tomcat部署静态页面 tomcat部署简单的html静态网页的方法
russ44 人气:0首先电脑上(无论Windows还是linux系统)应该装好java和Tomcat,并设置好它们的环境变量。
设置完成后,启动Tomcat ,打开浏览器输入网址:http://ip:port,如果出现相应的页面,说明Tomcat安装成功,可以继续下面的配置。
在\conf\server.xml中</Host>下</Engine>上添加如下内容
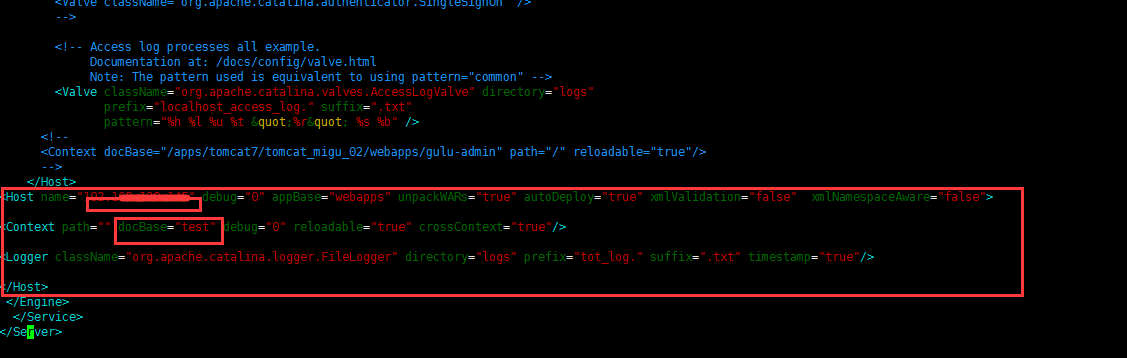
<Host name="192.168.213.15" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context path="" docBase="TOT" debug="0" reloadable="true" crossContext="true"/> <Logger className="org.apache.catalina.logger.FileLogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/> </Host>
其中Host name="ip地址“ docBase="放在webapps下html文件夹名"
配置好后,把有html的文件夹放在tomcat的webapps目录下(appBase="webapps")
在网页输入ip:port/index.html即可访问,这里改为对应的ip,如果起始页不是index.html也要进行相应的设置。
演示如下:
1、在tomcat的webapps目录下新建test文件夹,放入写好的test.html文件
2、在tomcat的conf\server.xml中设置如下

然后启动tomcat后在浏览器输入ip:port/test.html即可访问了
加载全部内容