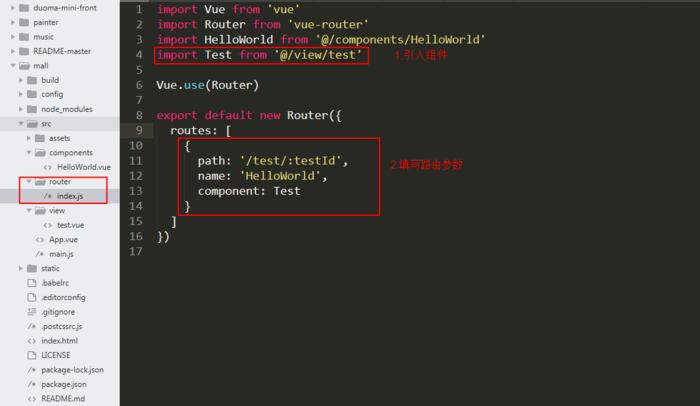
② 到router文件夹下 》index.js文件 》打开并输入

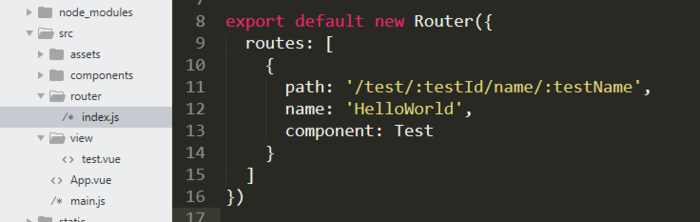
index.js
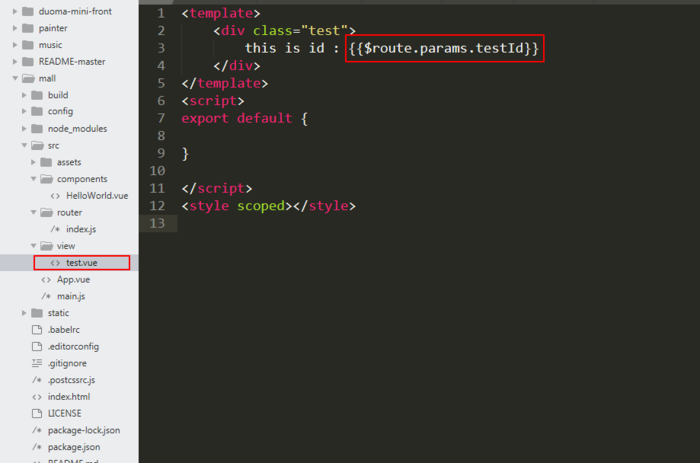
③ 再到test.vue组件中敲:

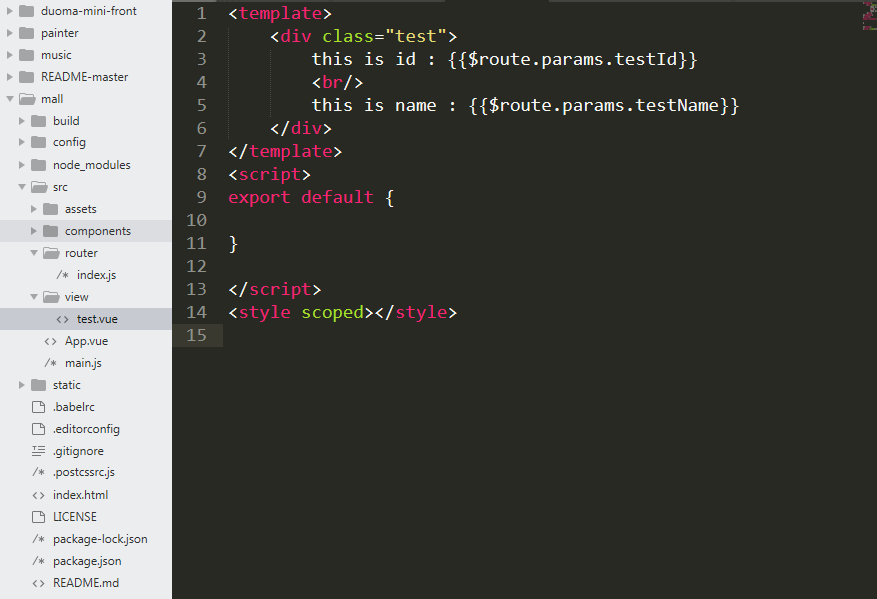
test.vue
在这里需要说明一下$route.params.testId是什么意思了,大概你也猜得出来,就是获取当前路由的参数。
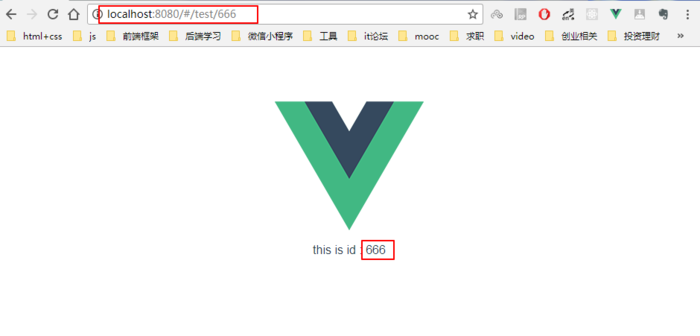
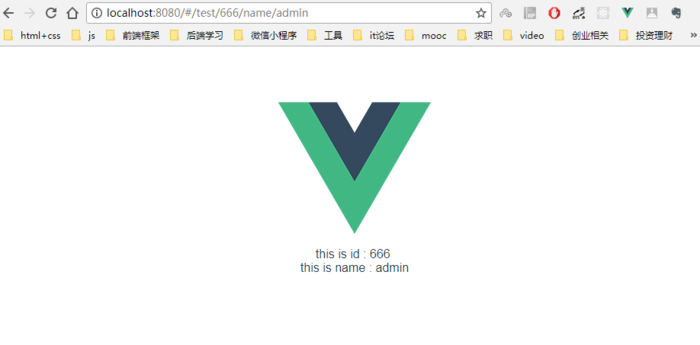
④ 现在输入localhost:8080/#/test/这里随便带个什么参数”就可以就可以看到:

Image.png
以上这就是动态路由的第一个模式了。
如果第一个模式你能看懂,那么表格中的第二个模式也就不在话下,我就不做标注解释了,同理;有疑问留言。
上图:

修改路由index.js文件

修改test.vue文件

浏览器中输入
参考链接
加载全部内容