Android shape 阴影 Android使用shape绘制阴影图层阴影效果示例
York_zhang 人气:0最近在项目中用到一个比较有意思的阴影特效

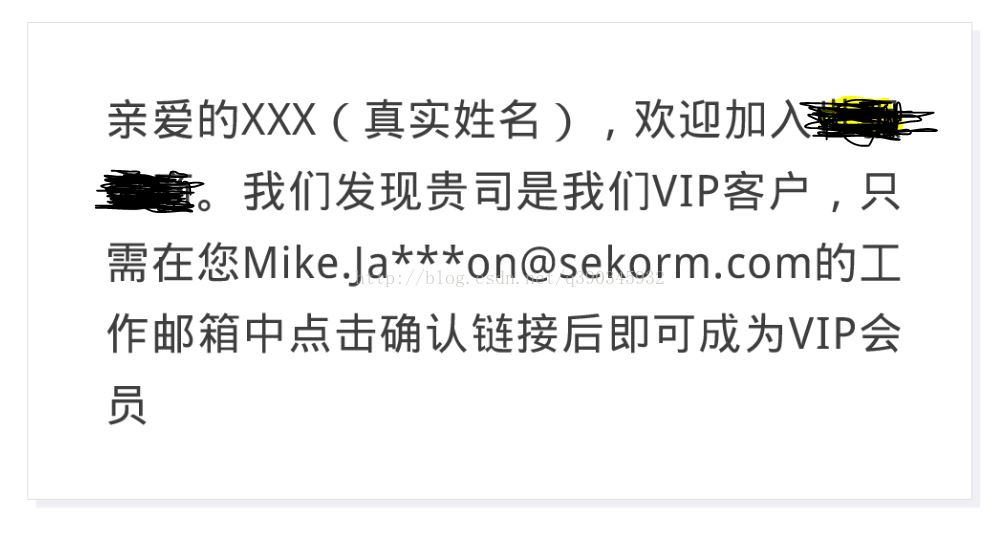
从上面的效果图上可以发现在图片的右、下有一个阴影的特效,通过这个阴影效果明显会使得这个提示文本有一种立体的观感。瞬间高大上有木有?
基于以上UI效果,有两种最基本的实现方式:UI给出阴影底图和程序猿自我实现两种。
在这里UI设计师给出阴影底图的方式我们就不做讨论了,我们来看下程序猿自我实现的方式怎么做。
首先我们来分析一下上面UI效果,我们不难发现其实上图所示的ui效果本质上可以看成两个图层的叠加,那么有的小伙伴就要说了不就是两个图层的叠加嘛,用画笔(paint)和画布(cavns)来画就好了。但就我个人而言我觉得用画笔来画这种方式有点麻烦了。我们可以想到的另一个神器shape,我们用两个shape来叠加不就好了吗?说干就干,直接上代码:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 第一层 上部和左部偏移一定距离-->
<item
android:left="2.66dp"
android:top="2.66dp">
<shape>
<solid android:color="#f5f5f5" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="#f5f5f5" />
</shape>
</item>
<!-- 第二层 下部和有部偏移一定距离-->
<item
android:bottom="2.66dp"
android:right="2.66dp">
<shape>
<solid android:color="#ffffff" />
<!-- 描边 -->
<stroke android:width="0.33dp" android:color="#dedede" />
</shape>
</item>
</layer-list>
是不是实现起来超简单。也许有些初学者可能会有疑惑,你说解决了就解决了啊?好吧,别急。照顾初学者的感受,我这里给出它的详细使用方法:
1、在res/drawable目录下新建一个文件,这个文件内容就是如上的代码,文件名就随你喜欢了,但我们最好还是按照命名规则来的好(姑且定义为tips_shadow_bg.xml)
2、在布局文件内所需要使用该效果的控件内设置background为这个drawable即可
如:
<textview android:id="@+id/textview1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="使用shape绘制阴影图层阴影效果" android:background="@drawable/tips_shadow_bg"> </textview>
至此,大功告成!
加载全部内容