vue组件开发脚手架 详解vue组件开发脚手架
人气:0generator-vue-component可以快速生成自己的组件开发的脚手架,类似于vue-cli生成vue项目,这脚手架是目录结构是方便组件开发和调试
由于脚手架是由yeoman搭建,所以必须全局安装yeoman
npm install yo
然后全局安装generator-vue-component
npm install generator-vue-component -g
到项目目录,获取对应的开发模板
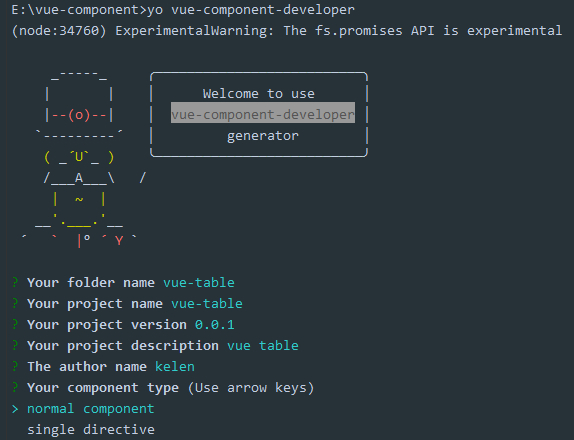
yo vue-component-developer
运行上面命令会弹出下面,依次输入对应的信息,到Your component type这一步可以选择对应的组件类型,有组件和指令两种模板,选择完成后输入对应的组件名称或者指令名称即可,例如我们声明的组件名为vue-table

在vueTable目录下安装对应的模块,后运行下面命令即可
npm i && npm run dev
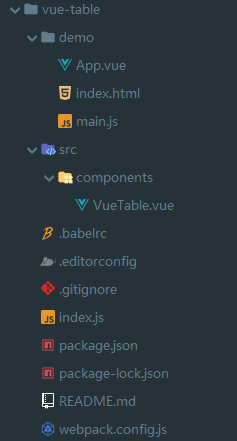
目录结构

index.js
此文件是vue组件声明并导出
import VueTable from './src/components/VueTable.vue';
VueTable.install = function (Vue) {
Vue.component(VueTable.name, VueTable)
};
export default VueTable;
components/VueTable.vue
开发的组件文件
<style lang="scss" scoped>
</style>
<template>
<div>
<h1>{{ title }}</h1>
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
name: "vue-table",
data() {
return {
title: "vue-table"
};
},
methods: {
handleClick: function () {
alert("vue-table");
}
},
mounted() {
}
};
</script>
App.vue
App.vue是用来测试组件的使用
<template>
<div id="app">
<vue-table></vue-table>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {}
}
}
</script>
<style lang="scss">
</style>
主要用来编写代码的文件有components/VueTable.vue和demo/App.vue,一个用来开发,一个用来测试,其他不需要管
开发完怎么办?
开发完成可以有两个选择
本地安装 npm install 项目的本地路径
发布到npm,远程安装 npm install vue-table
如何使用?
import VueTable from 'vue-table' Vue.use(VueTable);
github地址
最后附上github地址,给个star吧!https://github.com/KELEN/generator-vue-component-developer
加载全部内容