jQuery获取动态添加的标签对象 jQuery实现获取动态添加的标签对象示例
applek_Case 人气:0本文实例讲述了jQuery实现获取动态添加的标签对象。分享给大家供大家参考,具体如下:
jquery无法直接给网页里面动态添加点击事件,并且获取到对象
一般来说,js获取动态添加的组件都是自定义给标签添加上onclick属性来达到调用,这是普通的方法,如下:
onclick方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com jQuery动态获取事件</title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button onclick='btnclick(this)'>按钮"+i+"</button></br>";
}
$('#test').html(html);
function btnclick(e) {
console.log(e.textContent);//获取按钮文本
}
</script>
</html>
如今jquery已经到了3版本了,官方已经放弃live方式了,推荐使用on方法。语法为
$('选择器').on('click','选择类型',function (e){代码段}
jquery不能动态获取到网页里面的标签,需要先获取到网页固定的标签,让后再获取里面其他的标签,所以,如上面代码中的id为test的div是固定不变的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com jQuery动态获取事件</title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button>按钮"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button',function (e){
console.log($(this));
});
</script>
</html>
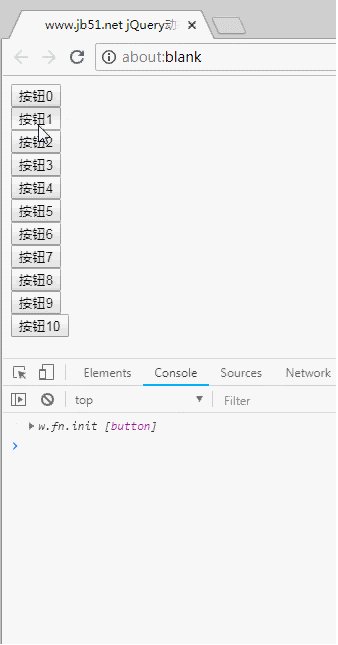
使用http://tools.softyun.net/code/HtmlJsRun测试运行效果:

这样写就非常简单了,其中选择类型里面的button还可以进一步限制,如:button[class=test],就是选择动态创建的类为text的按钮。
要实现单双数只需要在test后面加”:even”,button[class=test]:even,或者odd偶数
修改后的示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com jQuery动态获取事件</title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button class=test>按钮"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button[class=test]:even',function (e){
console.log($(this));
});
</script>
</html>
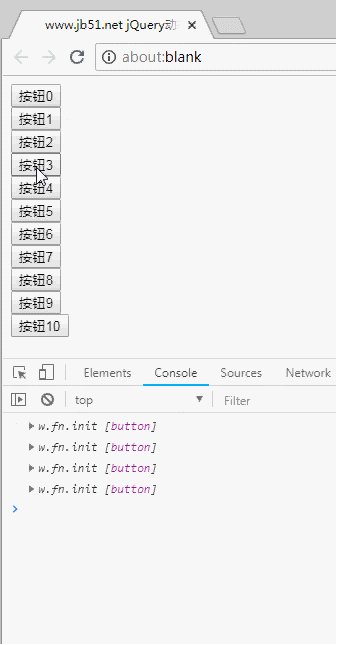
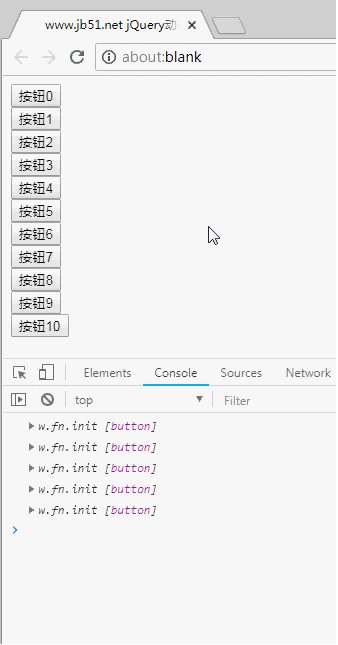
继续使用http://tools.softyun.net/code/HtmlJsRun 测试jquery动态获取奇数对象运行效果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容