JavaScript读取与输出XML JavaScript实现读取与输出XML文件数据的方法示例
chengqiuming 人气:0本文实例讲述了JavaScript实现读取与输出XML文件数据的方法。分享给大家供大家参考,具体如下:
一、介绍
通过JavaScript读取XML文档中数据的方法很多。
其根本的思路就是:首先在后台加载XML文档,然后通过JavaScript获取文档中所需的数据,最后应用HTML展示获取的数据。
二、获取XML元素的属性值的应用
下面应用attributes属性和getNamedItem()方法获取一个指定的XML文档中的属性值。
三、代码
首先创建一个XML文档,并且为指定的元素设置属性,程序代码如下:
<?xml version="1.0" encoding="GB2312"?>
<employes>
<employe id='1' attendence='经理'>
<number>1001</number>
<name>程**</name>
<object>PHP</object>
<tel>84971547</tel>
<address>长春市</address>
<e_mail>cak**@sina.com</e_mail>
</employe>
</employes>
然后创建一个index.html文件,实现XML元素中数据和属性值的输出。
获取employe元素的引用,通过attributes获取employe元素的属性集合,用getNamedItem()方法获取集合attributes中attendence对象的引用,并将其赋值给变量attendenceperson。最后通过字符串的拼接实现XML文档中数据和属性值的输出,这里获取的属性值为“经理”。
程序代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>www.qb5200.com 获取XML元素的属性值</title>
</head>
<script>
function get_xml(){
var xmldoc,employesNode,employeNode; //定义变量
var nameNode,titleNode,numberNode,displayText; //定义变量
var attributes,attendenceperson
xmldoc = new ActiveXObject("Microsoft.XMLDOM");
xmldoc.async = false;
xmldoc.load("index.xml"); //载入指定的XML文档
employesNode=xmldoc.documentElement; //获取根节点
employeNode=employesNode.firstChild; //访问根元素下的第一个节点
numberNode=employeNode.firstChild; //获取number元素
nameNode=numberNode.nextSibling; //获取name元素
objectNode=nameNode.nextSibling;
telNode=objectNode.nextSibling;
attributes=employeNode.attributes; //获取employe节点的属性集合
attendenceperson=attributes.getNamedItem("attendence") //获取集合指定对象的引用
//实现字符串的拼接,输出XML文档中的数据
displayText="员工信息:"+numberNode.firstChild.nodeValue+','+nameNode.firstChild.nodeValue+', '+objectNode. firstChild.nodeValue+','+telNode.firstChild.nodeValue+"<br>职务:"+attendenceperson.value;
div.innerHTML=displayText; //指定在ID标识为div的<div>标签中输出字符串displayText的信息
}
</script>
<body>
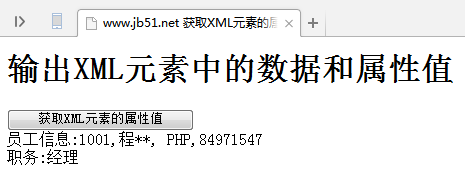
<h1>输出XML元素中的数据和属性值</h1>
<!--应用onClick事件调用函数get_xml()-->
<input type="button" value="获取XML元素的属性值" onClick="get_xml()">
<div id="div"></div>
</body>
</html>
四、运行结果

注:这里使用了ActiveXObject来进行针对xml文件的操作,需要使用兼容IE的浏览器才能得到运行效果。否则会提示:ActiveXObject is not defined
PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.softyun.net/code/xmljson
在线格式化XML/在线压缩XML:
http://tools.softyun.net/code/xmlformat
XML在线压缩/格式化工具:
http://tools.softyun.net/code/xml_format_compress
XML代码在线格式化美化工具:
http://tools.softyun.net/code/xmlcodeformat
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容